「Alwane」輸入網址、CSS 代碼,輕鬆提取網站配色!
有沒有曾經逛到某個網站,覺得它的配色也太美了,好想將這樣的配色保存下來做為未來設計時的參考呢?但大多時候都會選擇直接用截圖來保存吧!這邊要介紹給大家一個新的線上工具「Alwane」,只要將網址或是現有的 CSS 代碼貼入,就能在數秒內提取其中的配色組合並自動生成調色盤。
預設會用色系主題來排列組合這些取出的色彩,例如你可以看到在這個網站中用到了哪些不同的灰色系、哪幾種的紅色系等顏色,並可從中刪除一些不需要的單色或將某個色系直接移除,,
當然,如果只需要其中幾個特定的顏色,也可以直接複製它的 HEX 色碼來使用唷!對於設計人員來說,應該是個不錯的輔助工具,提供給大家參考囉!
網站名稱:Alwane 網站網址:https://alwane.io/
網頁畫面:
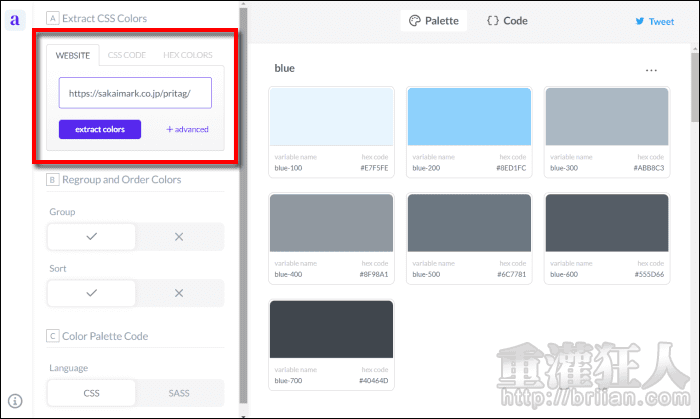
開啟網頁後,在左上角的位置輸入網址,或者也可以輸入 CSS、HEX 代碼,再按下「extract colors」,就能在右側看到從中提取出的調色盤。

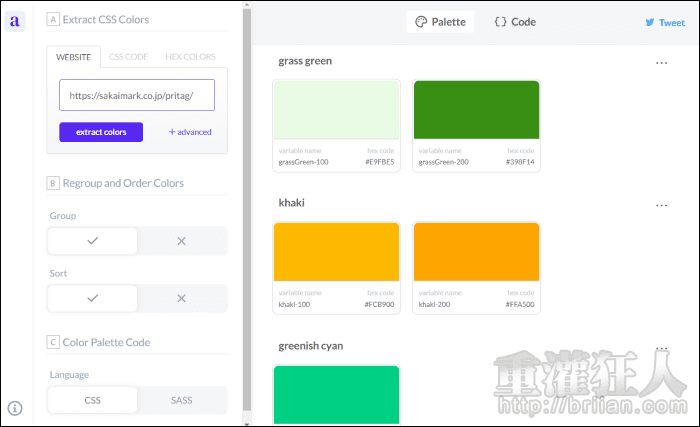
往下滑還可以看到更多不同色系所使用到的各種顏色,每個顏色都有提供 HEX 色碼可以直接複製使用。

 翻頁閱讀 »
翻頁閱讀 »