「Alwane」輸入網址、CSS 代碼,輕鬆提取網站配色!
有沒有曾經逛到某個網站,覺得它的配色也太美了,好想將這樣的配色保存下來做為未來設計時的參考呢?但大多時候都會選擇直接用截圖來保存吧!這邊要介紹給大家一個新的線上工具「Alwane」,只要將網址或是現有的 CSS 代碼貼入,就能在數秒內提取其中的配色組合並自動生成調色盤。
預設會用色系主題來排列...
...接續前頁: 1 2
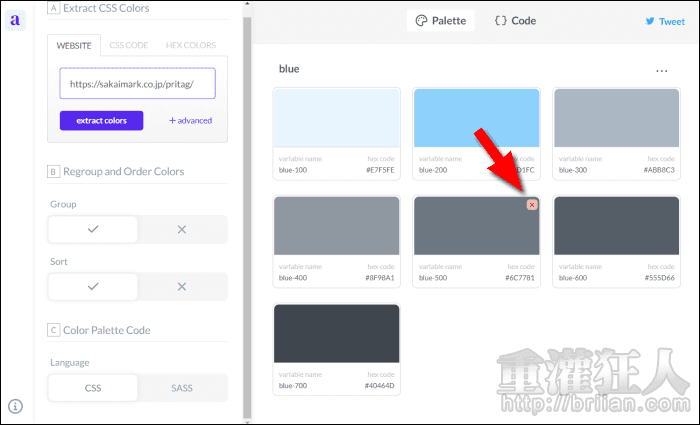
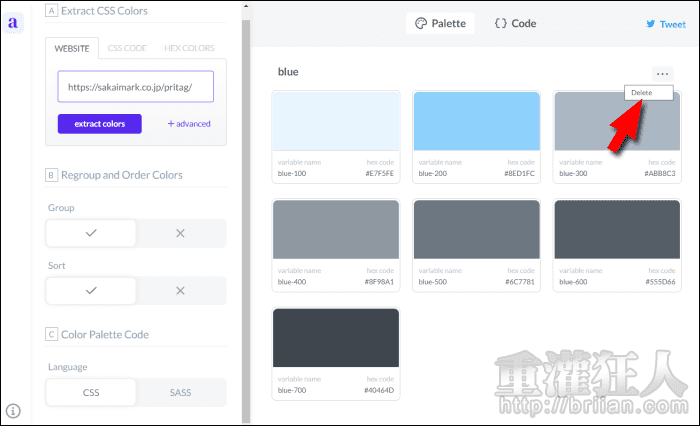
將滑鼠移到某個顏色上方,就可以點擊「x」移除該色。若整個色系都不需要的話,可點擊色系區塊右上角的「…」即可整個移除。


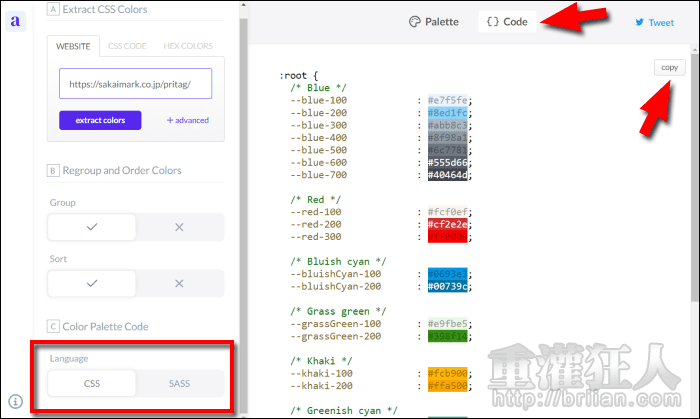
最後可在左下角選擇想要保存 CSS 或 SASS 代碼,再由上方切換為「Code」模式後,點擊「copy」將代碼複製下來保存。

 翻頁閱讀 »
翻頁閱讀 »