「Loaders」24 款免費的載入動畫設計,提供 HTML、CSS、SVG
在載入網頁或程式時,都可以看到一些 Loading 動畫,陪伴使用者度過那或長或短的載入過程,而有趣的 Loading 動畫,可以讓等待的時間感覺沒那麼漫長,如果你正在尋找這方面的素材,也許可以到「Loaders」這個網站來看看。
「Loaders」裡提供了 24 款看起來簡約而時尚的載入動畫設計,,
網站名稱:Loaders 網站網址:https://uiball.com/loaders
操作畫面:
打開網站可在右側看到幾個載入動畫的範例。

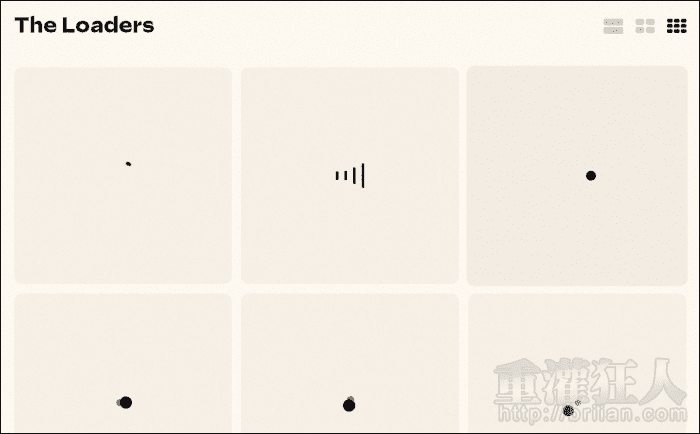
往下滑到「The Loaders」就可以看到所有的載入動畫囉!

 翻頁閱讀 »
翻頁閱讀 »