Anitar 隨機免費的動物頭像佔位圖,可讓網頁設計更有樂趣!
在製作網頁初期都會使用一些假的圖片來先在網頁中佔位置,這樣才比較能夠展現整個網頁的雛形,之前就已介紹過多種不同風格的網頁佔位圖產生器,不過都是針對一般的圖片為主,如果你需要的是"假頭像"類型的佔位圖,「Anitar」是蠻不錯的選擇。
「Anitar」這個字結合了 Animal 與 Avatar,顧名思義它就是專門提供以動物為主的頭像產生器,,
而除了基本款的用法外,你也可以選擇只使用同一款的動物頭像與同樣的背景色,只要將網址改為「https://anitar.dev/get/examplestring1」即可,修改網址最後面的數字,就可以獲得不同的特定動物與配色,例如「https://anitar.dev/get/examplestring320」。
另外,如果想要固定動物、指定背景色,同時想自訂假頭像的尺寸,只要將網址改成「https://anitar.dev/get/動物數字/尺寸/HEX 色碼」,例如這樣「https://anitar.dev/get/13/150/FF5733」,就可以囉!不過尺寸最大支援到 200px。
同樣的,如果想要隨機的動物頭像,又想要指定尺寸的話,就可以變成這樣「https://anitar.dev/get/r/尺寸」,以此類推,大家可以依想要的頭像樣式在網址上加加減減,就能輕鬆的獲得需要的頭像佔位圖了。
網站名稱:Anitar 網站網址:https://anitar.dev/
網頁畫面:
開啟網頁可隨機看到其中的四種動物頭像,點擊「SHUFFLE」可以再隨機換一批。

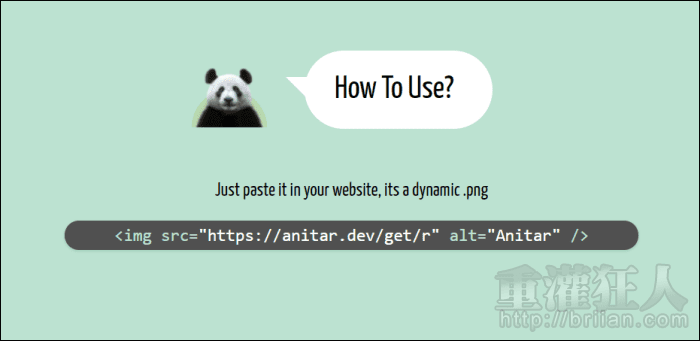
將網頁往下滑動就可以看到使用教學。

 翻頁閱讀 »
翻頁閱讀 »