「UI Buttons」100 種超吸睛的 CSS 動態按鈕設計,可直接複製代碼使用!
你正在設計網站嗎?想讓網站裡的按鈕們看起來更特別、更活潑、更有趣嗎?來「UI Buttons」瞧瞧吧!它收集了 100 種超級睛的 CSS 動態按鈕設計,在滑鼠游標滑過或點擊靜態按鈕時,就能看到特別的動態效果。
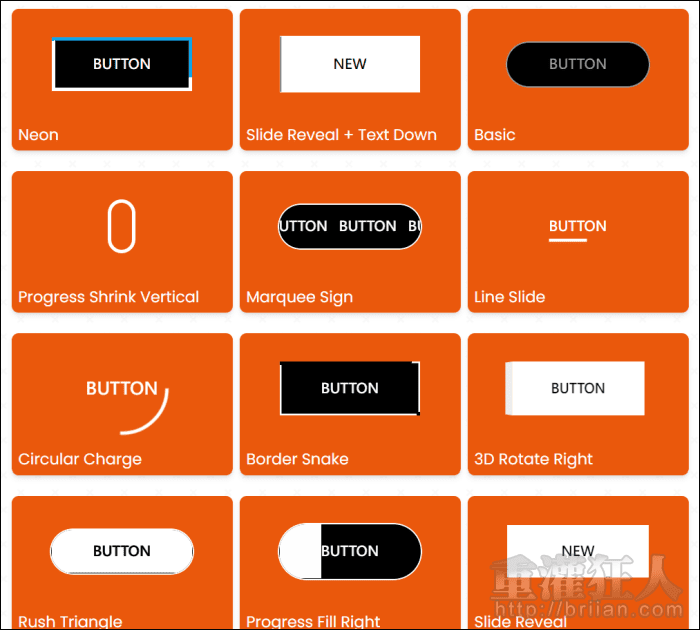
從最簡單的變色、抖動、位移、跑馬燈,到變形、3D、折疊等更多花俏的動態效果,每一款都能在網站上先行預覽,找到喜歡的動態設計,就能直接複製它的 css 與 html 代碼來使用,是一個很不錯的工具網站唷!
網站名稱:UI Buttons 網站網址:https://ui-buttons.web.app/
網頁畫面:
開啟網頁後,往下拉就可以預覽所有按鈕的動態設計。


 翻頁閱讀 »
翻頁閱讀 »