Lorem.space 網頁佔位圖產生器,多種圖片主題、可自訂需要的尺寸!
在剛開始設計網頁版面時,都會需要使用一些圖片先來填補空間,讓網頁可以呈現出一個基本的雛形,而依網站屬性的不同,放入的圖片類型也會有不同的要求,像是形象圖、廣告圖片、頭像、商品圖等,若只是隨機放入不特定的圖片來佔位,,
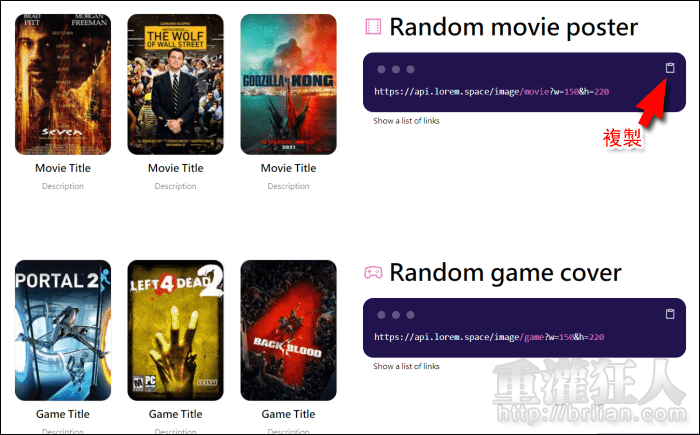
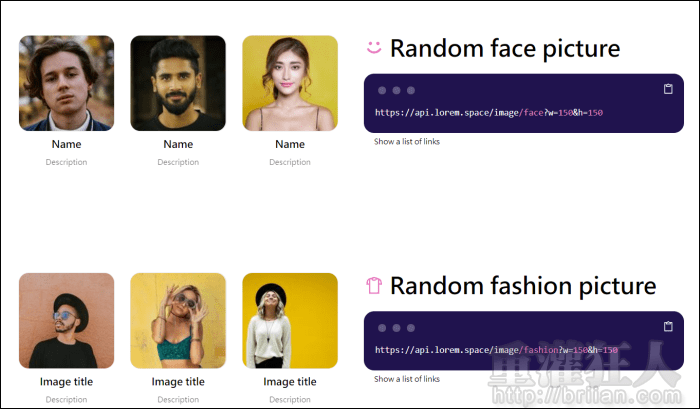
若要為網站特地準備各種不同的佔位圖又感覺太沒效率,這邊就介紹給大家一個提供多種不同圖片主題的網頁佔位圖產生器「Lorem.space」,在這個網站裡準備了包含電影、遊戲、唱片專輯、書、頭像、鞋子、手錶、家具以及時尚共 9 種主題,可以依需求來做選擇,完全不需要多花時間找圖、裁尺寸,對於網頁設計師來說是不可多得的好幫手哦!
每個主題都有提供一個專屬的圖片生成網址,只要複製該網址並調整需要的長與寬,就能隨機產生符合所選主題的佔位圖啦!不過要注意的是某些主題所提供的圖片,可能會有特定的長寬比例,例如電影海報絕大部份都是直立長形的,若硬要使用電影海報裁成正方形的比例,圖片的完整度就會受到影響,在選用時,就可能要考量一下囉!
網站名稱:Lorem.space 網站網址:https://lorem.space/
操作畫面:
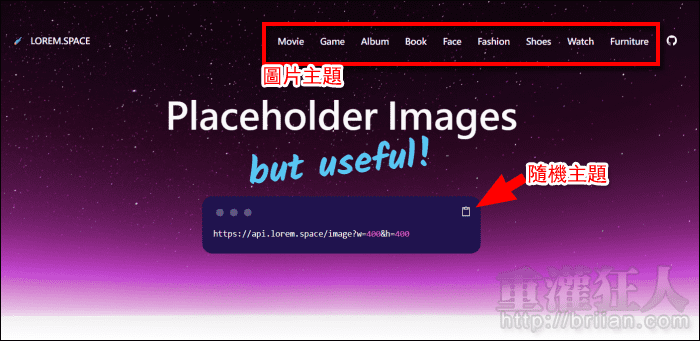
開啟網頁後,就可以看到一個隨機主題的圖片網址,點擊右上角的按鈕就能複製網址使用。在上方則列出了所有的圖片主題,可以直接點擊切換到特定主題。

或者將網頁往下拉也可以看到各種圖片主題列表,點擊右側的按鈕一樣可以複製特定主題的隨機圖片網址,在使用時只要將長寬修改成需要的尺寸即可。