[免費] 網站流量計數器
弄了網站或部落格之後,如果想知道網站或每篇文章有多少人來看過,一般都會在網站上加裝「計數器」來計算並顯示瀏覽人數。
而大部分網站或部落格服務也都有提供類似的功能,不過如果你覺得原本的計數器爛爛的、常常罷工或你不喜歡原本的計數器樣式,或者你不喜歡太複雜的 Google Analytics 這類專業工具,也可以試試看下面這個簡潔、大方的免費計數器服務。
下面這網站提供一個相當簡單、不用特別設定的免費計數器服務,除了有專用的伺服器、連線速度不錯之外,每個計數器都可以選擇不同的背景色、字型樣式並提供防灌水機制,不需要特別申請也不用登錄Email或什麼個人資料,就是按一按就能用了,相當簡單。
網站名稱:無料アクセスカウンター 網站網址:http://www.free-counter.jp/
使用方法:
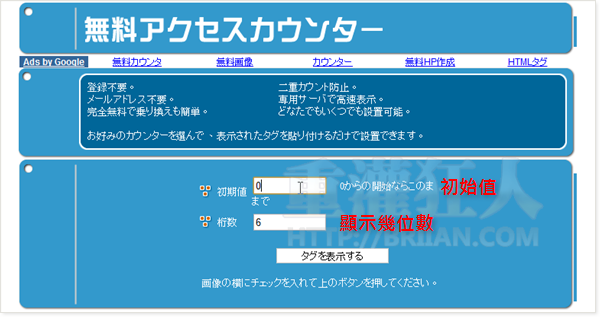
第1步 開啟計數器網站之後,可以先在「初期值」欄位中設定一開始要顯示的數字,一般都是從0開始。「桁数」欄位則可設定要使用幾個數字來顯示訪客數。

第2步 接著點選你要的背景色彩並在下方選取你喜歡的數字樣式,選好之後按一下上方的「タグを表示する」按鈕,即可取得計數器的嵌入程式碼。

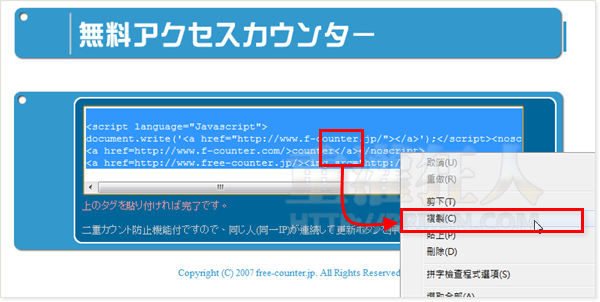
第3步 將程式碼全選後複製下來,再貼上到你的網頁或文章裡就可以了(你的網站或部落格必須能支援嵌入 JavaScript 才行)。

感謝您的分享!
第三步有一些不懂,請再指教。
當我複製了程式碼以後,該如何貼到我想要的網頁或文章上。
你登入自己的部落格後台,會看到有「側欄管理」點進去後可以看到有幾個部落格預設的框框,將你的程式碼貼上之後就可以在部落格裡看到流量計數器囉~
不错!试试效果如何!感谢!