「JS IMAGE CARVER」有趣的圖片大小調整工具,可感知圖片內容、減少變形與扭曲!
要將大圖縮小成特定的尺寸,通常都是使用修圖軟體或一些看圖軟體,整張圖片直接縮小,但這樣的做法會讓原本圖片中的景物都一起縮小,許多細節就都看不到了,如果不是等比縮小又回出現變形或扭曲的狀況,最後只能退而求其次的,,
如果想要盡可能的保留景物的原狀,但又不想要有變形或扭曲的狀況,可到「JS IMAGE CARVER」來試試!它可以在調整圖片大小的同時,又儘可能的保留圖片的原樣,透過 Seam Carving 演算法,感知圖片內容的分佈,找出適合縮放的空間來進行圖片尺寸的調整。
處理後的圖片尺寸縮小了,但其中的影像卻可保留原來的樣子與分佈,感覺相當有趣,如果圖片中有可以捨去的物件,還能手動選圈起來,在某些條件下處理的效果會更佳。不過這個縮圖的方式大概只適用在景物照上,包含人物的話就不太適合了,因為人物會有比較明顯的變形狀況,有興趣的朋友可以來試試看。

網站名稱:JS IMAGE CARVER 網站網址:https://trekhleb.dev/js-image-carver/
操作畫面:
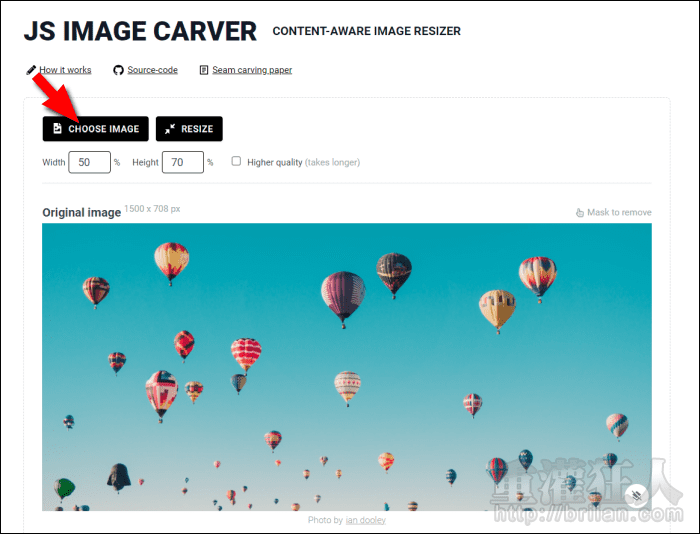
開啟網站後,可看到範例圖片,如果想先看一下它的效果,可直接點擊「RESIZE」。或是點擊「CHOOSE IMAGE」選取其它自己的圖片來縮圖。

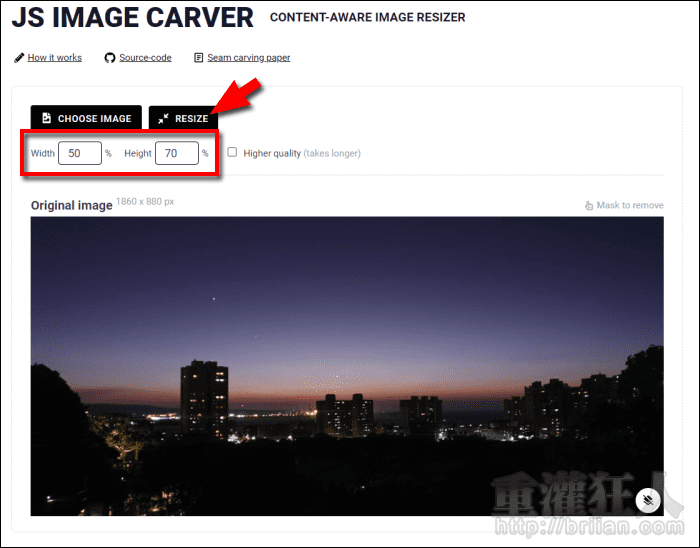
在上方可設置長與寬要縮小的百分比,設定好後,就可以按下「RESIZE」。

 翻頁閱讀 »
翻頁閱讀 »