AddToAny 超強推文按鈕!一次推到125個書籤、推文網站
自從推文網站、書籤網站盛行之後,很多部落格或新聞網站都會在網頁的右上方或下方放置各種推文網站、社會性書籤網站的推文按鈕讓讀者或網友直接把喜歡的文章推到書籤網站做收藏與分享。不過由於後來書籤網站越開越多,文章下面的推文按鈕就跟著越來越多、越來越多樣。
雖然後來可能大部分使用者都集中在固定某幾個推文網站或書籤網站中活動,不過如果你希望能在部落格或網頁中放置更完整的、更多更多的推文按鈕讓不同習慣的網友也可以直接將你的文章推到他喜歡的網站去做收藏的話,可以試試看下面這個超強的「AddToAny」推文按鈕小工具。
AddToAny提供給一般使用者與網站發布者兩種不同的工具來用,如果你只想把推文按鈕自己放在網路瀏覽器上推,可以使用AddToAny的Bookmarklet書籤小工具自己玩玩。如果你有部落格或網站,也可以把AddToAny的推文按鈕工具列整個貼在網站中,讓你的讀者看完文章後順便推薦給他的朋友。
- 網站名稱:AddToAny
- 網站網址:http://www.addtoany.com
目前AddToAny支援的書籤網站、推文網站與社群網站相當多樣,數一數大概有120多個,而且還陸續在增加中。包含台灣網友耳熟能詳、經常使用的Digg、Delicious、twitter、Facebook、funP與Hemidemi...等通通都有。不過目前沒有看到最近剛興起的Plurk噗浪,已經寫信跟AddToAny講了,不知道他們會不會也把他加入,等等看囉。
一、自己用的AddToAny瀏覽器書籤小工具
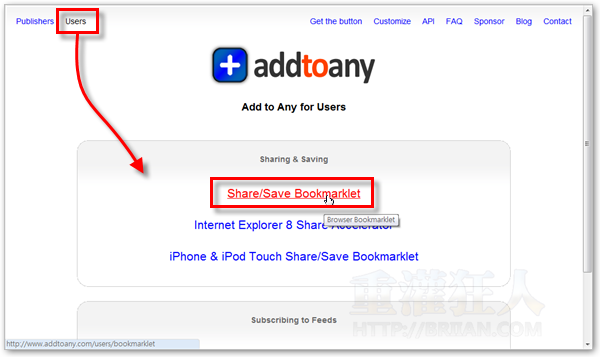
第1步 開啟AddToAny網站,按一下「Users」切換到使用者自用工具的頁面,目前提供的自用小工具包含AddToAny Bookmarklet、IE8的「加速器」與iPhone、iPod Touch專用的書籤小工具三種,我們可以依照自己的需求來安裝選用。

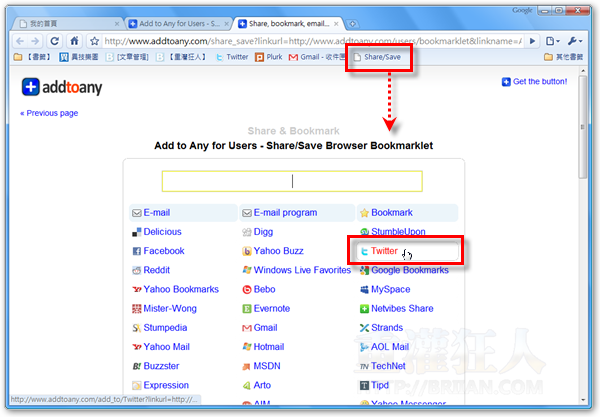
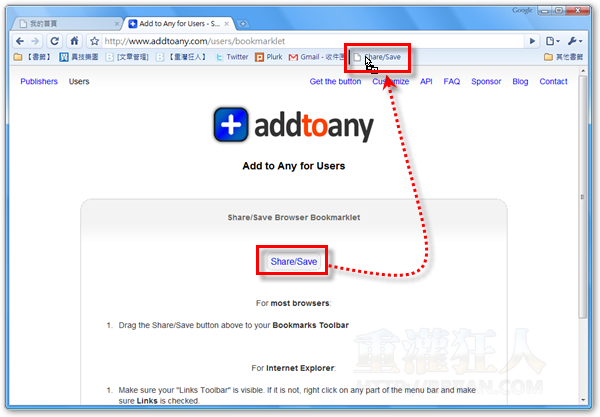
第2步 在上面的步驟按了「Share/save Bookmarklet」後,請直接把網頁中間的〔Share/Save〕按鈕拖拉到Firefox、Opera或Google Chrome瀏覽器的書籤工具列上。如果你是IE的使用者,請在按鈕上面按右鍵再把它加入到我的最愛書籤來用。
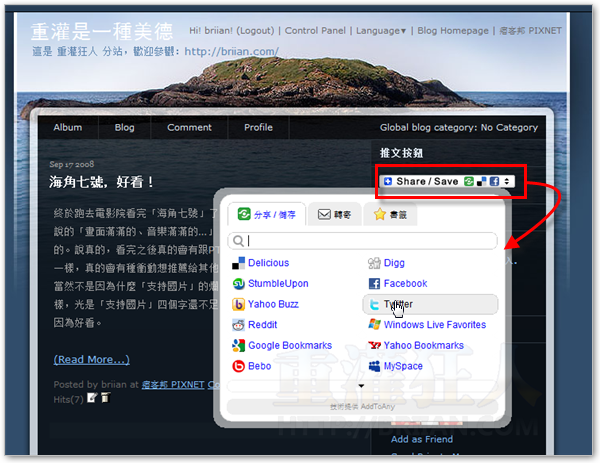
第3步 安裝好AddToAny的瀏覽器書籤小工具之後,下次當我們遇到想要收藏的網頁時,可以按一下書籤工具列上面的〔Share/Save〕按鈕,這時會出現如下圖的網頁,上面有125種推文按鈕與加入書籤、以Email寄送...等功能,我們可以依照自己的需求選用。

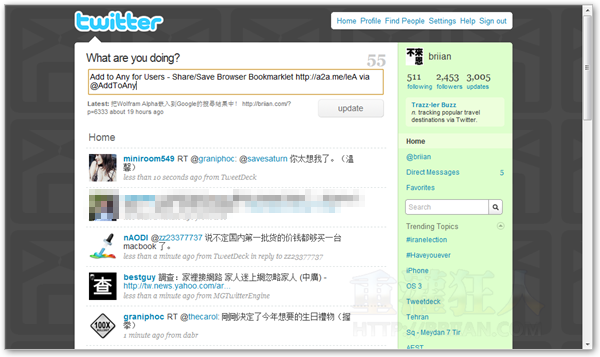
第4步 如下圖,如果按了「Twitter」,會自動幫我們將文章標題與網址推到Twitter去,分享給你的朋友。

二、放在網站上的AddToAny推文按鈕大集合
如果你自己有架站或使用部落格寫文章,也可以把以下這個AddToAny推文按鈕放到網站版面中,只要將AddToAny網站提供的程式碼貼上即可。目前測試,無名小站、Yahoo!奇摩部落格這類限制比較多的網站不支援這些好玩的東西,另外PIXNET痞客邦則可以正常加入到網站版面中,其他網站與使用方式則尚未測試。
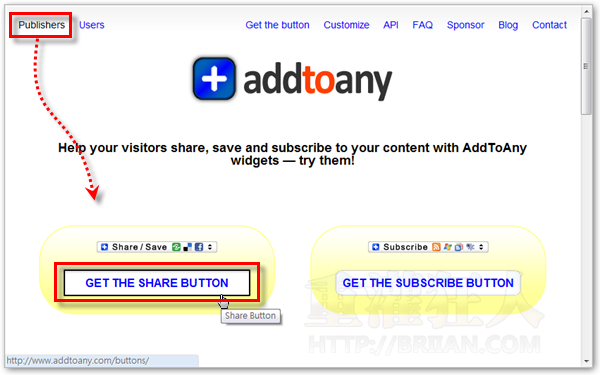
第1步 開啟AddToAny網站按一下左上角的「Publishers」,頁面中會有兩種不同按鈕可供選擇,左邊是分享文章用的推文按鈕,右邊是訂閱文章用的訂閱按鈕。請依照你的需求選擇一個再按下〔GET THE SHARE BUTTON〕。

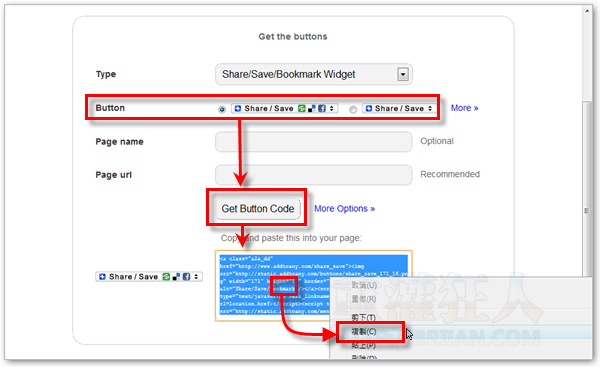
第2步 請在「Type」選擇你要的按鈕形式,然後在「Button」選擇按鈕的形式(長一點的或短一點的),也可按一下右邊的「more」選擇更多按鈕樣式。
選擇好你要的樣式與按鈕後,按一下〔Get Button Code〕,並將下面的程式碼複製下來,再貼上到你的網站或部落格的版面上即可。
第3步 將推文按鈕的程式碼放到你的網站之後,當網友瀏覽到你的部落格或網站時,便可直接按一下AddToAny的推文或訂閱按鈕,將該篇文章轉推到twitter、Facebook或funP...等網站分享給他的朋友。

AddToAny這服務雖然看起來相當強大,不過絕大多數網友大概也只會用到其中的3~5個社群網站或推文網站而已,儘管如此看起來還是挺實用的,可以不用佔用太多網站版位一次放進120多個推文按鈕,也是不錯,看個人的需求囉。
延伸閱讀:
- 如何在部落格中加入HemiDemi, MyShare,Yahoo分享書籤, delicious,百度收藏,Technorati,YouPush共享書籤按鈕?(一共7個)
- 如何在WordPress每篇文章中,加上HEMiDEMi的「推文按鈕」?
- 如何在網站放twitter、Plurk噗浪「推文按鈕」?
- 如何在PIXNET網站版面加入Plurk、twitter推文按鈕?
- 在部落格或網頁上,嵌入MSN、Google Talk的聊天按鈕
- Toolbar Buttons自訂按鈕!把Firefox深藏不露的功能拉出來,作成按鈕!
- 免裝軟體,「新同文堂」網頁繁、簡中文轉換按鈕!(書籤小工具)
- TwitterKeys 快速輸入「特殊符號」的書籤小工具(bookmarklet)
- Long URL Please 讓「短網址」現出原形!







這個服務有時候速度卡卡的
很實用也很方便的一個外掛套件,這樣一來分享文章就不用將原文剪下,再貼上要分享的平台上了,而且支援的分享平台超多,雖然還是有一些分享平台沒支援,畢竟如果完全收錄這樣分享平台的話,那是很恐怖的一件事,但是整體而言可以滿足9分的需求了!!
我加了這個,但試用的plurk時候,卻發現他只能推網址(沒標題),而且頁面很奇怪。怎麼辦?
頁面:http://www.plurk.com/m?content=http%3A%2F%2Fneoformosamagz.blogspot.com%2F2009%2F11%2Fblog-post_27.html&qualifier=shares
我好像也一樣,推文時轉換到你指定的哪個網址,不會向一般推文工具直接連結到Plurk然後抓取文章標題發文,可以請其他網友解釋一下這個問題嗎?
我後來找到了方法,這段程式碼也可以插在wordpress的佈景裡面
按照下面這個文章網址:http://briian.com/?p=6313 的指示
先在addtoany網頁產生一個推文按鈕
然後將語法貼到佈景檔案的single.php 裡面
如果貼在首頁(index.pho)或自由欄位可能只能推首頁網址
進入single.php之後你可以用搜尋工具搜尋title看看,通常title指的是標題
你可以將語法貼到標題下方然後存檔就好了
這強的變態
真的是重灌狂人- -“
感恩分享…..
^^
Thanks for blogging! We will look into adding Plurk.
Please let me know if you have any questions or thoughts:
http://twitter.com/micropat
http://www.addtoany.com/contact/
Thanks again!
雖然一次列出那麼多
但實際上還是只能一次送一個
所以如果想一次就送複數的推文出去
還是要搭配hellotxt pingfm等才行
也就是說
要選hellotxt pingfm等去送才行
換言之
倒像是一個取代hellotxt pingfm原有推文鍵的新工具
希望哪一天推文也能整合一下!
服務商有點給它太多了說!
好像也沒FunP~~
目前已經新增了FunP,現在上去應該就有了
可惜沒有Plurk…
学习了
頭香~~~
問一下狂人大哥題外題~希望狂人可以幫幫我啦~~
最近剛剛下載了opera來用用看
但是我有一個問題不知道要怎麼解決
那就是為什麼opera無法拖動字體啊?
一般都可以在網頁就直接用滑鼠把選取的字拖到上面的搜尋欄
可是opera就沒辦法,選取字體(highlight)以後滑鼠一點選取就沒有了
根本無法拖動字體啊
狂人大哥知道要怎麼弄嗎?
重灌= = +
10.0 版的嗎??
是9.64~
怎麼只有我這樣而已嗎!?