如何在網頁、BLOG嵌入「MSN聊天視窗」?(新增:彩色面板)
一般情況下,要跟朋友聊MSN的話必須得安裝MSN或Windows Live Messenger軟體,且需把對方加入成為自己的好友,才能順利跟對方聊天。不過如果你希望大家能直接從部落格或網頁中傳訊息到MSN給你,且不希望透漏你自己的MSN帳號的話,那該怎麼做呢?
2008/1/10更新:MSN聊天面板新增彩色佈景主題,並可自由設定面板尺寸大小。
以下介紹微軟所提供的「嵌入式MSN聊天視窗」,,
順便一提,使用這個嵌入式MSN聊天面板,發訊息的人可以不用安裝MSN軟體就可以直接從網頁或部落格中發出訊息給部落格站長,這是多對一的形式(網友發給站長),而不是讓網友對網友互相聊天唷!當然,上面還有選項可以讓我們選擇使用自己的MSN帳號跟對方對談,不管是用自己帳號,或者用訪客的帳號,都可以做即時傳訊唷。 (對了,Yahoo即時通也有網頁版的唷,參考:http://briian.com/?p=904 )
嵌入式MSN聊天視窗範例:
(請按「開始對話」開始傳送訊息,如果顯示離線,表示我在睡覺或不能見人,呵~)
本文篇章:
一、啟用「顯示Messenger線上狀態」功能
二、嵌入MSN聊天視窗用的程式碼
三、開始聊天
一、啟用「顯示Messenger線上狀態」功能
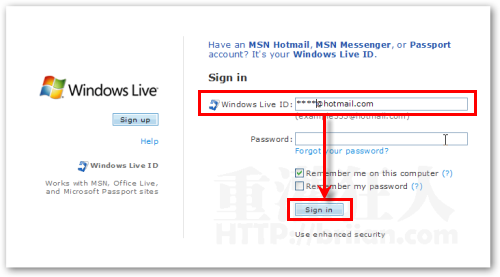
第1步 首先,請按這邊開啟Windows Live的網頁,用你的MSN帳號(Windows Live ID)登入網站。
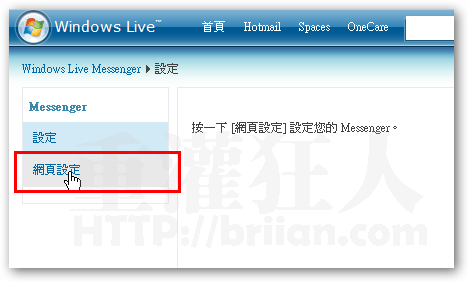
第2步 登入之後,請按一下「網頁設定」,準備修改MSN線上狀態的顯示設定。
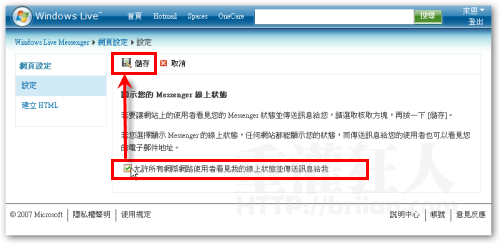
第3步 如圖,請勾選「允許所有網際網路使用者看見我的線上狀態,並傳訊息給我」這個項目,接著再按一下〔儲存〕按鈕,確定讓網友可以從網頁上看到你的MSN上線狀態。
二、嵌入MSN聊天視窗用的程式碼
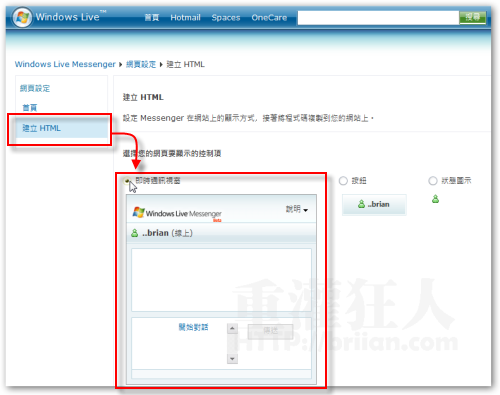
第1步 依照上面的方法設定好線上狀態之後,先按一下左邊的〔建立HTML〕,再點選「即時通訊視窗」。

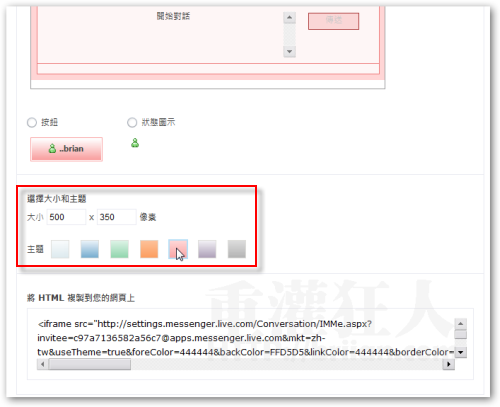
第2步 將頁面捲動到下方,在「大小」欄位中設定你喜歡的對話框尺寸,尺寸大小可以任意設定,當然盡量符合你要放置的版面尺寸囉。下面的「主題」部份請點選你喜歡的顏色,目前有7種顏色可供選擇。

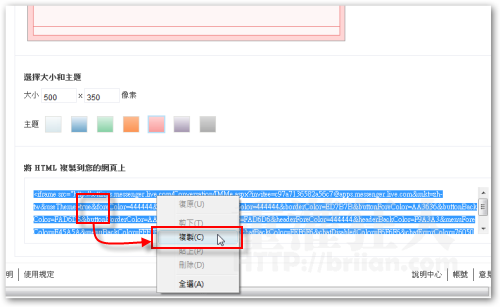
第3步 接著捲動頁面到最下方,將頁面中的HTML程式碼全選後複製下來,準備貼到你的網頁或部落格面板中。

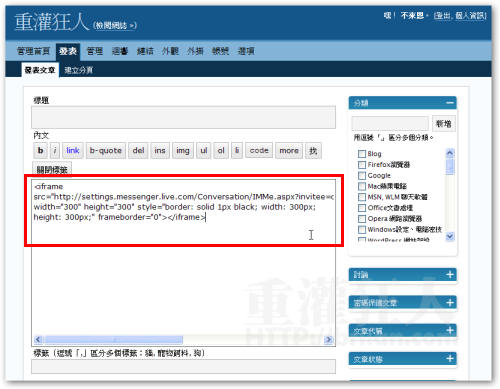
第4步 如圖,這裡以貼到部落格的文章為範例,將剛剛的HTML程式碼貼上到文章中。或者你也可以直接將程式碼貼到網站的THEME面板中,讓網友隨時可以從你的網站發訊息給你。(對了,無名小站跟一些比較龜毛的網站不支援這個語法唷)
本文篇章:
一、啟用「顯示Messenger線上狀態」功能
二、嵌入MSN聊天視窗用的程式碼
三、開始聊天
,




 翻頁閱讀 »
翻頁閱讀 »
好神奇耶,謝謝分享
很棒的小工具!感謝您的介紹和分享!
這功能跟 plugoo 好像,應該會比 plugoo穩定吧?
線上客服大概只能給小店家或Y 拍賣家,不然人一多,還真不知道怎回覆。
可以拿來做即時的線上客服喲,只是一對多可能會忙翻吧。
不曉得有沒有自動跳號版,如果支援skype更好
那就真的可以取代客服專線囉
哇~好神奇,這樣人家要找我就方便得多了!
謝謝囉~~
這個功能真的很神奇,微軟還真有心阿
不過本來就有外掛Cbox的留言,所以這個就拿來備用吧XD
金拍謝~還是我~
找到原因了,
原來我沒改狀態為線上,嘻嘻~
拍謝~又是我~
我按照步驟做,
但到了「三、開始聊天」的第1步,
並沒有「開始對話」這個選項出現,
請問是什麼問題呢?
喔~對了~忘了說~
我的蚵仔煎不加蚵仔、貢丸湯不加蛋,謝謝~哈~
真感謝你~超方便的~
好好玩喔~~@@
剛剛試玩了一下~~
還蠻好玩的~
剛剛跟不來恩打個招呼
花哈哈哈哈哈哈哈阿~~~~~~~~
歡迎光臨!! 請問蚵仔煎要加蚵仔嗎?
還是貢丸湯不加貢丸?ㄎㄎㄎ…
好神奇的功能=Q=…
還有站長喜歡冷笑話~~~