如何在網頁、BLOG嵌入「MSN聊天視窗」?(新增:彩色面板)
一般情況下,要跟朋友聊MSN的話必須得安裝MSN或Windows Live Messenger軟體,且需把對方加入成為自己的好友,才能順利跟對方聊天。不過如果你希望大家能直接從部落格或網頁中傳訊息到MSN給你,且不希望透漏你自己的MSN帳號的話,那該怎麼做呢?
2008/1/10更新:MSN聊天面板新增彩色佈景主題,並可自由設定面板尺寸大小。
以下介紹微軟所提供的「嵌入式MSN聊天視窗」,,
順便一提,使用這個嵌入式MSN聊天面板,發訊息的人可以不用安裝MSN軟體就可以直接從網頁或部落格中發出訊息給部落格站長,這是多對一的形式(網友發給站長),而不是讓網友對網友互相聊天唷!當然,上面還有選項可以讓我們選擇使用自己的MSN帳號跟對方對談,不管是用自己帳號,或者用訪客的帳號,都可以做即時傳訊唷。 (對了,Yahoo即時通也有網頁版的唷,參考:http://briian.com/?p=904 )
嵌入式MSN聊天視窗範例:
(請按「開始對話」開始傳送訊息,如果顯示離線,表示我在睡覺或不能見人,呵~)
本文篇章:
一、啟用「顯示Messenger線上狀態」功能
二、嵌入MSN聊天視窗用的程式碼
三、開始聊天
一、啟用「顯示Messenger線上狀態」功能
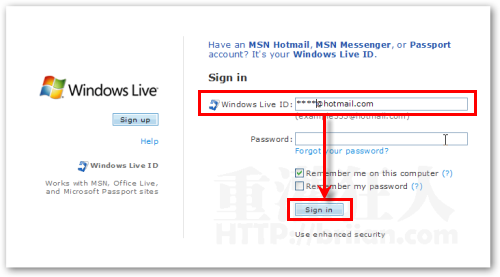
第1步 首先,請按這邊開啟Windows Live的網頁,用你的MSN帳號(Windows Live ID)登入網站。
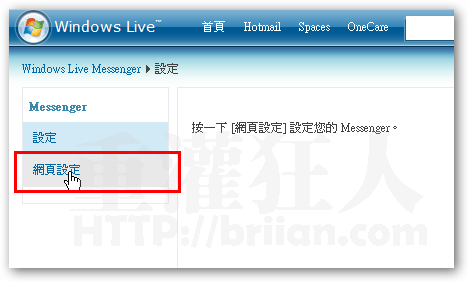
第2步 登入之後,請按一下「網頁設定」,準備修改MSN線上狀態的顯示設定。
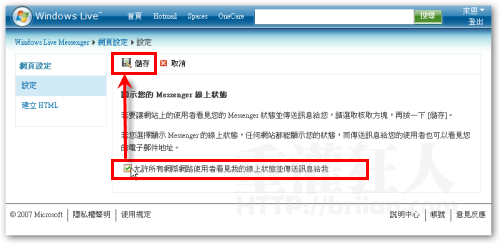
第3步 如圖,請勾選「允許所有網際網路使用者看見我的線上狀態,並傳訊息給我」這個項目,接著再按一下〔儲存〕按鈕,確定讓網友可以從網頁上看到你的MSN上線狀態。
二、嵌入MSN聊天視窗用的程式碼
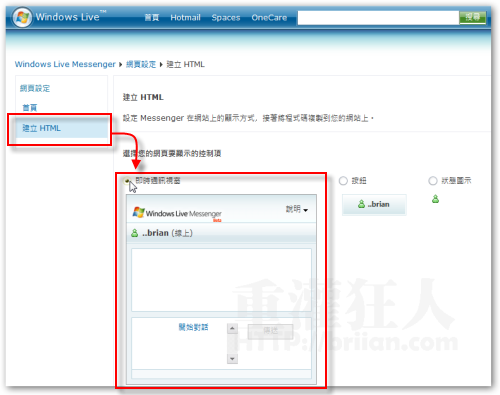
第1步 依照上面的方法設定好線上狀態之後,先按一下左邊的〔建立HTML〕,再點選「即時通訊視窗」。

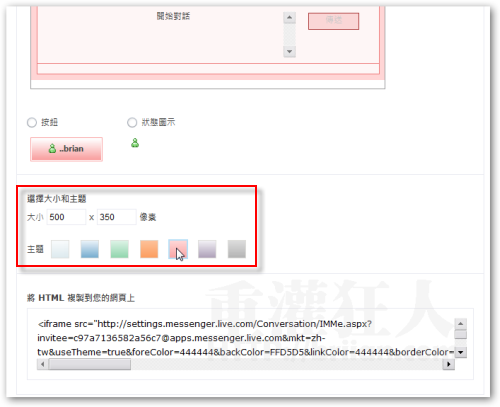
第2步 將頁面捲動到下方,在「大小」欄位中設定你喜歡的對話框尺寸,尺寸大小可以任意設定,當然盡量符合你要放置的版面尺寸囉。下面的「主題」部份請點選你喜歡的顏色,目前有7種顏色可供選擇。

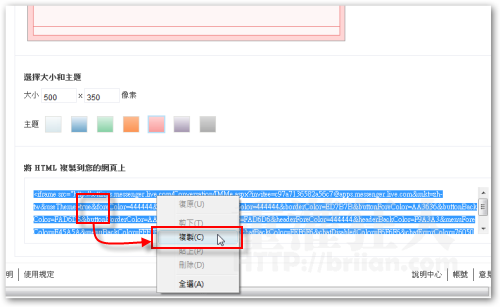
第3步 接著捲動頁面到最下方,將頁面中的HTML程式碼全選後複製下來,準備貼到你的網頁或部落格面板中。

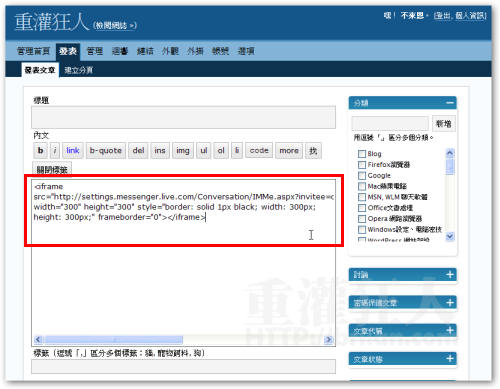
第4步 如圖,這裡以貼到部落格的文章為範例,將剛剛的HTML程式碼貼上到文章中。或者你也可以直接將程式碼貼到網站的THEME面板中,讓網友隨時可以從你的網站發訊息給你。(對了,無名小站跟一些比較龜毛的網站不支援這個語法唷)
本文篇章:
一、啟用「顯示Messenger線上狀態」功能
二、嵌入MSN聊天視窗用的程式碼
三、開始聊天
,




 翻頁閱讀 »
翻頁閱讀 »
最近MSN崁入拍賣網站,點進去,現在都會無法顯示網頁,不知道是MSN在維修嗎?
Dear 不來恩:
小弟有兩個疑問呢~
一是找不到[一.啟用「顯示Messenger線上狀態」功能]的第2步
二是我後來從別的網站處也有找到,並且嵌入成功,
但是無論我怎麼改,我嵌入的MSN就是英文版的,您內文中步驟中的每一步都是英文網頁,改了語言設定也還是英文的,不知怎麼樣才能改好呢?
寫的很詳細呢!我也在我的部落格放上了MSN視窗,不錯喔!
我也順便寫了一篇MSN嵌入式窗的文章,也分享給網友們。
文章網址:http://eheima.com/103/msn-windows
想請教各位大大,用網頁式登入msn,可以從那兒找到聊天記錄,
yahoo就有一個交談的訊息~那msn有嗎?!
麻煩各位,謝謝
怎麼弄都弄不好ˊˋ…..弄到快哭
iframe src=”//settings.messenger.live.com/Conversation/IMMe.aspx?invitee=87bf52bcb4e4399f@apps.messenger.live.com&mkt=zh-tw&useTheme=true&themeName=purple&foreColor=333333&backColor=F1EFF4&linkColor=333333&borderColor=AFA9B4&buttonForeColor=333333&buttonBackColor=DED6DE&buttonBorderColor=AFA9B4&buttonDisabledColor=DED6DE&headerForeColor=513663&headerBackColor=AEA1B9&menuForeColor=333333&menuBackColor=FFFFFF&chatForeColor=333333&chatBackColor=FFFFFF&chatDisabledColor=F6F6F6&chatErrorColor=760502&chatLabelColor=6E6C6C” width=”300″ height=”300″ style=”border: solid 1px black; width: 300px; height: 300px;” frameborder=”0″ scrolling=”no”>
請問width=”300″ height=”300″是否可修改?
您好
我已轉回繁體中文,但現在卻不見了 開始對話 ? ?
thnak