網頁設計師必備!TestSize.com 測試在不同螢幕解析度下網頁的呈現效果
在設計網頁時,明明在自己的電腦看很完美,但一送去給客戶或主管看的時候,卻時常會發生網頁版面呈現效果不同的問題,那大部份是因為所使用的電腦螢幕解析度不同的關係,如果在網頁製作完成後,可先在各種解析度下跑過一遍,,
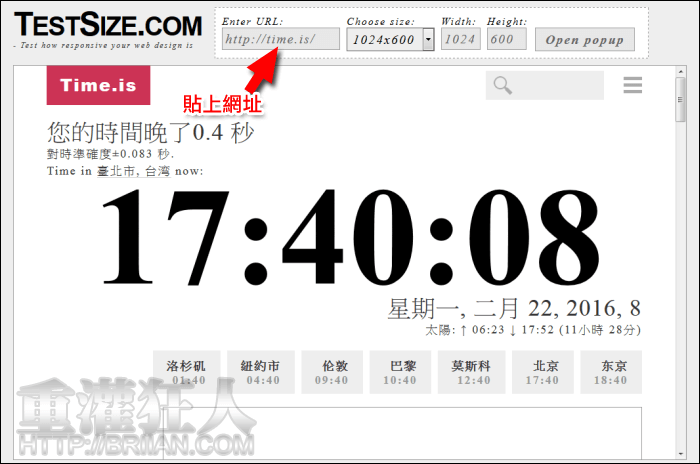
現在只要利用「TestSize.com」這個網站,就能無所顧忌的盡情測試啦~~~將網址貼入網站後,再選取要測試的螢幕比例,就能立即查看各種螢幕比例下網站的樣貌了,預設比例從 240×320、320×480…一直到最大的 1920×1024,若清單上沒有符合需求的尺寸,也可手動輸入長寬比例來查看。
這網站還有一個用處,那就是在這個手機當道的世代,你的公司還不願意花錢製作手機版的網頁時,就將公司網址用「TestSize.com」開啟,並設定為各種手機螢幕比例,讓老闆看看用手機瀏覽自家網頁的結果是多麼的慘烈吧!XD
- 網站名稱:TestSize.com
- 網站網址:http://testsize.com/
操作畫面:
第1步 在上方貼入要測試的網址。

 翻頁閱讀 »
翻頁閱讀 »
學習網頁製作的時候,螢幕解析度的問題,當時還是一個謎,那大約是2010年的時候,貌似一老師說的,經過大大的說明及介紹之後感覺上有把個謎給解開,不過實際還沒有測試過,解析度問題解決,但是還有瀏覽器及編碼問題。