Stylebot 自訂「別人家」網頁的CSS樣式,看起來更順眼! (Google Chrome擴充套件)
Google Chrome瀏覽器中內建了相當好用的多功能網頁「開發人員工具」(直接按「Ctrl」+「Shift」+「I」即可開啟),之前也曾介紹過相當簡便的「csscan 網頁CSS屬性快速檢視工具」,可以讓我們檢視各種網頁控制碼的內容與CSS樣式..等等。
不過本文介紹的這個CSS樣式控制器Stylebot則跟一般程式不一樣,他可以讓我們透過CSS手動調各個網站的整網頁圖文、版面的呈現方式,改好之後還可以記錄下來,讓我們下次再開啟該頁面時,自動以新的樣式來顯示網頁內容。
譬如說你常常開的某個網頁字體一向都弄得很小、很難閱讀,,
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:Stylebot 軟體版本:0.2.2 軟體語言:英文 軟體性質:免費 檔案大小:149KB 系統支援:此為Google Chrome瀏覽器專用套件,支援4.x以上版本(下載) 官方網站:按這裡 軟體下載:按這裡
Stylebot是Google Chrome瀏覽器的擴充套件,安裝之後,網址列右邊會多出一個「CSS」按鈕,按下去之後,可以直接在Stylebot視窗中修改指定項目、區塊的CSS樣式,譬如說字型、字體大小、顏色、背景...等等,馬上改完就可以隨即顯示新的樣式,你改過什麼網站的樣式,都可以自動儲存下來。
Stylebot hl 操作DEMO影片: (轉貼自官方網站)
使用方法:
第1步 用Google Chrome瀏覽器開啟Stylebot安裝頁面,按一下「安裝」按鈕把程式安裝到電腦之後,重新開啟你要調整的網頁,按一下網址列右邊的「CSS」按鈕,會跳出一個Stylebot視窗。
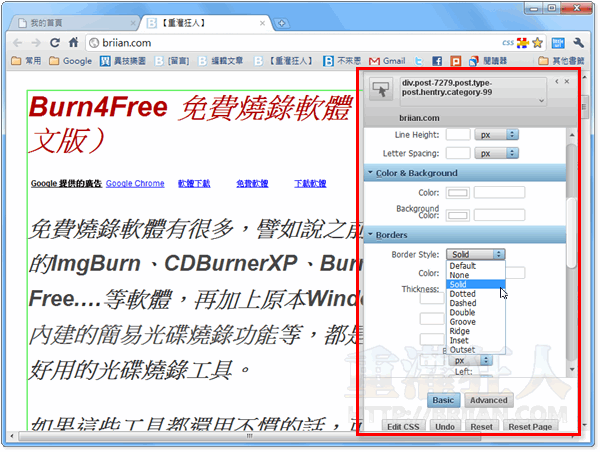
此時按一下Stylebot視窗左上角的「Select an element」按鈕,然後選取網頁中你要調整CSS樣式的項目。

第2步 接著在Stylebot視窗中調整字型、底色、邊框…等等各種樣式的屬性,改好之後再按視窗左上角的「x」關閉即可。
下次當我們再度瀏覽該網站時,瀏覽器便會以新的CSS屬性呈現修改過的網頁樣貌。

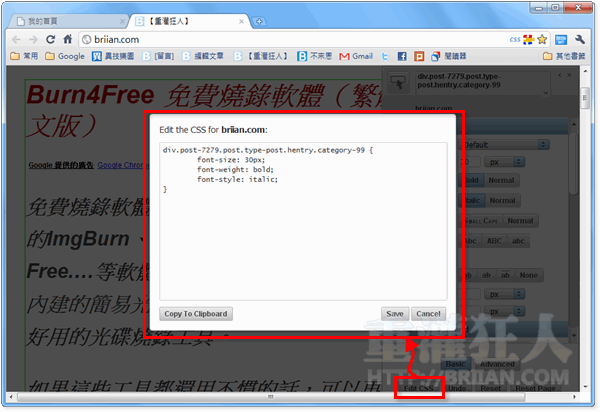
第3步 如果你想看看剛剛到底修改了哪些細節,可以按一下Stylebot視窗左下角的「Edit CSS」按鈕,也可直接在此視窗中直接修改CSS。

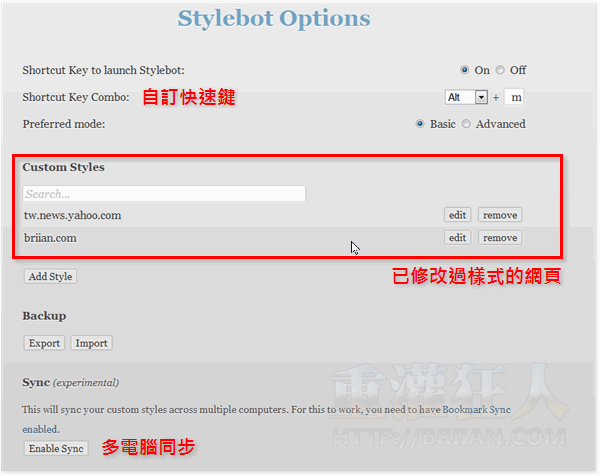
第4步 在網址列右邊的「CSS」按鈕按一下滑鼠右鍵,再點「選項」,即可開啟Stylebot擴充套件的設定頁面。
我們可以在這裡自行調整Stylebot的啟動快速鍵、新增或管理CSS自訂樣式,另外也提供了CSS自訂樣式的匯入、匯出備份功能,與Sync同步功能。

不知道跟Firefox 上的 Stylish 比較起來怎樣呢?
剛剛玩了一下,去惡搞雅虎的首頁。真的可以把廣告通通都隱藏起來耶!好嗨哦~~
我發現這個外掛的 Bug!! 安裝了以後,它會跟網頁裡面的某些 DHTML 功能打架!!
像我在有明大戰寫部落格文章的時候,要插入連結,我要複製一個網址過來貼上,就貼不上去。
這個很嚴重呢….
是很好玩,不過感覺很耗系統資源哦!需要多做測試。
好用擴充套件….
唉呀 拿來點廣告 按隱藏 很方便又好用XD
Is there any similar alternative in firefox? I’m looking for an addon that supports changing fonts within clicks rather than writing the codes out in css. Thanks