Hyper Cache 支援行動版佈景主題、讓網站更快的WordPress快取、網頁靜態化外掛
Hyper Cache是我目前使用中的WordPress部落格網頁靜態化外掛程式,用到現在大概有超過半年以上。原本我都是使用另外一個1 Blog Cacher快取外掛,他的靜態化效果還算不錯,不過可能是一些Apache適用的rewrite規則無法直接在Lighttpd伺服器上使用,而且目前使用的主機是跑比較不吃資源的Lighttpd,因為懶得找出到底是啥原因,所以乾脆換成了Hyper Cache外掛來做網頁靜態化。
其實很久以前就試用過Hyper Cache,,
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:Hyper Cache 軟體版本:2.6.6 軟體語言:英文 軟體性質:免費軟體 檔案大小:27.2KB 系統支援:此為WordPress網站的外掛程式,支援WP 2.5以上版本 官方網站:按這裡 軟體下載:按這裡
Hyper Cache的特色除了安裝簡單、管理方便之外,在快取檔的部份可以設定單一頁面的快取時間(以分鐘為單位),也可設定超過多久後自動刪除已過期的快取檔(避免佔用太多硬碟空間),最重要的還可以將「行動版」網頁與一般網頁分開做快取,當我們加裝行動版佈景主題時,不會跟原本的網頁快取混淆。
此外Hyper Cache還可支援gzip網頁壓縮功能,如果網頁主機有支援且有開啟壓縮功能,可以讓快取頁面的檔案壓縮得更小,以加快網友下載、瀏覽網頁時的速度。如果你不希望某些網頁被靜態化,也可以在「URI to reject」方框中輸入指定網頁,讓需要動態更新的頁面可以正常更新。
常見快取外掛比較:
WP-Cache:速度稍慢,還是會用掉不少PHP、MySQL資源。 (外掛說明) WP-SuperCache:速度比WP-Cache快,但安裝步驟繁複、主機設定較多。 Cos-Html-Cache:速度比WP-Cache快,但是得改變文章網址形式。 1 Blog Cacher:速度快,不過在非Apache伺服器上面有些相容性問題。 (外掛說明) Hyper Cache:速度快,安裝超簡單,支援網頁版佈景主題,且快取效果不錯。
為什麼要快取、讓網頁靜態化?
如果你是使用WordPress程式來架站,在預設、沒有安裝快取外掛的情況下,每當一個網友瀏覽一次你的網頁時,便會做一次資料庫的查詢動作。如果你安裝的各式各樣、千變萬化的外掛程式越多、功能越多的時候,可能每個網友瀏覽網頁時MySQL資料庫的工作量就會越大。
不管你把網站放在虛擬主機或自己維護獨立主機,只要你的WordPress網站的瀏覽人數越多,在不使用快取外掛的情況下你的MySQL、記憶體跟CPU的使用量就會越大。若是網站放在虛擬主機則可能因此被停權,若是自己架站可能主機會一直滿載甚至整個當機。
將網頁「靜態化」的意思,就是把某個頁面的內容在第一次被瀏覽時就製作一份快取檔案放在快取資料夾中,下次當其實使用者再度瀏覽該頁面時,讀到的就是當時快取下來的網頁內容,由於不用再頻繁地查詢資料庫即可取得頁面中的資訊,所以瀏覽快取時的速度會快很多,而主機方面的負載也會減輕很多。
所以,為什麼要快取、讓網頁靜態化?一來可以減輕主機負擔,二來可以讓網友開你的網站時速度更快,就像瀏覽一般靜態的HTML網頁般。
安裝Hyper Cache的方法:
安裝方法很簡單,跟一般快取外掛都差不多:
1.解壓縮後將hyper-cache資料夾上傳到網頁主機的:/wp-content/plugins 資料夾 2.若使用Linux,請將「/wp-content/plugins/hyper-cache/cache」資料夾設為777可讀寫。 3.修改根目錄的wp-config.php檔案,在最上面加上:define('WP_CACHE', true); 4.到網站後台啟用hyper-cache外掛程式 5.若使用WP預設的網址形式(網址有?符號的),請到設定頁面勾選「URL with parameters」
設定Hyper Cache的注意事項:
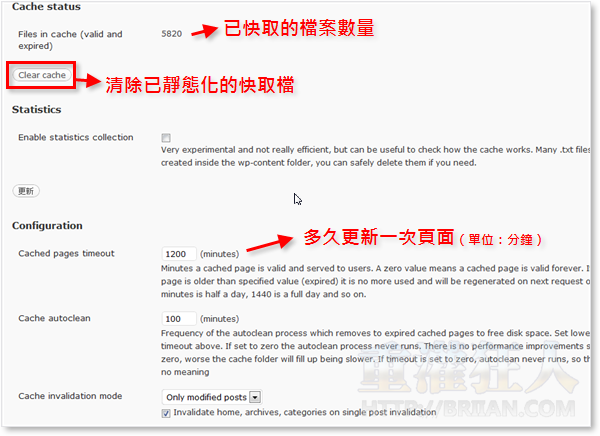
第1步 這是安裝好Hyper Cache外掛之後的設定頁面,最上方會顯示目前已經快取多少個檔案,你的網頁數量越多、快取檔的數量也會越多。如果要清除快取檔,可以按一下「Clear cache」按鈕。
下方的「Cached pages timeout」可設定多久後快取檔會失效,超過這個時間當網友再瀏覽該網頁時,會自動抓取新的快取頁面。下面的「Cache autoclean」可在指定時間內將以失效的快取檔刪掉,避免使用太多硬碟空間。

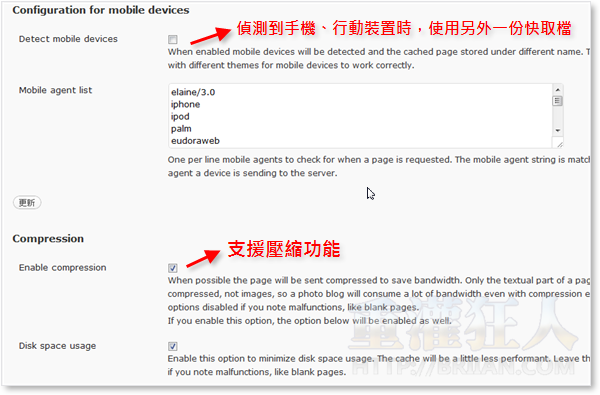
第2步 勾選「Detect mobile devices」功能的話,可以讓你的快取檔支援行動版佈景主題,也就是將同一個網頁另外快取一份行動版的頁面,讓使用手機上網的網友也可以正常的瀏覽手機版的佈景主題。
如果你的主機有支援gzip的話,也可啟用「Enable compression」功能,將網頁壓縮得更小一些,也可加快網友瀏覽網頁的速度。

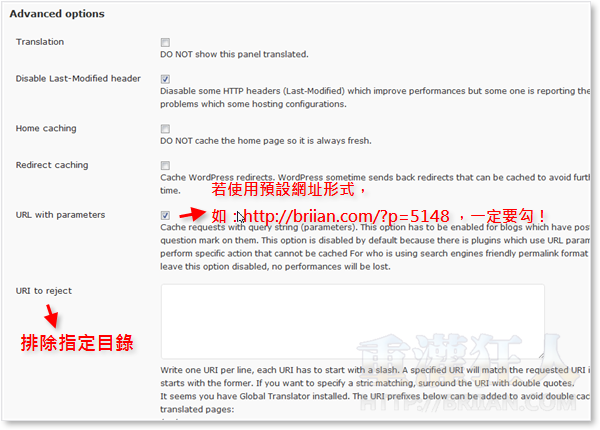
第3步 如果你是使用WordPress預設的網址形式,如「http://briian.com/?p=6995」這種網址中間有「?」符號的,請記得一定要勾選「URL with parameters」這個選項,它預設是沒勾選的,如果你的網址有「?」又沒勾選此選項的話,那裝完外掛只會快取首頁而已。

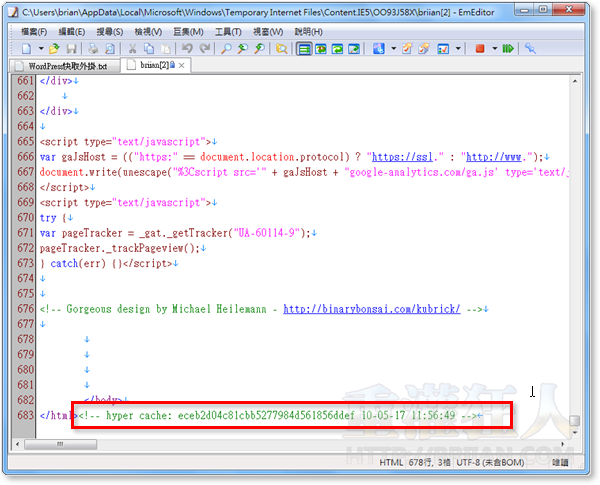
第4步 做完全部的設定後,要怎麼知道自己的網站有沒順利被快取、靜態化呢?請先登出WP的後台帳戶,以一般訪客的身分瀏覽首頁或其他內頁時,在頁面上按右鍵顯示網頁的原始碼,在網頁原始碼最下面會看到類似下面的資訊:
<!– hyper cache: eceb2d04c81cbb5277984d561856ddef 10-05-17 11:56:49 –>
如果有出現的話表示已經順利快取完成,該快取檔的檔案名稱即為:eceb2d04...這個檔名。
由於一些管理方面的需求,已登入後台管理帳戶的使用者瀏覽的是未經快取、靜態化的頁面,只有未登入的一般訪客才會瀏覽這些快取頁面,所以才需要先登出之後再瀏覽看看快取功能是否正常。
,
1.先檢查 hyper-cache 是否有正常運作(文章中的第四步驟)
2.檢查是不是安裝了什麼很吃資源的外掛,大部份都是外掛的問題,譬如說投票外掛或一些額外功能的,先關了。
3.伺服器的效能調校、MySQL 跟 apache 的調校,建議網頁伺服器使用 Nginx ,真得差很多。
4.主機規格要挑好一點的
謝謝你~^^
謝謝你的介紹,hyper-cache的確是好物,
但是我的客戶是獨立主機也有裝了wp模組hyper-cache,廣告一發都承載不住了,
mysql都咬死的時侯要怎麼辦?
Hyper Cache緩存效果非常棒
虛擬空間是該來解壓了~~不然流量越來越大~~真的是蠻麻煩的唷QQ
讚啦! wordpress cache 應該可以減少一點系統資源~ thanks :) 最近架反詐騙 blog 剛好用上~
請問我要如何網站內的主頁跟連結框才不會分開呢?
http://abc8311641.com/
有時分開就會變這樣
http://abc8311641.com/abc8311641-10/abc8311641-10-11.htm
旁邊的連結不會在一起,
這有甚麼方法解決呢?
為什麼照步驟安裝了hyper cache還是沒出現.
類似的字樣
我裝了這外掛
也看到cache了五千多個檔案了
可是登出後看還是動態頁面
原始碼內沒有
但也沒錯誤訊息
有可能是什麼原因呢
剛剛將super cache換成 hyper cache 也照著文章的步驟修改,用搜尋但是好像沒有在原始碼裏面找到hyper cache的字是不是代表我的cache沒有作用呀… (已經有啟用了)
瀏覽器是chrome和firefox
只改了文章中的設定,其他沒有改
你要登出,用一般訪客的身分去看。
這外掛真的很不錯,我用 DirectSpace 感覺速度越來越慢,用了這外掛之後,速度有稍稍變快一些(也有可能是錯覺),剛剛太心急沒把文章看完就去看了一下,還真的沒找到 hyper cache 的字樣在原始檔下方,仔細把文章看完才發現要登出才會看的到喔!感謝不來恩 ~
這是我 WordPress 必裝外掛之一,應該算是最多人推薦的了吧!