Readability 把「難閱讀」的網頁變好看!
Internet是個很自由的地方,大家可以依照自己的興趣與喜好設計自己的網站、部落格。不過有時可能會遇到某些站長喜歡把自己的網頁網頁字體弄得很小,或者字體顏色跟背景色很接近,甚至是一堆花花綠綠的背景圖造成閱讀上的干擾。
如果你遇到某些太有設計感的網站讓你得了閱讀障礙症候群的話,可以試試看下面這個網站小工具,任何瀏覽器只要按一下按鈕,就可讓難讀的頁面變得容易閱讀。
其實這網頁是昨天在噗浪上發現的(showww網友轉貼),,
網站名稱:Readability 網站網址:按這裡 相關工具:Readability Redux 把網頁改成較舒適、較易閱讀的版面(Chrome擴充套件) 相關工具:Webpage Decorator 輕鬆調整網頁字體大小、顏色與景色(Chrome擴充套件)
使用方法:
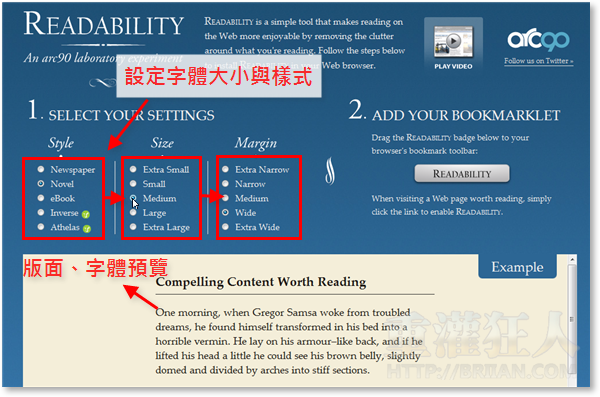
第1步 開啟Readability網站,先從「Style」、「Size」與「Margin」欄位中點選你慣用的版面樣式、字體大小與版面寬度,設定時可直接從網頁下方的「Example」區即時看到預覽畫面。

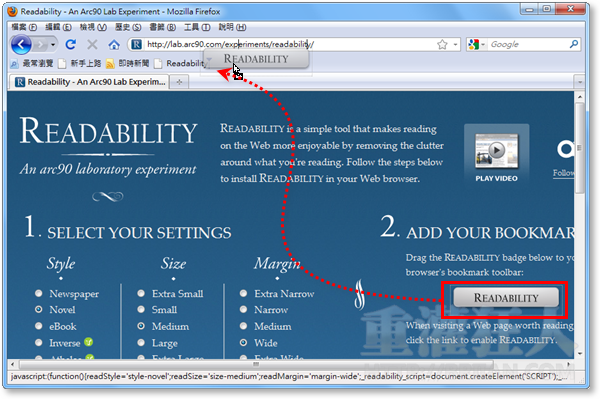
第2步 設定好之後,再將右邊的「READABILITY」按鈕拉到瀏覽器上方的書籤工具列上,當做是一般網頁書籤。
如果你是使用IE瀏覽器,請在「READABILITY」按鈕上按右鍵,再點選「加到我的最愛…」。

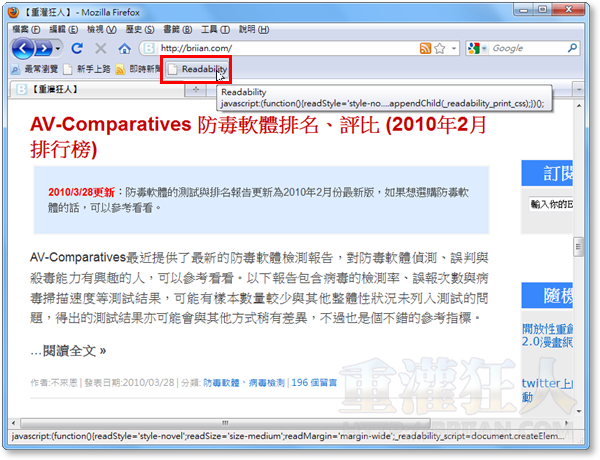
第3步 下次遇到你覺得版面很難閱讀的網頁時,請按一下視窗上方的「READABILITY」按鈕,將網頁版面切換成你之前所選擇的版面樣式。

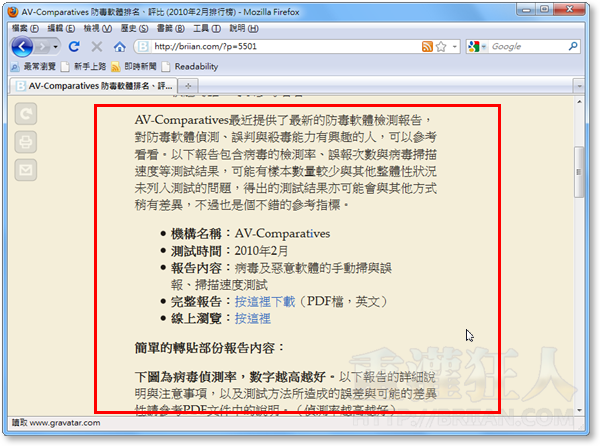
第4步 如圖,整個網頁的版面與文字呈現方式,會自動被改成剛剛在Readability網站上所設定的樣子。
如果覺得字體還不夠大、不夠好閱讀的話,請先將瀏覽器上舊的「READABILITY」按鈕刪除,再回到Readability網站設定好字體size與相關屬性,然後再把「READABILITY」按鈕拉到瀏覽器上方的書籤工具列來用。
,延伸閱讀:

直接用瀏覽器的放大比例不就好,這是多一舉 ( ? )
還是他還有特殊功能?!
他可以把底色轉成黑色的比較容易閱讀。
這個Chrome也有耶