Readability Redux 把網頁改成較舒適、較易閱讀的版面(Chrome擴充套件)
如果你每天都會閱讀很多很多網頁,可能偶爾會遇到一些字體很小、密密麻麻、排版很亂的網站,雖然網頁都是做自己爽的,沒必要對每個人負責,不過很多人遇到這類字體太小或排版太混亂的網頁往往會有閱讀障礙,很難很輕鬆、專注的讀下去。
如果你還是比較習慣字體大大的,版面單純、好讀的頁面配置,可以試試看下面這個Google Chrome瀏覽器的擴充套件Readability Redux。
它可以幫我們將目前閱讀中的頁面重新排版成較易閱讀的形式,看是要像報紙般的版面配置,或像讀小說般的舒適介面,或者像電子書一樣的又大又清楚的字體,都可以任意調整。下次當我們遇到閱讀性很糟糕的頁面時,可以按一下Readability Redux擴充套件的按鈕,將整個網頁重新排版成較適合閱讀的樣式。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:Readability Redux 軟體版本:1.1.2 軟體語言:英文 軟體性質:免費軟體 檔案大小:21.9KB 軟體支援:此為Google Chrome瀏覽器的擴充套件,支援4.x以上版本(下載) 官方網站:按這裡 軟體下載:按這裡
使用方法:
第1步 用Google Chrome瀏覽器開啟擴充套件安裝介面,按一下「安裝」按鈕,將程式下載回來後,直接按「安裝」把擴充套件安裝到瀏覽器中。

第2步 安裝好之後,視窗右上方會多出一個Readability Redux的按鈕,當你遇到畫面很亂、很不好閱讀的網頁時,請按一下右上角那個「R」按鈕,便可自動重新排版成字體較大、較易閱讀的版面配置。

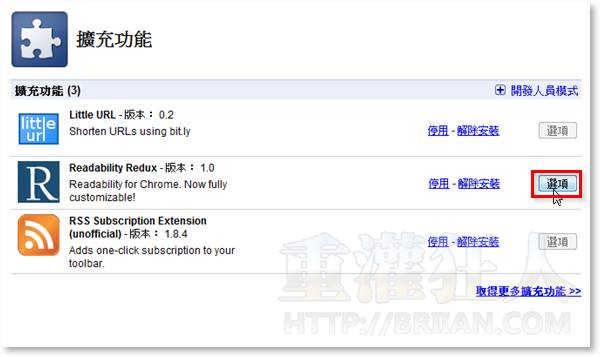
第3步 如果你想選擇其他Readability Redux的版面配置的話,可以按一下瀏覽器視窗右上角的工具圖示再按「擴充功能」,開啟擴充功能頁面後,按一下Readability Redux右邊的「選項」,準備調整版面配置。

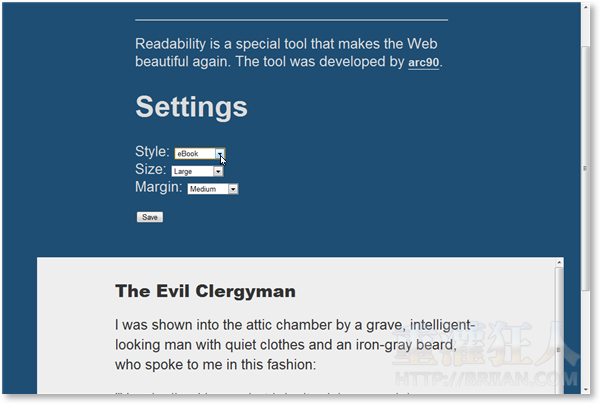
第4步 我們可以在「Settings」頁面中選擇不同的「Style」,看是要eBook、Newspaper、Novel或Terminal等各種形式。也可在「Size」選單中調整字體大小,或在「Margin」中設定版面的寬窄。設定好之後再按一下「Save」按鈕儲存即可。

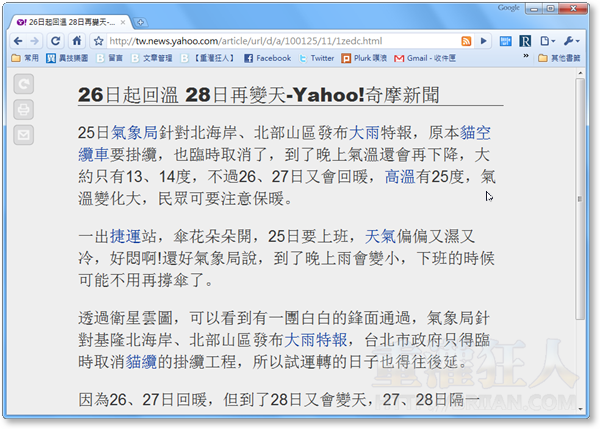
第5步 下圖是閱讀Yahoo!奇摩新聞網站上的文章時的樣子,字體大小跟文字折行的寬度都可以自行調整,讓網頁更符合自己的閱讀習慣,不用再辛苦的盯著螢幕看到頭昏眼花。

我用最新版的Chromium
好像沒效的樣子...
偶然從隨機文章看到這篇的標題,開啟後,又發現了一個寶藏,馬上放到facebook分享朋友,感謝不來恩大大和其他版友的熱情提供~
不知道FireFox有沒有相關的套件?
對於老人來說,這種功能非常重要啊~~~
Firefox 擴充套件:https://addons.mozilla.org/zh-TW/firefox/addon/46442
Firefox的套件
除了不來恩大推薦的Readability以外
我推薦NoSquint (網頁整體放大或是文字放大)
https://addons.mozilla.org/zh-TW/firefox/addon/2592
第二步圖的下方禁止新增其他項目…什麼的
是要幹嘛用的嗯ˊ?
狂人的廣告變大了~~
zoomy這個套件也不錯喔
可以依照解析度自動調整文字大小
謝謝你!Zoomy超好用的!(連flash都自動放大,我現在開心農場可以看全景!)
這是很棒的 chrome plug-in 套件,
感謝不來恩大大分享,
有時候,上了年紀的人 字體太小 會挺痛苦的!!
這樣最少會舒服點
以上 AYO 阿佑