「可畫重點」的 Twitter、Plurk瀏覽器推文按鈕(Bookmarklet書籤小工具)
之前曾經介紹過「如何在網站放twitter、Plurk噗浪【推文按鈕】」這東西,可以讓我們在網站或部落格頁面中安裝推文按鈕,讓網友將你的文章轉推到twitter或Plurk河道去。
實際上之前的那篇文章中的推文按鈕也可以直接用滑鼠左鍵拖拉到瀏覽器的書籤工具列上,讓我們直接把任何一個網站中的文章推到twitter或Plurk。不過剛剛看到老貓的「Bookmarklet: 把正在讀的頁面推到推特」文章提供的按鈕「還可以先在頁面裡畫重點」,看起來還真不錯,所以就把他改一改變成兩個可以畫重點的twitter與Plurk推文按鈕。
什麼叫做「還可以先在頁面裡畫重點」?意思就是,當我們看到某篇文章很不錯,,
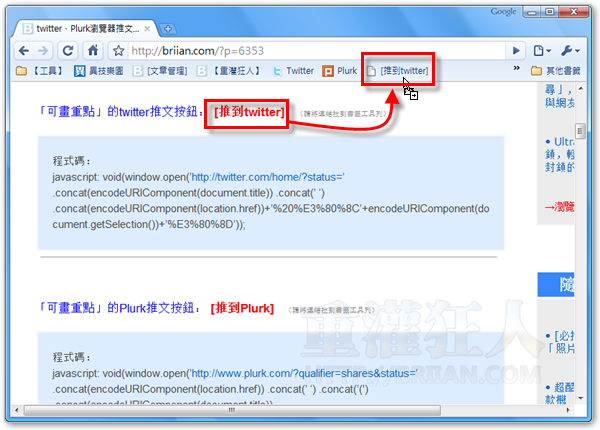
「可畫重點」的twitter推文按鈕: [推到twitter] (請將連結拉到書籤工具列)
程式碼:
javascript: void(window.open('http://twitter.com/home/?status=' .concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href)) .concat(' ') +encodeURIComponent(document.getSelection())));
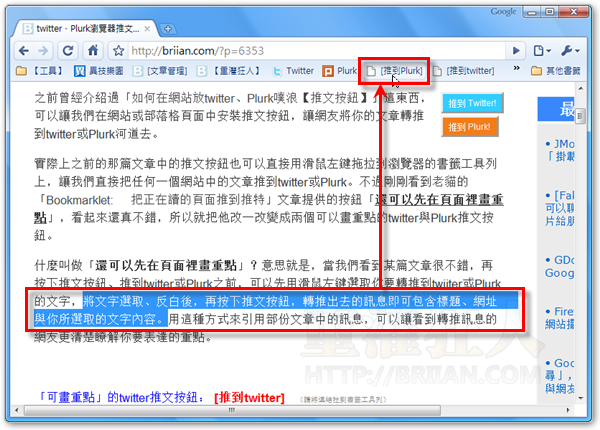
「可畫重點」的Plurk推文按鈕: [推到Plurk] (請將連結拉到書籤工具列)
程式碼:
javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')+encodeURIComponent(document.getSelection())));
使用方法:
第1步 請將上面的推文按鈕連結,用滑鼠左鍵拖拉到瀏覽器的書籤工具列上,IE瀏覽器請改用:這個。

第2步 開啟你要轉推的網頁之後,請先用滑鼠左鍵選取你要強調的重點詞句,選取後讓他呈現反白的狀態,再按下書籤工具列上面的推文按鈕。

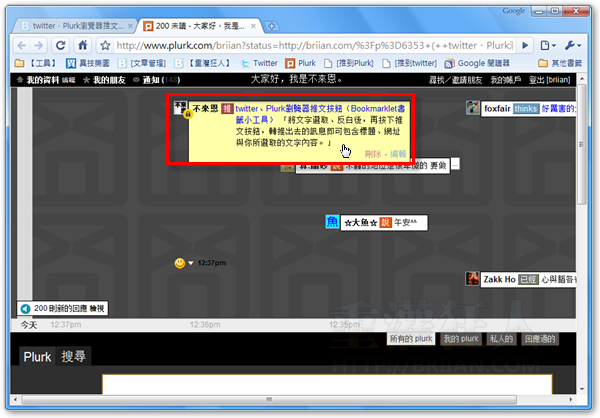
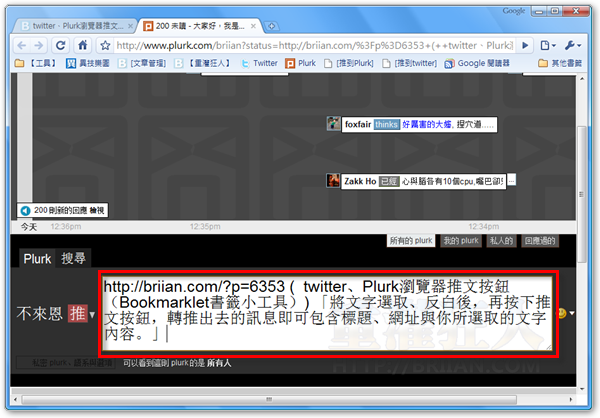
第3步 如圖,轉推到twitter或Plurk之後,我們可以檢查一下推文內容是否包含標題、網址與你所選取的文字內容,確認無誤之後再按下送出即可。
第4步 送出後,你的朋友就可看到你所轉推的網頁與相關訊息囉。

,延伸閱讀:

Plurk 手機版的好像不能用,不知道有沒有解?
http://www.plurk.com/m/
謝謝
在Firefox3.6下用好像失靈了耶,可以麻煩check一下嗎?謝謝囉~~~
IE可用嗎?
我的Firefox是3.5版,但是無法用滑鼠左鍵將推文按鈕連結拖拉到瀏覽器的書籤工具列上,請問是不是由於版本的問題?
我也用FIREFOX 3.5 但可以加連結拖到書籤工具列,那應該就不是版本的問題了說.
原來還有這種好方法啊!
如果網址可以在貼過去的時候順便 bit.ly 縮址就更完美了
測試了一下,在Firefox 也可用!把這篇文章推到Plurk上去了
twitter的那段,網址後面跟著反白的字,會被一起當成網址縮址了。
稍微調整過了,請在抓新的按鈕試試看
Plurk的推文按鈕可以再修改一下嗎
如果沒有反白文字
直接按下bookmarklet
最後面會多了「」
改好了,就是拿掉前面的「’%20%E3%80%8C’」 跟後面的「’%E3%80%8D’」就可以了。
有沒有更方便的方式我再找找看
測試ok,感謝~~~
超酷~這樣方便多了
造福人群的好東西