Print Friendly 自動裁切無用資訊的網頁「列印模式」,幫你省墨水!
通常當我們需要列印網頁中的文字或相關資訊時,按一下瀏覽器上的列印按鈕就可以完成。但實際上這個列印的動作並無法幫我們篩選網頁上的文字區塊、圖片或其他不需要的資訊。雖然也有很多網頁提供了「列印模式」的友善版面,不過還是有更多網站並不提供此功能,也有很多網站一按列印,整個網頁版面就亂掉。
如果你不想把網頁中的一堆無關緊要的圖片或廣告畫面也印下來的話,大部分都是透過抓圖軟體先抓圖下來再做編輯,現在,,
- 網站名稱:Print Friendly
- 網站網址:http://www.printfriendly.com/
先看一下Print Friendly網站所提供的DEMO影片: (英文)
一、Print Friendly使用方法:
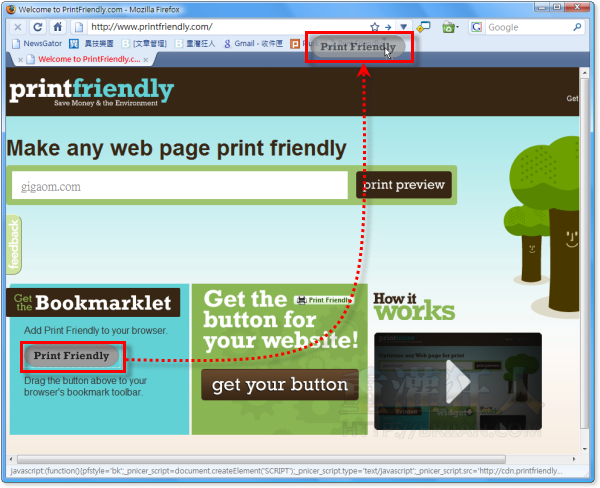
第1步 開啟Print Friendly網站,用滑鼠左鍵按住「Bookmarklet」下方的「Print Friendly」按鈕並將他拖拉到瀏覽器的書籤工具列上。如果你是使用IE的話,可以在「Print Friendly」按鈕上按滑鼠右鍵再點選【加到我的最愛... 】。

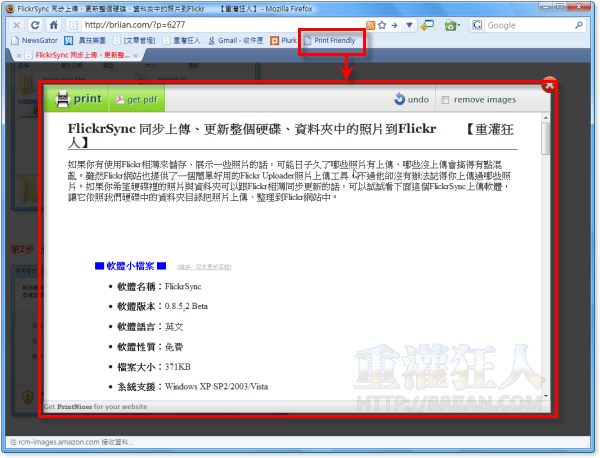
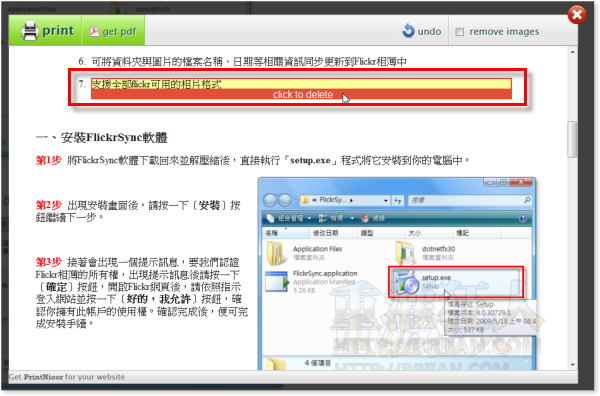
第2步 下次當我們想透過印表機列印某個網頁的內容時,可以直接按一下書籤工具列上的「Print Friendly」按鈕,他會自動出現一個列印預覽畫面,畫面中會自動調整網頁版面成為較適合列印的形式,連一般廣告區塊也都自動刪減掉了。我們可以瀏覽一下頁面中的資訊、刪減相關訊息,然後按一下〔print〕按鈕將他列印出來,或者按〔get pdf〕另外存成PDF文件檔(尚不支援中文)。

第3步 預覽列印畫面時,我們可以將滑鼠移動到你要刪減的內容上方,確定不列印該筆資訊的話請按一下「click to delete」,全部檢查、刪減過後可以再按下〔print〕按鈕網頁內容列印出來。
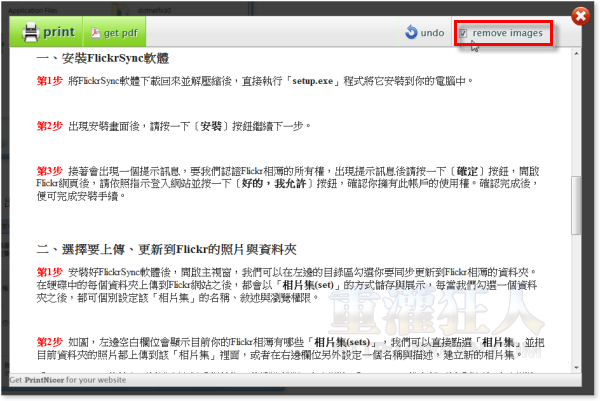
第4步 另外,如果你希望能減少印表機的墨水消耗,可以勾選右上角的「remove images」,將畫面中的圖片都拿掉,這樣一來就可以只印出文字訊息,不耗費多餘的墨水來印其他圖片囉!當然,我們也可以不勾「remove images」,而用滑鼠一張一張的選擇是否列印。

二、幫你的網站安裝「列印按鈕」
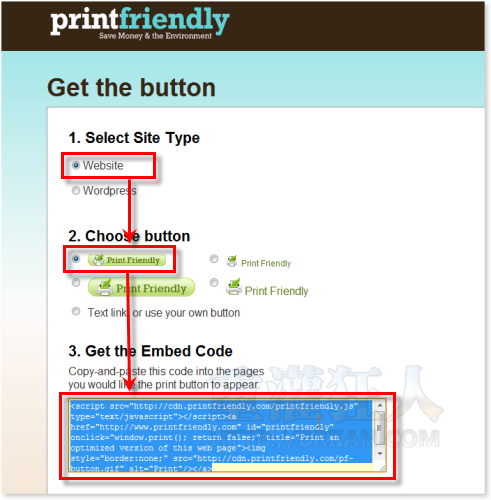
另外,Print Friendly網站也給一般站長提供了一個簡單好用的Print Friendly列印按鈕,一般網站可以直接選擇列印按鈕的樣式並複製下方的程式碼,再貼上到HTML網頁檔或網站的佈景主題中。如果你使用Wordpress架站的話,他還提供了一個WP的外掛程式,讓參觀你的網站的網友可以更方便的列印頁面中的資訊。


好推介。。謝
We are US Leading DVD Box Set Wholesaler and Dropshipper and Retailer, We provide the latest TV series DVD Box Sets and movie collections. free shipping to US & CA.
http://www.ciscy.com/