如何將「Google Maps 地圖」嵌入到自己的網頁?
今天一早起來就紛紛收到訊息說Google Maps網路地圖服務已經開放嵌入動態地圖的功能,可以讓網友們將指定地點的地圖嵌入到自己的部落格或網站中囉,真是棒呀!
動態地圖範例 (可用滑鼠拖拉地圖唷~)
網站名稱:Google地圖
網站語言:中文版
網站網址:http://maps.google.com/
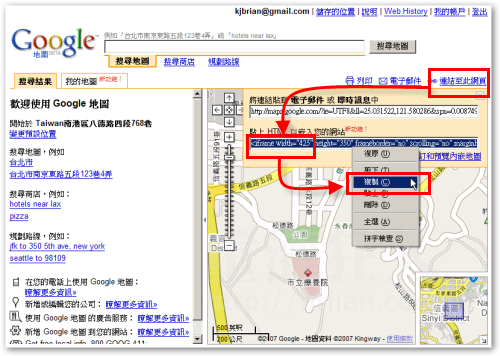
使用方法很簡單,找到地址後,只要按一下右上方的「連結至此網頁」,再複製「貼上 HTML 以嵌入您的網站」欄位中的程式碼,再將他貼到你的部落格文章中就可以囉,,
簡單吧。

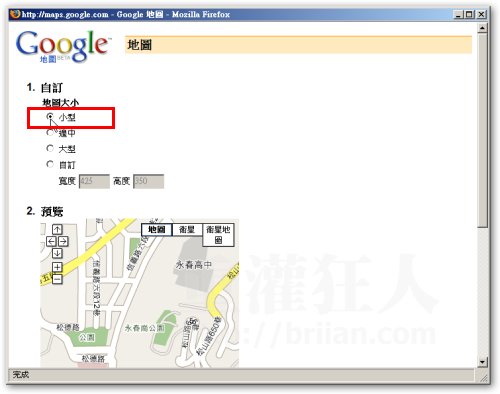
另外Google Maps也有開放自訂地圖的功能唷,也就是可以自己調整地圖的尺寸,很方便吧。如果要自訂地圖大小的話,可以在上一個步驟中按「自訂和預覽內嵌地圖」就可以進入下面頁面囉。

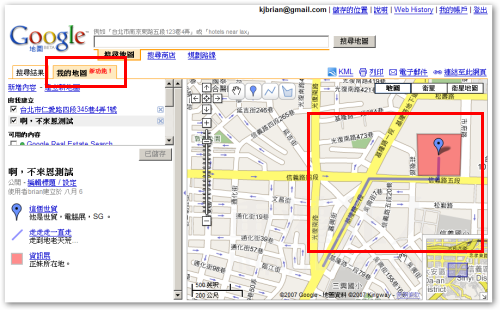
此外,我們還可以切換到「我的地圖」功能頁面,在上面畫圈圈、標路線,一樣可以把完成的結果嵌入到你的部落格中唷。

這個不是好久以前就可以了嗎@@
這是好久好久以前的文章了…
「免洗地圖」讓你不用註冊、無須帳號,就可以輕鬆產生個人地圖。 ( http://nelson.pixnet.net/blog/post/22230351 )
这个不算动态的吧?我请问下,如果我网站很多用户,每个用户都不同的POSTAL CODE,怎么用IFRAME或者什么方法可以嵌入地图呢?
因为你这个是已经经过GOOGLE转换了经度和纬度的,所以可以直接IFRAME调用,可是用POSTAL CODE的方法怎么处理?
有空请指教一下。
重複剛剛的問題,
我知道貼哪裡了,但是為什麼貼上去後,
瀏覽出來還是一串程式碼呢?
懇請指教!
不好意思
如果是無名網誌的話,那串程式碼樣貼在哪裡呢?
懇請指教
抱歉~email有誤…我的請寄到amber228@seed.net.tw
謝謝你的分享
太棒了!
太棒了,立即體驗~
哈囉~我叫Amber,我們公司是網路媒體,有客戶想要做3c產品的測試報告,不知道您這邊願不願意跟我們合作,我們會給您該產品,讓您使用一陣子,然後撰寫測試報告,稿費可以再議唷~
如果您有興趣可以將您的email或聯絡方式寄到amber@seed.net.tw !感謝您 !
太好了呷! 簡直是部落格的衛星導航嘛…
MSN Space 應該可以用微軟自己的地圖,
還不確定他整合進去沒,不過至少可以用 Windows Live Writer來嵌入。
網址:http://briian.com/?p=1588
實用的資訊!
謝謝分享喔!
^^
真的是太棒了~~
不知道可不可以用到MSN Space說!!