Map Generator 按兩下!在部落格貼上動態地圖
之前介紹過「如何將「Google動態地圖」嵌入到部落格或網頁中?」這篇文章,讓我們可以透過很方便的工具,直接產生動態地圖嵌入程式碼,將你指定的地圖貼在部落格或網站上。後來有網友提到台灣的網路地圖先驅UrMap也有開放類似功能,UrMap的相關工具還沒找到,就又發現另外一個專門產生Google Maps地圖的網站。這個「Free Map Generator for your Homepage」網站的介面比之前介紹的還要更簡潔些,使用起來也方便,,
地圖範例:
| Google Street Map – map-generator.net |
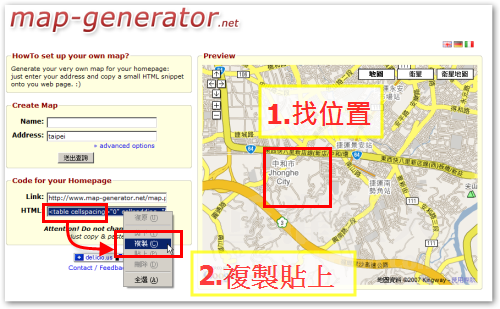
使用起來真的很簡單,就兩個步驟。一是找圖,找好之後,複製他的HTML程式碼,最後再將將程式碼貼到你的BLOG上即可。
如果你想調整地圖尺寸與相關功能,可以按一下左邊的「advanced options」,便會出現選單讓你修改。
網站名稱:Free Map Generator for your Homepage
網站網址:http://www.map-generator.net/

,補充說明:
上面這這個網站的搜尋功能好像不支援中文的樣子,再寫信去問問看能否解決,不然就可惜了。另外聽說Google 很快就會推出地圖embed功能,就像使用YouTube一樣的方便,就再等等囉。
我放在網頁上沒有問題,可釋放在PIXNET或無名的部落格內就不行,只是顯示出程式碼,這是怎麼回事?
沒有中文真的比較不方便,不過我想應該很快就會有中文吧!?
想請問一下, urmap之前有開發一個msn messenger的plugin, 可以在對話視窗以執行活動的方式讓對話雙方可以同時操作urmap.
不知google map有沒有人開發這個的?
謝謝分享~
這裡有另一個也很好用
台灣人寫的google my map產生器
http://lanma0307.googlepages.com/mapsgenv1.html
只要把編好的google my map(含地標,軌跡,地圖大小位置等等都可以記憶)
右上角link貼到產生器裡就可產生iframe囉!!
大小和型式都可以自
滿好用地!
to ElvisHuang, 謝謝你的推薦,的確滿不錯的…
Dear 不來恩:
謝謝你的分享..一直潛水
我覺得有一個台灣人寫的小網頁不錯用
可以直接把google map頁面,連同軌跡和地標住置和視窗大小
都可以忠實地轉成iframe的語法
http://lanma0307.googlepages.com/mapsgenv1.html
直接把googlemap官方網站編緝完的地圖
右上角的link貼到這個網頁就可以了
你可以參考一下 很方便呦..
看樣子網路地圖能玩的東西還真的很多,不過這都不是隨便買個當地圖資就可以搞定的,UrMap在台灣應該還是很有機會的。
光是 網路地圖+ RFID +貨運或快遞之類的服務,就很有得玩。不用整天問,貨到了沒有…. 這些都是得花人力物力去經營的,Google看起來都想做全自動化、全球化。