如何將「Google動態地圖」嵌入到部落格或網頁中?
2007/8/24更新: Google Maps 已開放「嵌入動態地圖」到自己的網頁
常常寫美食日誌或寫遊記的人,一定會常常需要將某個地點的的圖秀給你的讀者或朋友看,但一般情況下,可能只是抓個UrMap或Google Maps地圖的URL連結,讓大家連過去看。再費工一點的話,頂多是把網路地圖抓張圖下來,貼在你的網站或BLOG上。有沒有更方便的方法,可以將整個動態的網路地圖拉到自己的網站來顯示呢?
有的!這下子真的有囉!以下介紹一個簡單好用的網路地圖工具,讓我們可以將自己選定的景點或地址嵌入到自己的網頁或BLOG上。以後當你提到某的地點時,就可以直接讓網友在你的網站上像使用Google Maps一樣,用滑鼠拖、拉地圖,找找方向。
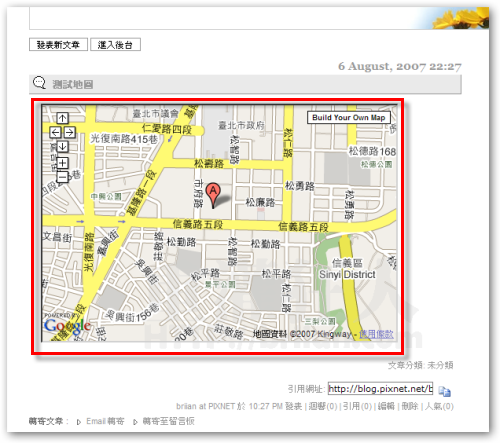
Google動態地圖範例:
以下介紹的這個網站,我猜他應該也是使用Google的「Google Maps API」來做的,該站站長將他弄成更簡單方便的介面後,一般使用者就可以直接按兩下滑鼠取得程式碼,並將Google動態地圖嵌入到任何網頁上。不用再費心的搞一堆「Google Maps API」程式碼跟有的沒的東西,就算是不會寫程式的一般使用者,也可以輕易的在部落格上貼地圖唷。
網站名稱:Embed Google ‘My Maps’
網站網址:http://www.dr2ooo.com/tools/maps/
在開始使用之前,先稍為介紹一下上面這個網站的大概用法。他有兩種主要用法:第一種是將你要顯示的地點,設定好地圖位置與大小後,直接嵌入程式碼。
第二種方式可以讓我們先在Google Maps上建好自己的「我的地圖」,「我的地圖」裡面可以嵌入多個地點的說明、標題、劃線跟畫框區塊等等,方便網友們更快的找到方向或相關資料,聽說還可以加上Flickr照片等等(這我不確定唷)。以下先介紹第一種較簡單的嵌入動態Google地圖的方法:
一、設定Google地圖位置、尺寸與工具列
操作方法其實很簡單,只要按照下面步驟做就可以囉:
設定步驟:
1. 在「左邊的地圖」找到你要顯示的地點
2. 按〔Set Zoom〕按鈕(設定解析度)
3. 按〔Set Center〕按鈕(設定地圖中心點)
4. 勾選「控制列」與「中心點標示」功能
5. 設定地圖寬度與高度(Size)
6. 將地圖程式碼貼到你的網站
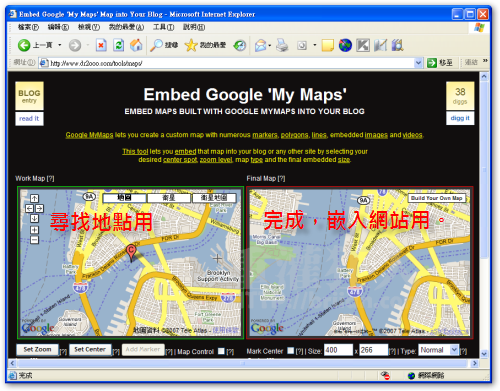
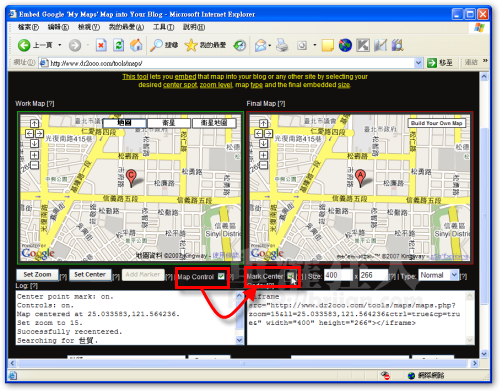
第1步 首先,開啟「Embed Google ‘My Maps’」網站,網站主要分兩個區塊,左邊的地圖是用來尋找地點用的,你可以在左邊地圖用滑鼠拖拉、放大或尋找你要的地點。找到地點並按下定位按鈕後,右邊地圖就會變成跟左邊一模一樣的畫面,確認畫面無誤後,就可以使用右邊地圖下方的嵌入程式碼將地圖嵌入到你的網站中。

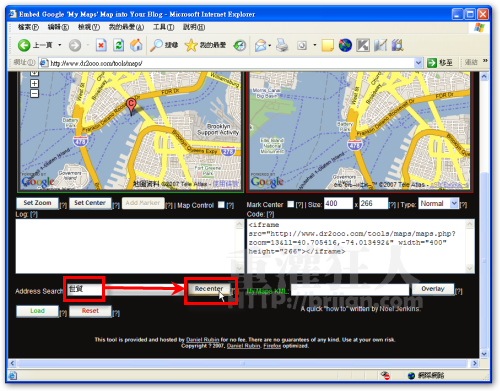
第2步 如圖,我們可以在左邊地圖中拖拉地圖尋找你要的地點。在部份情況下,你也可以用左下方的「Address Search」功能來尋找你要的地點,如輸入「世貿」,再按下〔Recenter〕按鈕,即可直接跳到台北101大樓旁邊的台北世貿。(有些地點搜尋不到的話,請用手動的)

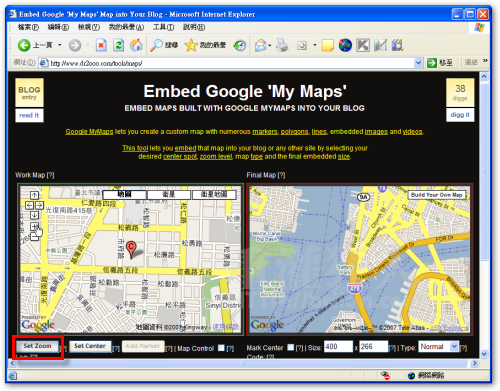
第3步 在左邊地圖找到你要的地點後,按一下〔Set Zoom〕按鈕,完成「地圖解析度」的定位設定。設定好之後,以後當使用者開啟該地圖時,便會自動顯示你指定的地圖解析度,不用一直拉遠或拉近(放大)來看。

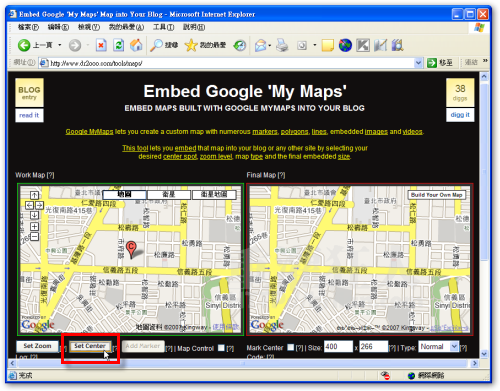
第4步 接著再按一下〔Set Center〕按鈕,完成地圖中心點位置的設定。設定好之後,以後當使用者開啟該地圖時,便會自動跳到你指定的那個地點,不用再花時間找路。

第5步 接著我們可以勾選「Map Control」跟「Mark Center」這兩個選項,「Map Control」就是地圖左上方的方向鍵與放大、縮小地圖的「+」跟「-」的工具列。而「Mark Center」就是幫你在地圖的中心點,也就是你指定的地址上放一個指標圖,方便網友更清楚的看到你指定的地點。

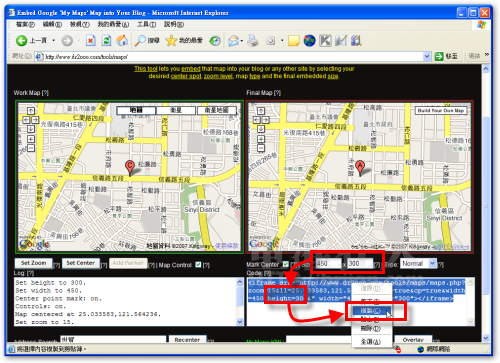
第6步 最後,如果你想調整地圖呈現的大小的話,可以修改「Size」欄位中的數字,每做一次修改,都會直接顯示在右邊的地圖中,讓我們先行預覽製作完成的地圖樣貌。確認無誤後,再複製「Code」方框中的程式碼,將這些程式碼貼上到你的網站或部落格中。範例就如同本站最上方的那個Google動態地圖。

二、將Google動態地圖嵌入到BLOG或網頁中
注意!目前測試無名小站、Yahoo!奇摩部落格均不支援「iframe」語法(其實也沒關係,有支援正妹跟美女圖就夠了…),另外找到PIXNET(痞客幫)部落格服務可以支援,所以下面就用PIXNET部落格服務來示範。
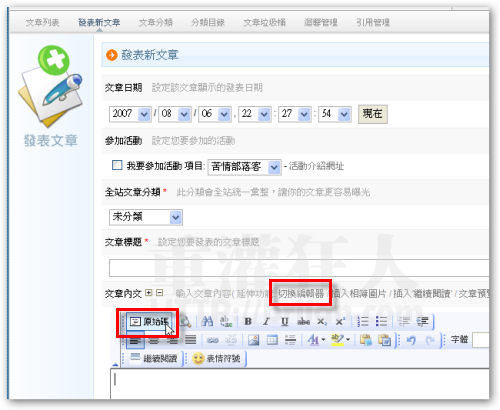
第1步 登入你的部落格後,發表新文章時先將文章編輯器切換成一般編輯器(沒有笑臉圖示的那種),或者在進階編輯器中按一下〔原始碼〕按鈕,切換原始碼編輯模式來編輯文章。

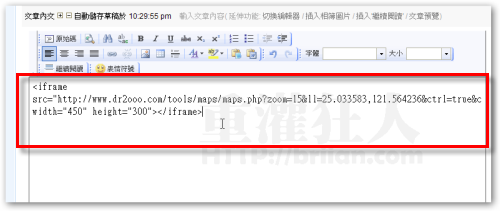
第2步 接著將剛剛的Google地圖程式碼貼上在文章中你想要顯示的地方,編輯好之後,再按下〔發表文章〕按鈕。

第3步 如圖,你的文章中便會出現剛剛的地圖,地圖中會出現你指定的地點與標示。

更新:
另外一個更方便的嵌入地圖製造器:
Free Map Generator for your Homepage
謝謝! 把原本很複雜的事情都弄得這麼容易!
我想將公司的地圖 以GOOGLE MAP的方式 放到公司的網站中
不知道有沒有什麼使用權限的問題?
有email使用的方法嗎?剛試這個不行~
我有一個免費的房地產租售張貼網站.要像這功能的地圖功能誰能幫忙(可付費)
http://www.aihouse.com.tw/blog/king/這個頁面的電子地圖.
請跟我聯繫iwoo543@yahoo.com.tw