Windows 7小技巧:將常用軟體、資料夾或網站,「釘」到工作列、快速取用!
在舊版的Windows系統中,工作列最左邊有個「快速啟動」的小工作列,可以讓我們收納一些常用軟體的啟動捷徑。不過當我們在「快速啟動」區域放滿了小圖示之後,雖然也可以縮起來,但圖示一多要取用就變得不太方便。
在Windows 7系統中,類似快速啟動的功能整合到了工作列的最左邊,收納圖示的方式除了原本的橫向收納、羅列圖示之外,還新增了縱向收納的方式。我們可以直接把各種常用的軟體、資料夾或網站拉到工作列上,方便我們快速取用。另外它也會自動依照「屬性」的不同,將各種圖示整合在一起。
譬如說,我們可以將Google Chrome瀏覽器的捷徑拉到工作列、「釘」在工作列最左邊的快速啟動區,還可以把其他常用的網站連結拉到工作列上Google Chrome瀏覽器的圖示上,他會自動將常用網站的連結放置在「已釘選」的區域,方便我們快速取用。
先看一下舊版Windows XP「快速啟動」工具列:

以下是Windows 7的新功能:
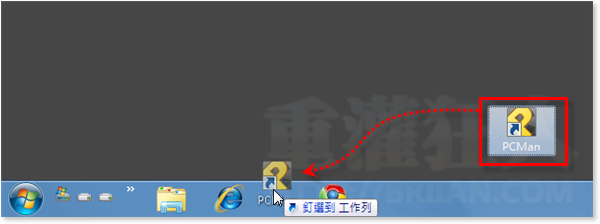
第1步 如果你想要將常用軟體放到桌面下方的工作列上,可以直接將軟體啟動捷徑用滑鼠左鍵按住、拖拉到工作列上面,他會自動幫你「釘」在上面。釘好之後,一樣可以用滑鼠左鍵拖拉、移動圖示的位置。

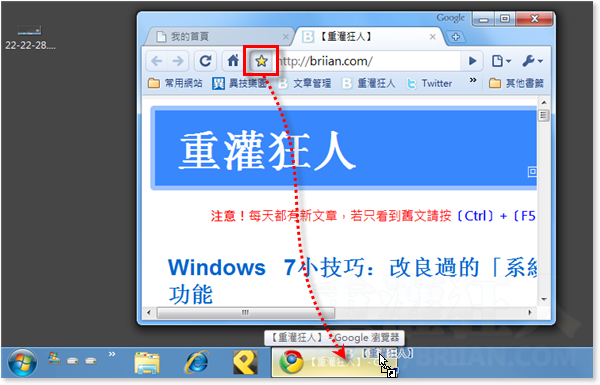
第2步 另外,我們也可以直接將網頁中的連結、常用網站的連結...等,拉到已經釘在工具列上的Google Chrome瀏覽器圖示或IE瀏覽器圖示上,它會自動幫我們整理在一起。

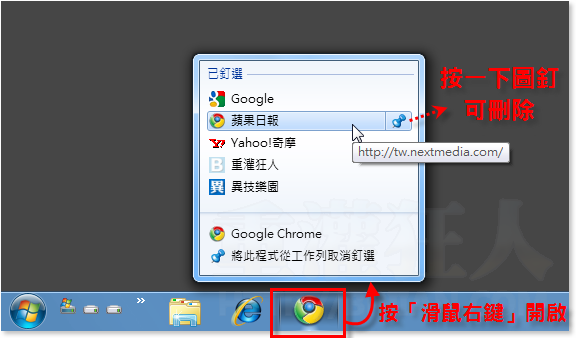
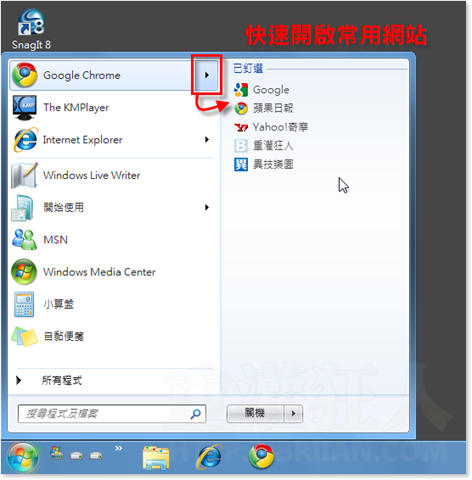
第3步 如圖,我們可以將常用的網站都拉到這個「已釘選」的區域,下次如果你要快速開啟某些網頁的話,可以在Google Chrome圖示按一下滑鼠「右鍵」,然後再點選網站名稱。

如果你用Google Chrome但「已釘選」區域的網址卻無法正常顯示標題,請先將網站捷徑拉到桌面上,再拉到「已釘選」區域,不確定是哪邊有問題,暫時先這樣解決。
第4步 如果你的Google Chrome瀏覽器剛好也拉到開始功能表上來用的話,我們剛剛放到「已釘選」區域的常用網站,也會一併出現在開始功能表的延伸選單中(按一下►圖示即可開啟選單) ,我們可以直接開啟你要瀏覽的網站,不用浪費時間打網址。

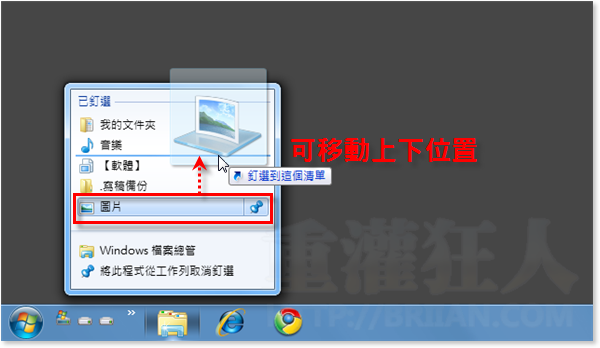
第5步 另外,資料夾的部份的設定方式也是一樣。我們可以先拉個資料夾捷徑釘在工作列最左邊(系統預設已有此圖示),然後再將其他資料夾的捷徑也拉過去擺在「已釘選」區域。
「已釘選」區域中的項目,都可以任意用滑鼠左鍵按住、拖拉來移動位置,或者也可按一下右邊的圖釘圖示將此項目刪除。

請問大大,不曉得”我的最愛”有辦法釘選到工作列中嗎?
請問~因為我釘選的資料夾路徑大都是公司server的路徑,本來用得好好的~現在突然全部消失,對著資料夾案右鍵只出現”檔案總管、取消釘選資料夾、關閉視窗”…我要怎麼恢復到可以釘選資料夾捷徑啊?謝謝QQ
我也遇到同樣的問題 還不知道有什麼方法可以解決 困擾