如何在網站、部落格中安裝 LINE 分享、轉貼按鈕?
今天用手機逛了逛網路新聞,看到某個新聞網站在行動版網頁中放了 LINE 的分享按鈕,試用一下還真方便,可以直接將網頁分享給 LINE 好友名單中的朋友或直接張貼在自己的個人動態中,比用 Email 轉寄方便又即時,也不一定要按讚推到 Facebook 去(如果是比較注重隱私的話可能不會什麼都轉給一堆人看)。
如果你也有網站或部落格,希望網友看到這篇文章時也能馬上 “LINE” 給其他人看,,
一、在部落格、網頁中放置 LINE 分享按鈕!
以下方法適用於各種部落格、網頁或平台,其實就只是一個超連結而已,當一般使用者在手機瀏覽器中按下該連結,便可傳送指定訊息到指定的帳戶。我們也可以自行設定要分享的文字、網址或圖片,或者手動貼上在網頁或文章中。
- 網站名稱:設置方法|LINEで送るボタン
- 網站網址:http://media.line.naver.jp/howto/ja/
以下程式碼適用於一般網頁:
<a href=”http://line.naver.jp/R/msg/text/?要分享的文字或網址”><img src=”按鈕圖檔的網址”></a>
以下程式碼適用於 WordPress 網站:(放在佈景主題中)
<a href=”http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%20%0a<?php the_permalink(); ?>”><img src=”按鈕圖檔的網址”></a>
注意!此 LINE 按鈕的分享功能目前只能給手機用,請記得安裝在手機版的頁面或佈景主題裡。
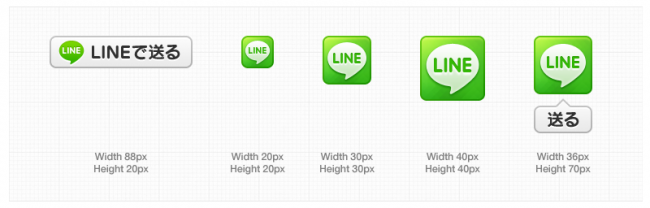
另外,在 LINE 日本官網裡面提供了各種尺寸的 LINE 按鈕圖檔可利用,可參考「設置方法」頁面或「按這裡」下載原始圖示(日文)。
二、LINE 分享按鈕的使用方法:
第1步 當我們用手機在瀏覽網頁時,看到 LINE 的分享按鈕之後,可以按一下按鈕、選擇以 LINE 應用程式開啟連結,並在 LINE 的好友名單中選擇接收連結的對象、群組或已開啟的聊天室。
另外也可按一下「傳送至主頁」按鈕,讓你在 LINE 中的所有朋友都能在你的主頁中看到你分享的最新消息。
第2步 選擇好要接收訊息的朋友後,按下「傳送」按鈕便可讓他看到你要分享的網頁標題與網址。如要投稿到自己的 LINE 主頁,也可在編輯、加入相關資訊後按下「完成」按鈕送出。
,


gdgdgdfg
不好意思,想請問一下,只要在部落格內容內貼上
這樣就可以出現了嗎?我試好多次都失敗,按鈕圖檔網址我是用google sites做url可是都顯示找不到
請問分享到line的功能是不是只有手機限定
我在TOTO網頁上想分享新聞到 電腦板LINE 可是沒有反應
http://www.twtoto.com.tw/news-detail.aspx?&TId=746&CId=749&id=111
手機有安裝 LINE 軟體的,按下按鈕才會有反應喔.. 因為他是靠軟體來執行功能的,所以只能放在行動版網頁
我在我的網頁上設置了LINE分享 但是三星NO3當用LINE分享實網址與文字後都會跟著一個=的符號 請問有解決的方法嗎?
您好!一直在收看您寄來的信息 獲得很多知識 我是個LKK族對電腦本就很多霧薩薩 由您這而豐富我的不足 感謝您!
我的小筆電…Eee pc突然硬碟掛了,問過兩個人都說沒辦法了,我只想將資料提出,
想您身經百戰是否有辦法告訴我如何解決…..將資料找回來?
請勿必撥空告訴我是否有希望?
感謝您!
簡妃妤
硬碟壞掉的話要看損壞程度,如果已經無法開機,那就得把電腦拆開、把硬碟拿出來,用一般 USB 外接硬碟盒裝來讀取,試試看能不能在其他電腦上讀的到資料,如果不行,資料又很重要,那得拿去給一般「硬碟救援」的廠商處理,不過費用都不低就是了。
小叟電腦送修途中不慎讓它跌一跤,摔傷硬碟。近百G資料全被關禁閉,無法叫出。真是欲哭無淚!
在光華商場四樓有一家專門救治儲存體的商店,要價8千多。為了救回多年心血,只好忍痛捨錢,還
外加一顆硬碟,總算保住全部資料。特此供您參考。 十一叟 20130322
以下程式碼適用於 WordPress 網站:(放在佈景主題中)
<a href="http://line.naver.jp/R/msg/text/?%20“>
.放在佈景主題的哪ㄧ個位置?
一般都會放在 single.php 裡,不過看個人需求跟佈景主題的設計不同。
放在 single.php 裡的任何位置嗎?
lINE的版圖越來越大囉!
很讚!! 但是不曉得怎麼修改 blogspot 的行動版網頁..
我印象中 blogspot 的行動版網頁好像不能自己改內容…..