CSS Reloader 修改網站時,讓瀏覽器清除快取、載入最新版 CSS
當我們在更新、修改網站的 CSS 或整體設計時,可能偶爾會發現改完之後按「F5」重新載入時內容卻都跟舊的一樣,在 Google Chrome 或 Firefox 瀏覽器裡都看不到 CSS 變動後的新樣貌?
這是因為瀏覽器把網頁、圖片跟 CSS 都做了快取,按「F5」重新載入時其他快取內容都更新了,可是 CSS 沒重新載入。
而 CSS Reloader 這個小工具則是用來重新載入 CSS 用的,如果你常常需要修改網站的 CSS,希望不用太複雜的步驟就能即時看到更新後的結果,,
CSS Reloader 提供 Google Chrome 與 Firefox 兩種版本。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:CSS Reloader 軟體版本:1.1.1 軟體語言:英文 軟體性質:免費軟體 系統支援:此程式支援Google Chrome與 Firefox 瀏覽器 官方網站:按這裡 軟體下載:用 Google Chrome 瀏覽器開啟「這個」網頁,按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中。 軟體下載:Firefox 版按這裡下載
使用方法:
第1步 在 Google Chrome 或 Firefox 瀏覽器中安裝好 CSS Reloader 外掛程式後,當我們需要重新載入修改過的最新版 CSS 時,可以在網頁任意空白處按滑鼠右鍵再點「Reload CSS」,即可馬上更新。

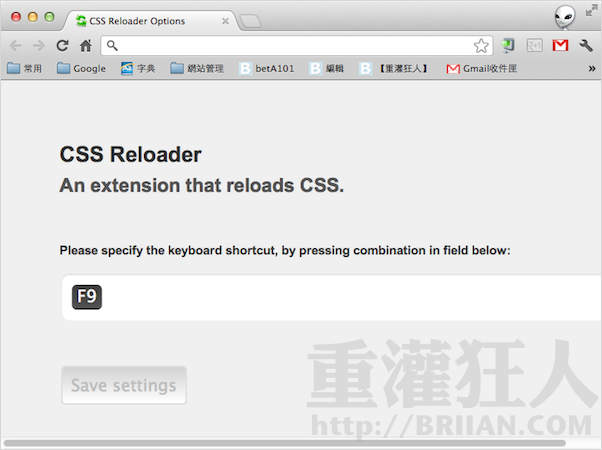
第2步 另外也可以在外掛程式的設定頁面中指定鍵盤快速鍵,如「F9」,下次要重新讀取 CSS 時,只要按一下鍵盤上的按鍵即可快速更新。

身為網站開發者,有時候按 CTRL + F5 也會 load 到舊資料
按 ctrl+F5 就好了,
不用這麼搞剛裝addon,然後滑鼠右鍵Reload啦~ XD
如果網站軟體具有Optimize CSS files的功能(如Drupal),可能還是沒用。
Ctrl+F5不就好了…
我記得 F5 無效的話,好像可以按 ctrl + F5 就可以喔~~~
如果有錯的話煩請更正~