Google Analytics 「頁面點擊比例」與瀏覽視線分析功能
想知道整個網頁中哪些按鈕、圖示或連結最多人點?想知道大部分網友的瀏覽器視窗尺寸能看到的視覺區塊是哪些嗎?試試看下面這個 Google Analytics 的新功能。
Google Analytics(分析)是個相當好用的網站瀏覽數量統計、網頁流量分析工具,由於功能相當完整豐富,是大多數網站站長都會安裝使用的網站統計工具之一。
剛剛才知道原來 Google Analytics 不知道什麼時候推出了一個相當有趣的小功能,可以讓我們在網頁畫面上用視覺化的方式檢視每個頁面中每個連結的點擊數量與佔比,讓我們快速得知網友們都偏好點按哪些按鈕、功能,也可輕鬆得知哪些按鈕、圖片或連結放了老半天都沒人想按。對於網頁設計師或站長來說,這個功能相當重要也相當實用,,
除此之外,還提供了「瀏覽器大小」的視線分析,這功能可以幫我們分析每個頁面、整個網站或全世界網友所使用的瀏覽器視窗尺寸,用不同顏色與區塊標示出整個頁面中最多人視線匯集的區塊與位置,透過這些數據,可協助我們把最重要的訊息或廣告版面擺在最多人看得到的地方,這也是相當重要的網頁配置、設計重點。
- 網站名稱:Google Analytics
- 網站網址:https://www.google.com/analytics/
- 網站說明:此為網頁統計工具,你必須是網站站長、有權限編修網頁內容並把 Google Analytics 程式碼放到網頁中才能檢視以下所介紹的功能與資訊。
使用方法:
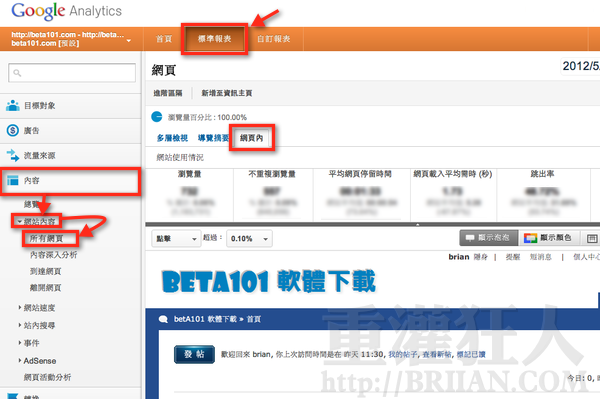
第1步 開啟並登入 Google Analytics 網站,先點一下最上面的「標準報表」按鈕,然後從左邊目錄切換到「內容」→「網站內容」→「所有網頁」,然後再點一下頁面上方的「網頁內」,即可看到你要的統計報表與流量分析資訊。

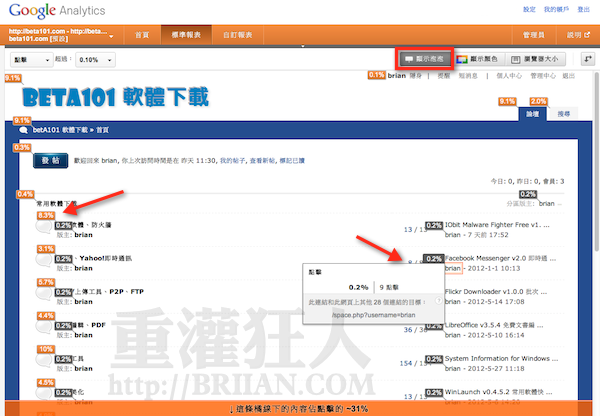
第2步 開啟之後,按一下展示頁面右上方的「顯示泡泡」按鈕,接著便可在網頁中看到每個連結的點擊數量與點擊佔比。

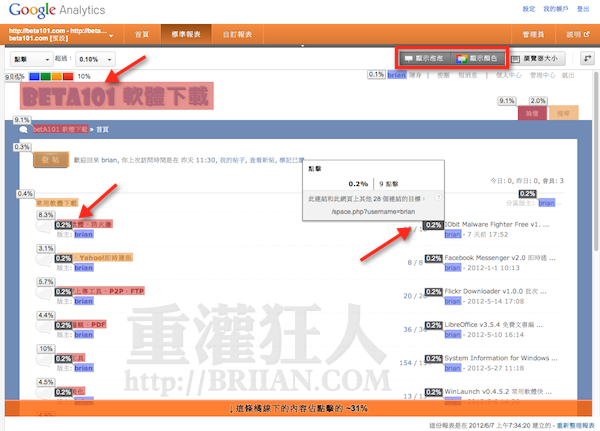
第3步 另外也可按一下「顯示顏色」按鈕,用不同顏色幫不同點擊熱度的連結分類顯示。

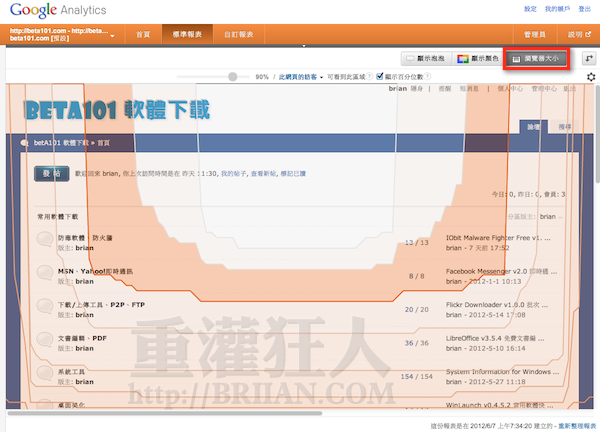
第4步 另外「瀏覽器大小」的部份,則可顯示該網頁訪客、整站訪客與全世界網友的瀏覽器視窗可視範圍,佔比越大的區域表示該區塊被瀏覽到的機會越大。
一般來說網頁越上方、越中間的位置越容易被看到(亦取決於版面設計的不同),網頁越下方、越邊邊的位置則越容易被忽略,可依照這些資訊把最重要內容擺在最多人看得到的位置,越不重要的東西則則可安排在其他較不重要的位置。

我的google ayalytics->流量來源->搜尋引擎最佳化->查詢
裡面的所有查詢點擊最大只有 5 , 看圖形(點擊)整個月都是 5,
請問為什麼 ?
但是我們家的網站沒有出現數據
我愛這功能
這真的超實用的 謝謝!!