在網頁、部落格放置 Google +1 按鈕(Plus one),讓網友推薦、加強 SEO 搜尋排名!
由於 Facebook 在社群服務方面的成功讓 Google 終於也有了警覺,除了陸續整合現有資源加強社群串連之外,還仿製了 Facebook 的「讚」按鈕,讓眾多會員透過主動推薦網站或文章的方式,實現部分社群互動並加強搜尋引擎的準確性。
許久前曾經介紹過這個名為「+1」的 Google 版「讚」按鈕,當時只能在 Google 搜尋結果頁面中使用,這兩天終於如先前規劃的推出了可以安裝在各個網站中的 Google +1 按鈕,,
網站名稱: Google +1 網站網址:http://www.google.com/webmasters/+1/button/
Google +1 按鈕 介紹影片: (轉貼自 官方網站)
注意!在台灣眾多部落格服務中,Yahoo!部落格與無名小站..等等不支援貼上 JavaScript 的網站暫時無法使用此功能,建議使用其他限制較少的部落格服務。
使用方法:
第1步 開啟 Google +1 按鈕設定頁面,先在「大小」的地方選擇你喜歡的按鈕尺寸,然後在「語言」下拉選單中點選「Chinese (Tradidional)」或其他你喜歡的語言。

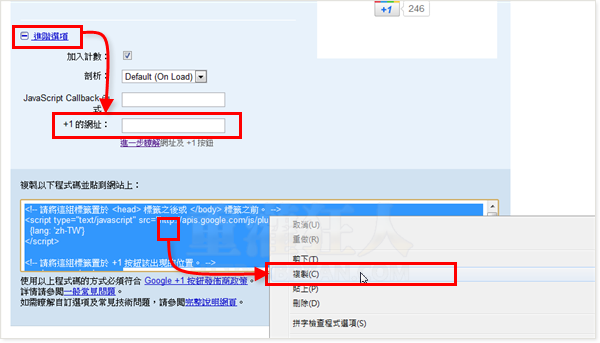
第2步 如果你要固定推薦某個網址的話,可以在「進階選項」的地方填入你的網站網址。設定完後,將程式碼全選、複製,再貼上到你網頁 HTML 程式碼中適當的位置。

如果你是使用 WordPress 架站的話,可以將單篇文章的網址加入到程式碼中:
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"> {lang: 'zh-TW'}</script>
<g:plusone href= "<?php the_permalink() ?>"></g:plusone>
第3步 在網頁 HTML 中貼上 Google +1 的程式碼之後,長得就像這樣。
,
在IE裏不顯示~~