Csswarp 扭曲字串 CSS 特效產生器
一般來說,如果要在網頁上展示特殊的字型或文字排列、扭曲與變形等樣貌的話,大概都是直接用Photoshop或其他繪圖軟體做成一張圖或用動畫、Flash等樣式來呈現。如果不想用圖片的方式展示的話,可以另外試試看先進又好玩的CSS3。
剛剛看到一個很特別的網站,它是一個CSS文字特效的線上製作工具,可以讓不懂CSS的人也能用CSS展示一長串的文字並作各種旋轉與扭曲等排列與變化。如果你希望能在網站上展示一些比較特別的文字特效,又不懂CSS3的使用方式,可以試試看Csswarp所做出來的文字效果。做好之後,產生程式碼即可直接使用。
網站名稱:Csswarp 網站網址:http://csswarp.eleqtriq.com/
使用方法:
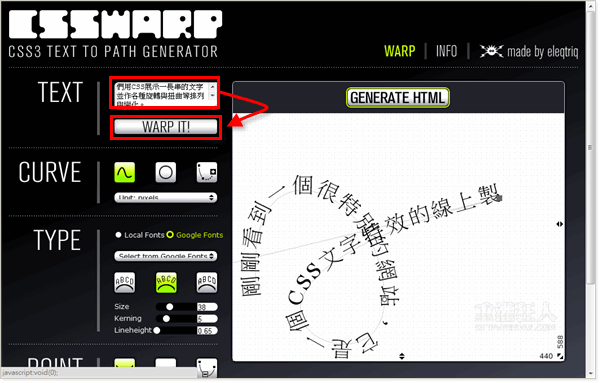
第1步 開啟Csswarp網站,在「TEXT」方塊中輸入你要顯示的文字,可使用中文或英文皆可,不過沒什麼中文字型可用就是了。
輸入完文字後,按一下「WART IT!」按鈕,即可在右邊的編輯區中顯示你所輸入的文字。接著,我們可以在編輯區中字型設定文字序列扭曲的角度與方向。

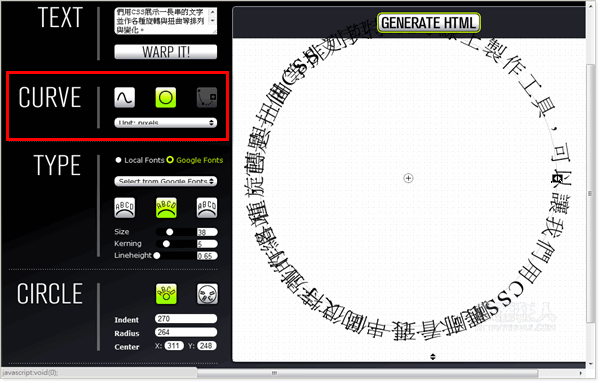
第2步 「CURVE」區可以設定文字扭曲的方式,看是要做成圓形或各種線段。

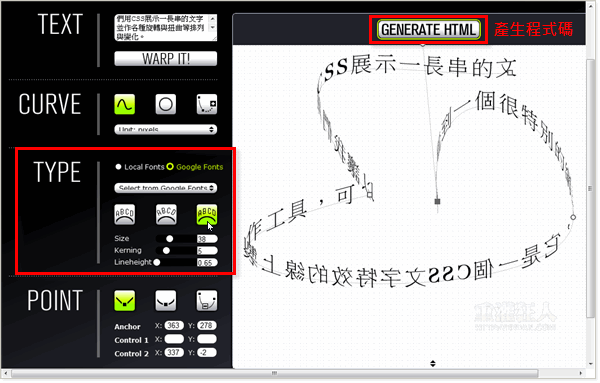
第3步 「TYPE」則可設定文字的大小、間隔與選轉方式。請依照自己的需求在左邊的選單設定各種文字展示方式,全部設定好之後,按一下編輯區上方的「GENERATE HTML」按鈕,產生網頁程式碼。

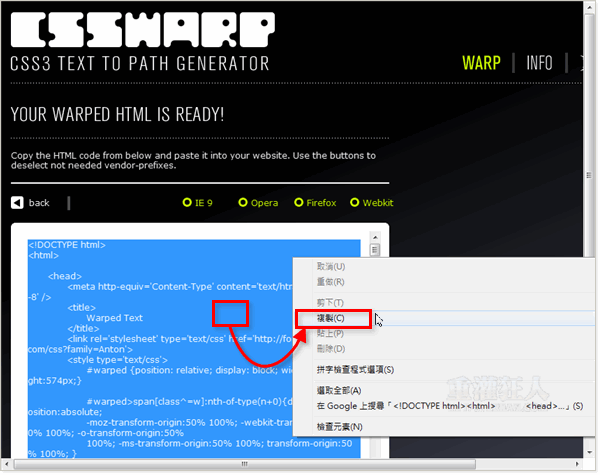
第4步 接著將程式碼全選後按右鍵、複製下來,貼上到你的網頁或新開一個檔案存成.html檔來測試看看。

不來恩大大…這篇有錯字…
「旋」轉
↓
第3步 「TYPE」則可設定文字的大小、間隔與選轉方式
今天看到這個
超讚的
馬上來去試用
这个有点意思~
你好
想請教一個問題 華碩Eee PC 內建的華碩螢幕保護程式要如何移除? 這個問題困擾我好久 始終找不到解答 知道不應該貼在這裡 與內容無關 請包涵 謝謝!!
…….
這個東西最近好像還滿流行的,
看來有空可以來玩玩CSS3,
感覺多了很多功能,
不過最近覺得,寫網頁真得愈來愈難了,想當初HTML+CSS就可以混飯吃…
現在做網頁@@?比以前簡單多了吧…以前只能自己coding
現在包裝那麼好想當初學JSP學得要死…結果Dreamweaver點點一就出來了
想當初架CGI架得要死…結果現在無名一堆…wordpress包得這麼好
哈XD想當初也是有學那些東西
所以現在底子還不錯= =”有好有壞啦!
請問本網站可以提供轉寄功能嗎?
常常需要推薦他人某篇文章, 例如這篇.
如有轉寄功能, 將會很方便!
優質!!
可惜爛爛的IE8依舊不支援
IE9還綁win7
還是FF讚(題外話
我的 OS 是 Vista 也能用哦~
是「WARP IT」喔~~
請問可以不要有這麼誇張的效果但可以有字型上的改變呈獻嗎?
這是資訊提供站… = = 別把不來恩當私人顧問…老問這些問題咩…今害