CSS3.0 Maker 學習用 CSS 3.0 做網頁特效
當我們做網頁或設計網站版面時,都會使用CSS來展示、調整網站的版面、字型、字體大小顏色或各種網頁元件的展示方式與視覺表現方式,如果你是CSS的新手或想學學某些特殊的CSS3語法的使用方式,可以參考看看本文所介紹的CSS3.0 Maker網站所提供的CSS網頁特效展示工具。
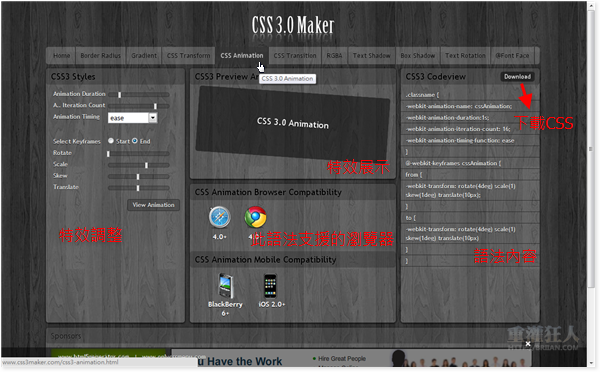
CSS3.0 Maker網站中把幾種常用的CSS3用法與屬性分為邊框特效、色彩展示、圖形變化、動畫、轉換特效、文字色彩、文字陰影、區塊陰影、文字旋轉.…等等幾種類別,讓我們手動點選、展示各種特效,並在右邊檢視此效果所使用的CSS控制碼,讓不熟的人可以邊看邊學。
網站名稱:CSS3.0 Maker 網站網址:http://www.css3maker.com/

可是,我對CSS還是不了解啦~~要努力了!
好站,多謝分享。
感謝!! 每次需要時,要找都會很難找..
先儲存起來備用!
感謝您的分享!
之前教不落有看過….
很棒的網站!