如何在部落格放 Facebook 的「讚」按鈕(以 WordPress 為例)
由於使用Facebook的人越來越多,透過FB上人際關係所引來的流量似乎也有快速增加的趨勢,如果你希望在部落格或網站上放上Facebook的「讚」按鈕,讓網友們讀完文章後可以馬上按「讚」把文章推薦給FB上的朋友,可以試試看Facebook提供的Social plugins外掛程式把「讚」按鈕放自己的部落格上。
FB的「Like Button」提供兩種嵌入按鈕到網頁的方式,一種是比較簡單的iframe插入,另外一種比較複雜,,
網站名稱:Facebook Social plugins 網站網址:http://developers.facebook.com/docs/reference/plugins/like/ WordPress專用嵌入程式碼: <iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:35px;" allowTransparency="true"></iframe>
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
使用方法:
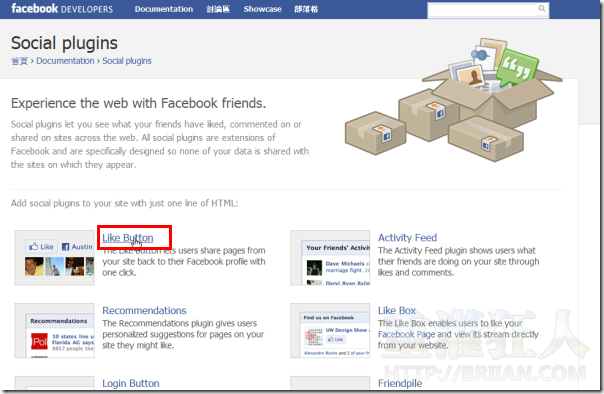
第1步 開啟Facebook Social plugins網站,按一下「Like Button」。網頁上還有很多實用的Facebook外掛工具,有興趣的話可以陸續試用看看。

第2步 開啟「Like Button」設定頁面後,先在「URL to Like」方框填入「00000」,這是為了等等修改程式碼時好辨識用的。如果你的「讚」按鈕要放在固定網址的單一頁面,可以直接把網頁網址填上去。如果你是使用WordPerss或其他架站系統,可以先填上「00000」,然後等一下再把網頁網址的參數替換上去就可以。
其他欄位請依照你的使用需求填一填,再按一下「Get Code」按鈕。

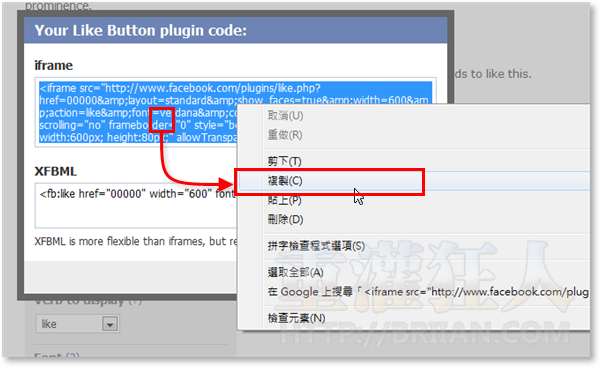
第3步 接著請將「iframe」方框中的程式碼全選後按右鍵、複製下來。

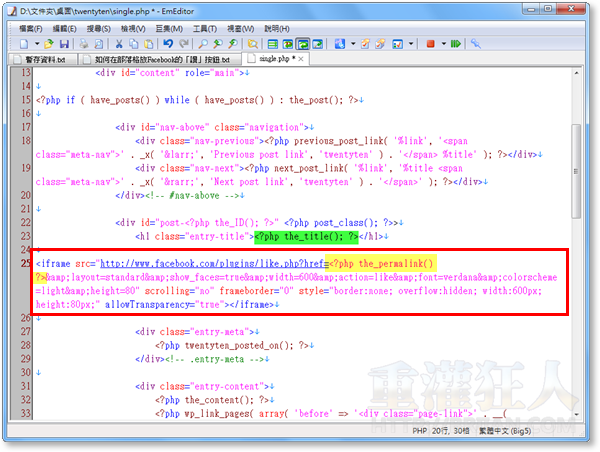
第4步 本文是以WordPress架站程式為例,用純文字檔編輯器開啟「\wp-content\themes\佈景主題名稱」資料夾中的「single.php」檔案,找到「<?php the_title(); ?>」這一行,在下方貼上剛剛的「讚」按鈕程式碼:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:35px;" allowTransparency="true"></iframe>
記得要把程式碼中的「00000」替換成「<?php the_permalink() ?>」,修改完後請存檔並將檔案上傳到網頁伺服器上。

注意!一般WordPress佈景主題的設計中,是「single.php」用這個檔案來控制單篇文章的內容呈現,如果你沒找到「single.php」檔案,則可能是整合在「index.php」檔案裡了。因為不同佈景主題有不同的設計與變化,請依照實際狀況修改。
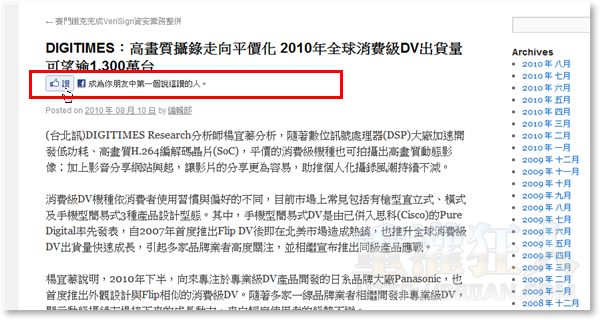
第5步 更新完佈景主題檔案後,我們可以看到網頁標題下方多出了一個Facebook的「讚」按鈕,請直接按下去試試看可否正常運作。

第6步 按完讚之後,還可以在上面直接發表留言。
,
有顯示按鈕卻按不下去,請問還要設定哪邊嗎
不! 我的讚貼好了以後按不下去..
http://hsmt.0fees.net/?p=15
我懂了…應該是theme的bug
想請問,
成功嵌入按鈕以後,我要到哪裡看到按讚的人的名單呢?
very good
感謝不來恩的完整敘述
除了放在單頁
直接放首頁也是不錯
想請問一下,當在我的blog讚及留言後,在facebook中留意的左方留下一個交叉(通常是圖片),請問怎樣移除這交叉或加上圖片?謝謝
您好!請問免費的wordpress是不是不支援以上的語法?
你好,
可以請問google Blogspot要如何插件嗎:P
是不是只能單篇內嵌呢…
事先感謝回答:)
我成功了…好開心…謝謝…
請問,如何修改這個iframe 內的文字顏色??
看到這篇我都想按個讚
謝謝 成功了
我沒有用WordPress寫部落格
是不是可以填完直接貼上。
可以啊,放在單篇文章裡,網頁的網址填上去就可以,不過如果你是用國內某些部落格他不會讓你支援iframe嵌入,所以貼上去也沒用。
沒辦法也,到Facebook Social plugins網站,Add social plugins to your site with just one line of HTML:的下面,沒有”Like Button”
不能開:http://developers.facebook.com/docs/reference/plugins/like ???
可以自行導出「讚」的按鍵很不錯,這樣子可以達到衝人氣的多種目標,但是如果我要把這個讚的按鈕放到其它不可以自行編輯網頁上的話要怎麼做??
不懂,舉例?
例如:我在某活動上發表了我的文章或貼圖,須要其它人來幫我衝氣。
我可以把那篇文章上面的「讚」貼到我自已的FB首頁,或是以其它的形式直接貼給別人嗎?