部落格小工具:海綿寶寶時鐘
前幾天朋友傳了一個海綿寶寶時鐘來說要放到部落格,看起來還滿可愛的,以下就簡單紀錄一下,如果你也想在部落格放一個海綿寶寶小時鐘的話,可以依照下面的方法設定一下、貼上去就可以囉。
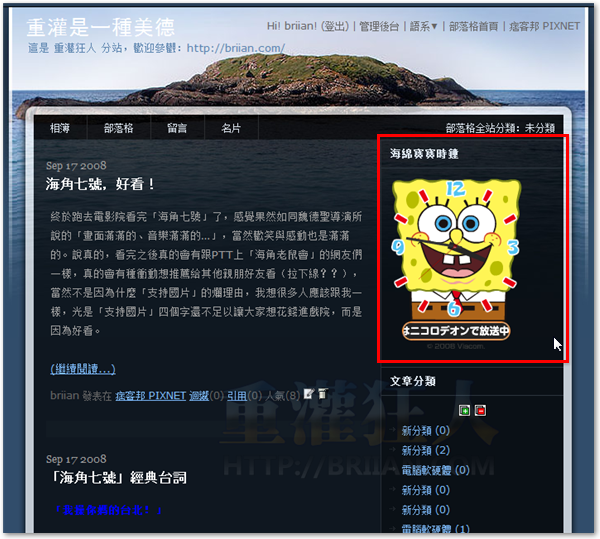
海綿寶寶時鐘DEMO:
網站名稱:スポンジ・ボブ ブログパーツ!! 網站網址:按這裡
程式碼:
<script type='text/javascript' src='http://www.nickjapan.com/sb/blogparts/bobClock.js'></script>
設定方法:
第1步 開啟「這個」網頁,勾選中間那個「ブログパーツ」ご利用規約同意する」,同意使用規約,,

第2步 請將JavaScript程式碼全選後複製下來,或者直接取用本文上方所提供的程式碼,跟原始網站中的一樣。

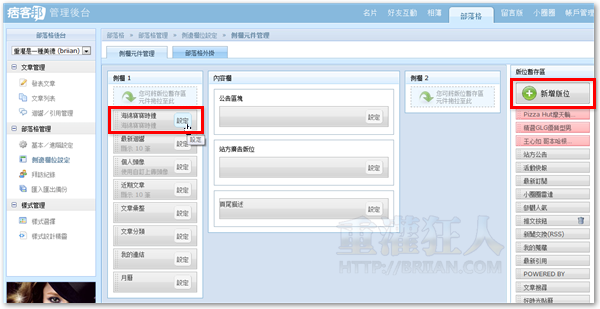
第3步 回到你的部落格管理後台,在版面管理中新增一個新的欄位,然後將剛剛的JavaScript程式碼貼上去,設定好顯示位置後再按下〔儲存版面〕即可設定完成。

第4步 設定好之後,你的部落格便會多個海綿寶寶的可愛時鐘囉!每次進去都會有不同的可愛表情唷!

這時鐘超可愛的~已經出現在我不落隔快兩年了吧~^^哈
不過把部落格暫時關閉後就沒有去探望海綿寶寶了…..
請問~~MSN分享空間可以放嗎??
謝謝!
不來恩,請問…YAHOO是不是不支援這個海綿寶時鐘呢?完成所述步驟,仍無法顯示???
YAHOO不支援喔,你要放一些有的沒的東西,就不能用YAHOO的部落格。
沒想到是日文版的!
我的部落格已經加上去了
比較想要史努比的耶~有嗎?
奇摩的語法是什麼呀,大大請協助,樓上有提,但沒有顯示,,,
必須用IE才看得到時鐘
chrome很ok阿~
Opera也OK啊
不過這是日文版的,有中文版的嗎
那請問…騎魔是不是不支援這個海綿寶時鐘呢….(大汗)
奇摩須要這個語法
可以用在plurk上嗎?
我比較想知道怎麼像這類的網路素材怎麼搞到桌面上
像XP好像有網頁桌布
可是windows 7好像沒了= =
前陣子電腦被家人弄壞 所以拿去重灌
但是裡面有很多重要的照片都不見了
有沒有什麼辦法可以找回來呢?
點他回答答案成功以後還可以選擇視窗解析度得到一張桌布呢!
喔喔
無名要怎麼嵌入
有那位好心人可以教教我嗎?
你可以把<script type=’……js’></script>這一段放在下面三種或以上不同位置
1.首先,可以直接插在文章的HTML碼裡,但是需要會分辨哪裡可以放,或是自己把文章斷開。
2.跟插入音樂語法的方式一模一樣(只是完全換成這裡的HTML碼;網路上很多資料比如騎饃姿勢佳)。
3.網誌描述也可以貼(Digu沒試過不曉得)
無名每一個欄位都有限制字數,所以在同一個欄位重複貼的話要注意字數,尤其是網誌描述比較無法避免。
喔喔 無名小站也可以放耶!! 好神奇唷!! 謝啦 很好看^^
這個東西大概剛好很多人建議吧 ,無名有把他放進去清單
海綿寶寶派大星