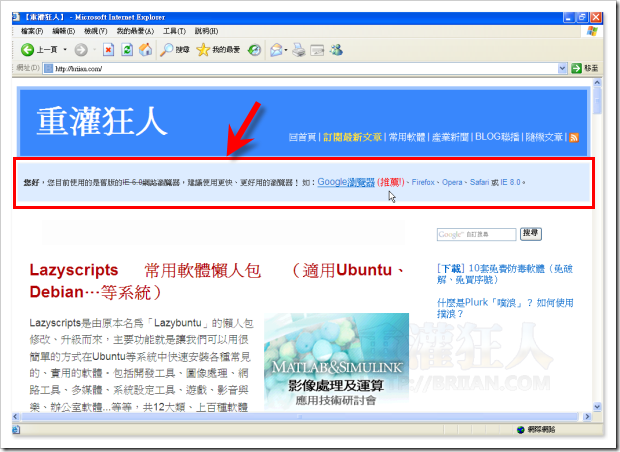
在網站加入警告標語,建議 IE 6.0 的使用者升級!
如果你有自己架站,每次修改版面時可能都得考慮到不同版本的瀏覽器所造成的視覺效果差異,以及舊版IE6瀏覽器無法支援較新的語法標籤等屬性...等等問題。如果你希望能在網站上放一些簡單的警告標語,讓使用舊版IE 6.0瀏覽器的使用者多個機會思考一下換用新版瀏覽器的話,可以試試看以下的方式。
下面這東西很簡單,就是一個簡單的if判斷語法,把你要顯示的語句用「<!--[if lte IE 6]>」跟「<![endif]-->」包起來,,
功能示範:

程式碼:
<!--[if lte IE 6]>
<div style="background-color:#DDECFF;margin:5px 0 5px 0;padding:3px 10px 3px 10px;border-color:#F6F6F6; border-style:solid;border-width:2px;">
<p><font size="2"><strong>您好</strong>,您目前使用的是舊版的<del>IE 6.0網路瀏覽器</del>,建議使用更快、更好用的瀏覽器! 如:<big><a target="_blank" href="http://briian.com/?p=5726"><u>Google瀏覽器</u> <font color="red">(推薦!)</font></a></big>、<a target="_blank" href="http://briian.com/?p=6248">Firefox</a>、<a target="_blank" href="http://briian.com/?p=6264">Opera</a>、<a target="_blank" href="http://briian.com/?p=6139">Safari</a> 或 <a target="_blank" href="http://briian.com/?p=6166">IE
8.0</a>。</font></p>
</div>
<![endif]-->
請將以上程式碼貼到網站版面中,譬如說我是放在<header>下方,在網友閱讀網站內容前先讓它看到這些訊息。你要放到其他位置也可以,中間的內文也都可以改成你喜歡的字句。
if判斷式的簡單說明:
<!--[if IE]>
這樣使用IE瀏覽器(全部版本)的人都看得到。
<![endif]-->
<!--[if IE 6]>
這樣IE 6.0版本會看得到,只限IE 6.0版本。
<![endif]-->
<!--[if lt IE 6]>
這樣IE 6.0以下版本會看得到,不包含6.0。
<![endif]-->
<!--[if lte IE 6]>
這樣IE 6.0以下版本會看得到,包含6.0。
<![endif]-->
<!--[if lte IE 8]>
這樣IE 8.0以下版本會看得到,包含8.0。
<![endif]-->
<!--[if gt IE 5]>
這樣IE 5.0以上版本會看得到,不包含5.0
<![endif]-->
<!--[if gte IE 5]>
這樣IE 5.0以上版本會看得到,包含5.0
<![endif]-->
,說明:
- gt:greater than (版本編號大於)
- lt:less than (版本編號小於)
- gte:greater than or equal to (版本編號大於等於)
- lte:less than or equal to (版本編號小於等於)
有沒有偵測Firefox用戶、Safari用戶、NetScape用戶或是Opera用戶的語法?
有沒有
[ 在網站加入警告標語,建議使用者升級 firefox3]
或者 強制使用者使用firefox相關語法
ps:我是joomla使用者
我是用IE 6 但我不懂怎樣升級到 IE 8 可不可以教我應該怎樣升級!謝謝啊謝謝啊!
Windows Update
或是到這邊下載 http://www.microsoft.com/taiwan/windows/internet-explorer/default.aspx
PS: Windows XP 使用者要 sp2 以上的版本
收錄來串文。^_^
聯合抵制IE6 請升級或更新瀏覽器
http://blog.joytown.tw/2009/07/31/531
請問想要設定IE 5.0(包含5.0)以上而IE 7.0以下(包含7.0)的語法怎麼寫呢?
可以寫成這樣嗎?如下:
……
…….
雖說Google瀏覽器Chrome好用,網頁開啟速度快,但是某些網站也只能用IE瀏覽。目前沒辦法全面使用Chrome,常常必須不停的換瀏覽器來開啟網頁(目前我的電腦安裝了七家瀏覽器。)
沒有必要為IE6的User浪費生命, 那是M$的問題.
M$搞出太多浪費你我生命的東西, M$又沒給網頁設計錢, 何必為它抬矯呢?
IE6你可以滾了…
不過現在的人,動不動電腦中毒就重灌,重灌之後就是IE6…
習慣性重灌的使用者,大部分不會為了更好的瀏覽經驗而換瀏覽器
以至於,到現在還是有很多人使用IE6…
(除了XP後面的版本 例如vista w7 是個例子)
等MS 把IE7、IE8以後的版本改到好用、相容性高、不易當機、不過分吃資源我就用
在此之前,我只用IE6跟其他非IE瀏覽器。
IE7 IE8 Sucks
更新過IE7 反而讓AVAST一直搜尋到木馬
有在玩線上遊戲的話 都對木馬很頭痛
所以我又改回來IE6了
連MSN都堅持用7.5 7.5之後的版本都很奇怪 不穩定
只是差在7.5不能發離線訊息而已 有差嗎?
又不是新的東西就是好的
越新的東西反而越讓駭客有漏洞可以鑽
IE6至少穩定
==>不要再讓網頁設計師減壽了XD
IE6也沒有糟到完全無法讀取重灌狂人啊?
而且 為什麼為了一些網頁設計師的私人利益
毀掉大眾的群體利益啊?這思維好怪
我公司用IE6 我老闆家裡電腦用IE6
我姐妹滔也用IE6 我男友也是用IE6
你說叫我老闆去更新瀏覽器嗎?他連WORD怎麼開都不知道 也不會重開機
公司電腦是有工程師啊,
工程師來幫你換瀏覽器(只是換個瀏覽器!!)又賺一筆
老闆老闆娘會該該叫啊!!
你說叫我男友去更新瀏覽器嗎?我是幫他換過呀!!
他一直不停抱怨換過瀏覽器中木馬會讓線上遊戲被盜
你說叫我姐妹滔去更新瀏覽器?
她連顆水果都懶得削,掃毒還要我去她家幫她掃
為什麼不是網頁設計師去設計對群體有利的網頁內容跟架構
而要多數人配合少數啊?
我幹麻吃力不討好 搬石頭砸自己的腳?
http://gs.statcounter.com/#browser_version-TW-daily-20090101-20090720-bar
台灣各版本的瀏覽器使用率參考 (2009/01/01 – 2009/07/20)
IE6 55.3%
————————–
IE7 34.01%
Firefox 3.0 5.73%
IE8 2.91%
(其它) 2.06%
市佔率55.3%的IE6並且未來不再支援的網頁
與設計44.71%並且未來可以繼續支援的網頁相比 (由於尊守標準網頁承現,即使有承現差距也沒IE6誇張
目前設計師是設計以上看得到所有網頁的支援 (所以才會說IE6要另外處理,不然成品通常只有IE6不能看)
只是希望那55.3%的人快點被淘汰,因為即使你設計IE6可以看的網頁,未來還是得重寫的
「為什麼不是網頁設計師去設計對群體有利的網頁內容跟架構
而要多數人配合少數啊?我幹麻吃力不討好 搬石頭砸自己的腳?」
超級超級搞笑的結論…..
連自己是什麼所謂的多數都搞不懂?就在這裡哭爹喊娘遭到迫害….
我真是受夠這種大外行….先把腦袋裝點東西再出來打筆戰ok?
不懂網頁設計出來批評網頁設計
真是夠了…..
老大.你這種發言真的是讓我哭笑不得…..
網路說說沒關係,沒人認識你…
現實生活千萬不要對這領域發表任何言論…
保証會被笑到翻掉- –