3分鐘架站!做網頁就像打Word一樣簡單! (上)
科技越來越發達,做事應該也要越來越簡單才是。如果你臨時想要弄個簡單的網頁,類似一個活動公告或訊息、圖片展示的頁面,也許你不會想要去搞一整套部落格或花錢請人慢慢報價、溝通。那如果想越簡單、越快速的弄好一個圖文並茂的網頁,那該怎麼做呢?
以下我們簡單介紹幾種超快速架站的方法,不但不用自己寫HTML或安裝FrontPage、Dreamweaver...等軟體,連網站伺服器都可以不用自己架設、也不必花錢租用虛擬主機,,
本篇(上)文章以最簡單的Google Docs(Google文件)的線上文書編輯器來示範,輕輕鬆鬆打好字,按下發佈按鈕就可以完成囉,搞定只後只要把網址傳給朋友就可以瀏覽。
網站名稱:Google文件(Google Docs)
網站網址:http://docs.google.com/
DEMO網頁:按這裡
一、編輯網頁內容
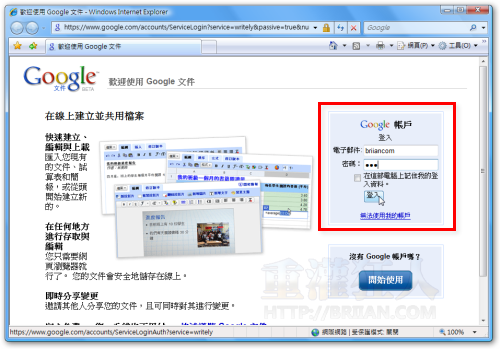
第1步 開啟Gogole Dosc網站「http://docs.google.com/」,並以你自己的Google帳號登入網站,如果你沒有申請過Google帳戶的話,請按一下〔開始使用〕按鈕免費申請一個帳號。
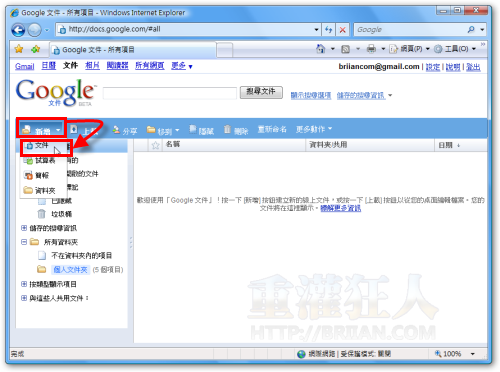
第2步 依序按下〔新增〕→【文件】,準備新增一個空白文件,用來輸入訊息、貼上圖片用的。
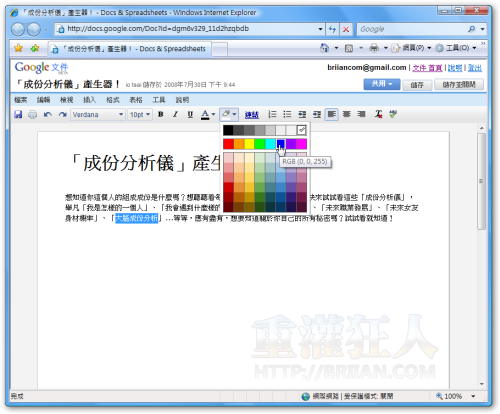
第3步 接著請開始輸入你要給大家看的訊息,上方有一排工具列和選單,我們可以像使用Word一樣的幫文字加上顏色、超連結、縮排或各種排版樣式。
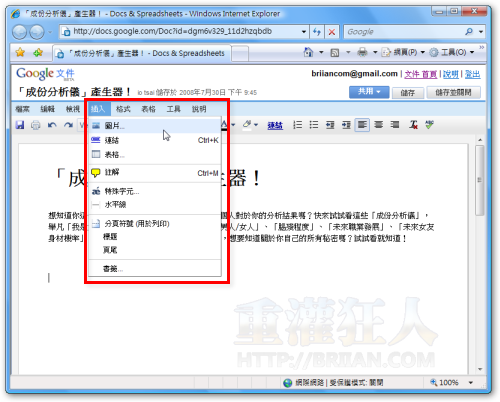
第4步 當然,我們也可以按〔插入〕→【圖片...】,將電腦中的圖片上傳到文件中。
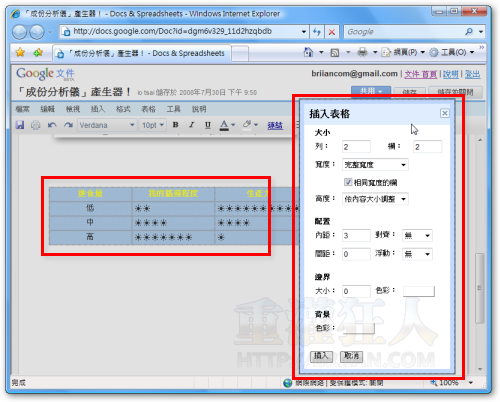
第5步 另外,表格製作與編輯的功能也挺方便的,除了欄位數量與表格間距等選項,還可自行設定表格邊框的顏色與背景色彩。

二、可自行編修網頁的HTML與CSS控制碼
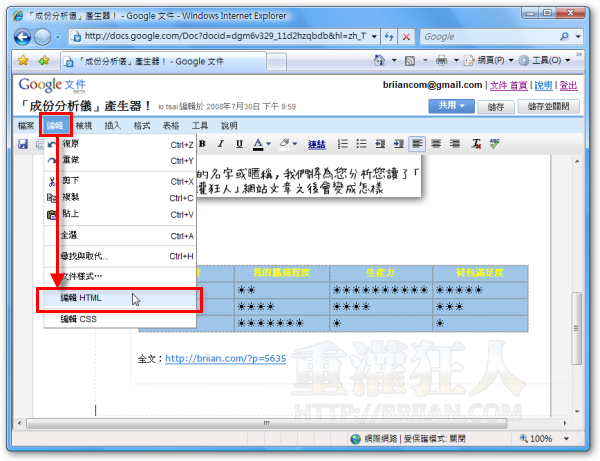
第1步 如果你覺得預設的編輯器功能不夠你用的話,我們也可自行修改網頁的HTML或CSS控制碼,只要按下〔編輯〕→【編輯HTML...】。
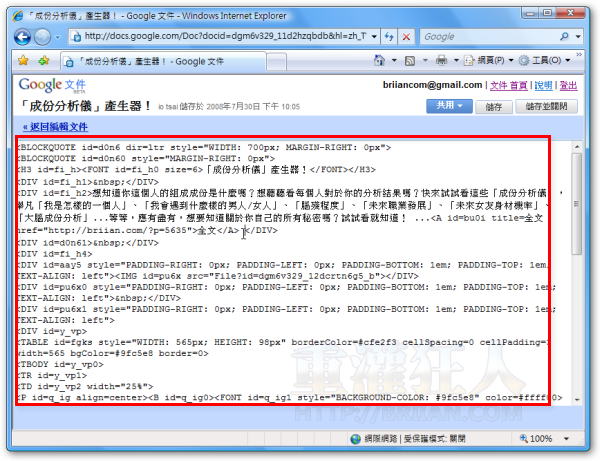
第2步 開啟HTML或CSS編輯視窗後,便可自行修改控制碼的內容。如果你看不懂這些HTML是啥東西的話,也可以不用動他,只用預設的編輯器修修改改就可以囉。
延伸閱讀:
,






 翻頁閱讀 »
翻頁閱讀 »
請問網頁發布出去以後,還可以修改嗎?
首先謝大,最後1問 網頁/做好後可連结facebook上開啟 但不能從Yahoo. Goole.找尋?是否要有自己網址先?如何加到 檔案中 ? 謝大解答
請問可以插入swf檔嗎??
我用doce google作網頁遇到兩個問題…請有智慧的大大幫我解答一下,還有就是我不是很聰明,請一步一步的告訴我該怎麼做….謝謝
1.整個版面一直都靠左,右邊都空空的….該怎麼設定阿?
2.圖片我已經用連結了…但是都不行…我該怎麼辦阿?
我用doce google作網頁遇到兩個問題…請有智慧的大大幫我解答一下,還有就是我不是很聰明,請一步一步的告訴我該怎麼做….謝謝
1.整個版面一直都靠左,右邊都空空的….該怎麼設定阿?
2.圖片我已經用連結了…但是都不行…我該怎麼辦阿?
我用doce google作網頁遇到兩個問題…請有智慧的大大幫我解答一下,還有就是我不是很聰明,請一步一步的告訴我該怎麼做….謝謝
1.整個版面一直都靠左,右邊都空空的….該怎麼設定阿?
2.圖片我已經用連結了…但是都不行…我該怎麼辦阿?
真ㄉ好 用..^^
這裡也很快,也是3分鐘完成 http://www.webdo.com.tw/ 主機網址都有了~
哈哈我也有在維度架站,http://www.webdo.com.tw/junji/ 這是我的店~歡迎參觀~
我也弄了一個站 http://www.webdo.cc/jack3d/ 真的還不錯
這個是他們的新系統,功能更強大可以來看一下
呵呵
太神奇了
我覺得還是直接在Blogger
直接申請一個免費的較快
Blogger真的好用
什麼都可以做
這是我的
可以去看看
台灣還有WebDo-維度架站也不錯,也是3分鐘快速架好(購物車,商品分類上下架,全後台管理),主機頻寬網址全部搞定,立刻網路上可看到.我是用這個,大家可以去試試..
網站名稱:Google文件(Google Docs)
網站網址:http://docs.google.com/
DEMO網頁:按這裡
http://docs.google.com/這個網址我進去都是英文 要怎麼將它變成中文呢?
右上角的倒數第三個
按下去之後的第一個可以選語言類
不來恩大大真神;我搞了那麼久的網頁原來就在谷歌呀!就是要簡單的,妙啊!這樣就夠用了,真方便。
想要作稍微完整一點的網頁;期待請不來恩的”下篇”的介紹,感恩了!
下集勒= =..