3分鐘架站!做網頁就像打Word一樣簡單! (上)
科技越來越發達,做事應該也要越來越簡單才是。如果你臨時想要弄個簡單的網頁,類似一個活動公告或訊息、圖片展示的頁面,也許你不會想要去搞一整套部落格或花錢請人慢慢報價、溝通。那如果想越簡單、越快速的弄好一個圖文並茂的網頁,那該怎麼做呢?
以下我們簡單介紹幾種超快速架站的方法,不但不用自己寫HTML或安裝FrontPage、Dreamweaver...等軟體,連網站伺服器都可以不用自己架設、也不必花錢租用虛擬主機,,
本篇(上)文章以最簡單的Google Docs(Google文件)的線上文書編輯器來示範,輕輕鬆鬆打好字,按下發佈按鈕就可以完成囉,搞定只後只要把網址傳給朋友就可以瀏覽。
網站名稱:Google文件(Google Docs)
網站網址:http://docs.google.com/
DEMO網頁:按這裡
一、編輯網頁內容
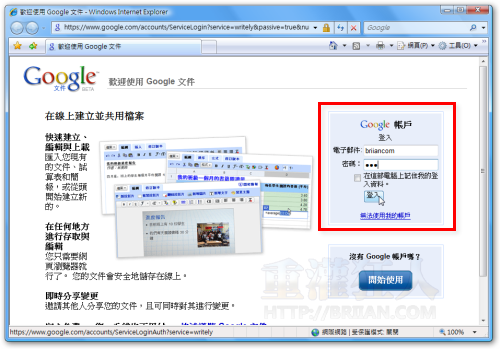
第1步 開啟Gogole Dosc網站「http://docs.google.com/」,並以你自己的Google帳號登入網站,如果你沒有申請過Google帳戶的話,請按一下〔開始使用〕按鈕免費申請一個帳號。
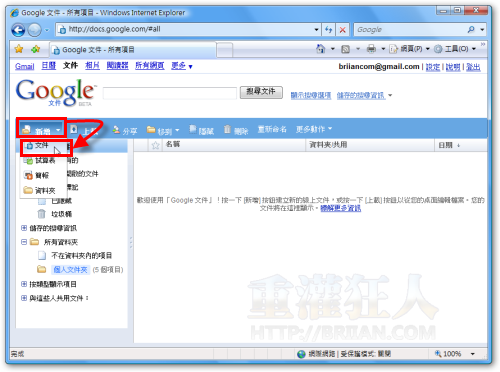
第2步 依序按下〔新增〕→【文件】,準備新增一個空白文件,用來輸入訊息、貼上圖片用的。
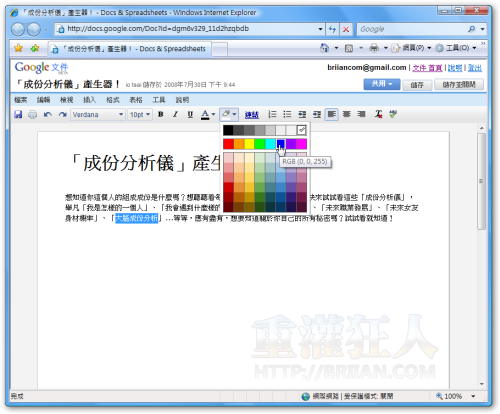
第3步 接著請開始輸入你要給大家看的訊息,上方有一排工具列和選單,我們可以像使用Word一樣的幫文字加上顏色、超連結、縮排或各種排版樣式。
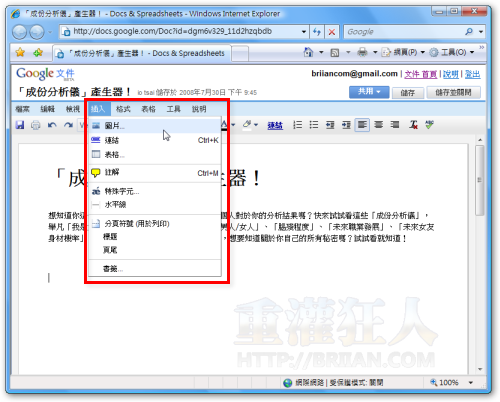
第4步 當然,我們也可以按〔插入〕→【圖片...】,將電腦中的圖片上傳到文件中。
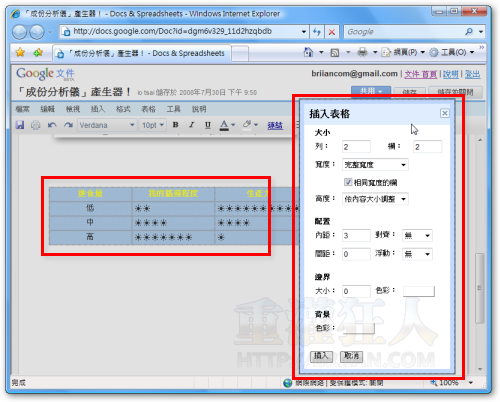
第5步 另外,表格製作與編輯的功能也挺方便的,除了欄位數量與表格間距等選項,還可自行設定表格邊框的顏色與背景色彩。

二、可自行編修網頁的HTML與CSS控制碼
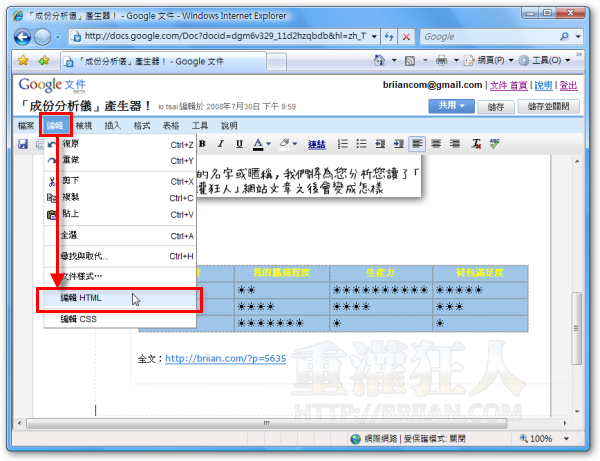
第1步 如果你覺得預設的編輯器功能不夠你用的話,我們也可自行修改網頁的HTML或CSS控制碼,只要按下〔編輯〕→【編輯HTML...】。
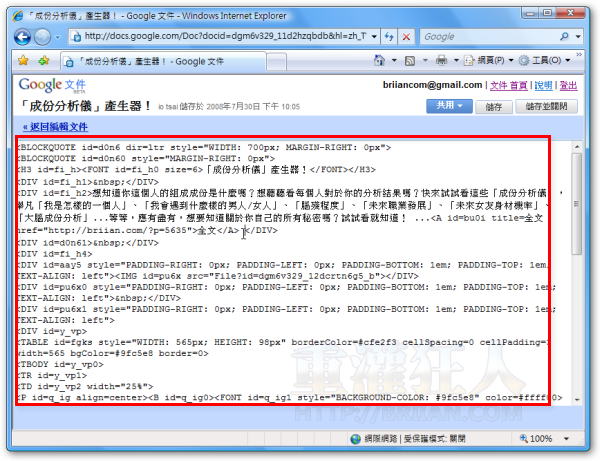
第2步 開啟HTML或CSS編輯視窗後,便可自行修改控制碼的內容。如果你看不懂這些HTML是啥東西的話,也可以不用動他,只用預設的編輯器修修改改就可以囉。
延伸閱讀:
,






 翻頁閱讀 »
翻頁閱讀 »
太好用了~謝謝分享~我現在強大的愛上這功能了
天天新增!!!哈哈
為什麼不用 Google Pages ? …
好像快關哩
也可以單純的把它當成 HTML 編輯器 (檔案/下載為/HTML)。
話說,之前有用過咕狗的網上論壇,裡面的HTML碼有不少限制。
很多Dreamweaver編好的HTML,一貼過去就OTZ
補充一下.
無障礙 A 級是最好過的(但有心申請,已經不錯了),
從低至高分別是 A, A+, AA, AAA ,
愈高,限制愈多,也愈符合無障礙網頁的需求,
有錯請更正.. ^^
這篇最耐人尋味的是 “便可愛”
:p
-本網站通過第1優先等級無障礙網頁檢測-
GOOD!!!
我系上的網站早就拿這來用了XD
> http://www.im.tku.edu.tw/
剛剛把之前申請的網址 http://hhd.tw 給 接上去了,看起來就像真的一樣…
多謝 Toomore 的資訊,這招還真不錯!!!
網址後面可以加幾個參數
hgd=1 影藏底下的說明
pageview=1 可以顯示像紙張預覽介面。
其實猛的是還可以寫 CSS
或是直接套用最近新增的文件樣式(主題樣式)
太神奇的功能之前用了還不曉得可以這樣用~~
太好了~~
這種東西就是看需求囉,對於某些人來說,這樣就夠用了。
原來…
這樣等於架站一 _一
可是不覺得網址有點…
不如用Google的空間架個比較像網站的站吧…(汗”
可以用維度架站看看..我的網站就是用他們的 http://www.webdo.com.tw/junji/
想不到google doc還有這樣的功能
真方便啊!
在次向偉大的google致敬!