Firebug 幫網頁稱重量、測速度,抓出拖慢網站的元兇!
網站開啟速度快或慢要怎麼測試呢?一般人大概都是「憑感覺」,但個人感覺都不一樣,也說不準。如果你想知道你的部落格或網站開啟速度多快,或者想知道到底是哪個圖檔或JavaScript拖慢了網頁顯示速度,那該怎麼測量呢?
以下介紹Firefox中非常知名的擴充套件Firebug,它是網頁設計師的好幫手,不但可以測速度、顯示CSS標籤、框架與各種網頁程式碼的內容,,
▇ 軟體小檔案 ▇
軟體名稱:Firebug
軟體版本:1.4.0b1 (另有1.3.3版,給Firefox 3.0.x專用)
軟體語言:英文
軟體性質:免費
檔案大小:257KB
系統支援:Firefox瀏覽器專用擴充套件
官方網站:http://www.getfirebug.com/
軟體下載:Firefox 2.x版專用、 Firefox 3.0.x版專用、Firefox 3.5b4以上版本專用
以下簡單介紹Firebug在檢測網頁瀏覽速度方面的功能,其實Firebug這東西對寫網頁的人來說是個非常好用的除錯工具,面對一堆複雜的JavaScript、AJAX程式碼...等一堆有的沒的網頁程式碼,都可以透過Firebug很輕鬆的分門別類、抓出錯誤。另可參考「A Firebug Tutorial(英文)」。
如何檢測網頁瀏覽速度卡在哪邊?
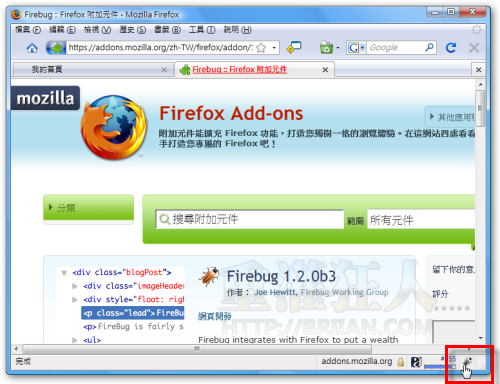
第1步 在Firefox瀏覽器安裝好Firebug擴充套件後,視窗右下角會出現一個小蟲的圖示,請按一下那隻小蟲。
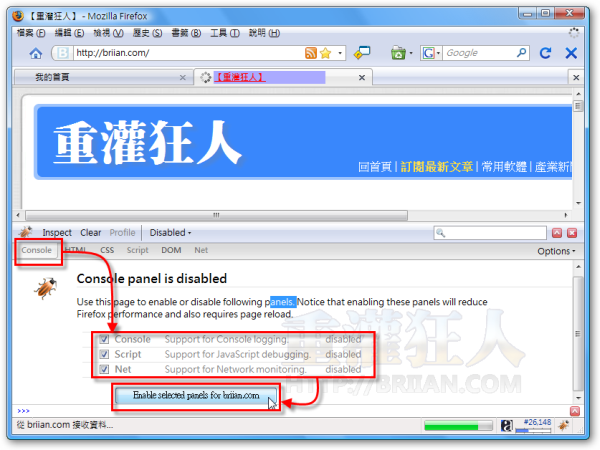
第2步 開啟Firefub的檢測頁面後,請先點一下上方工具列的〔Console〕,然後勾選你要在這網站中啟用的檢測功能,測速度的話請勾「Net」就好,勾選完畢後,請按一下〔Enable selected panels for briian.com〕網站。
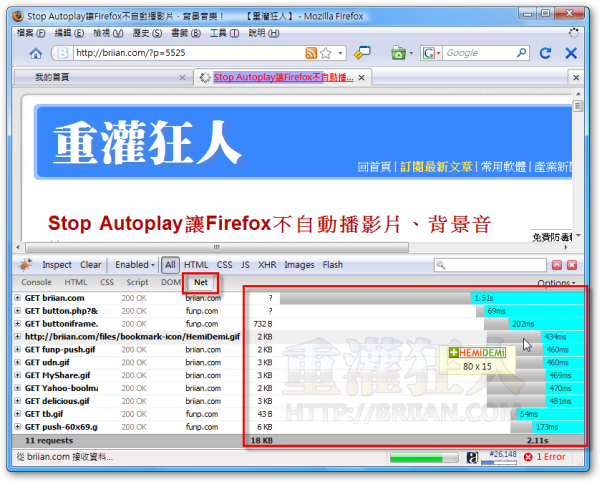
第3步 接著請按一下工具列中的〔Net〕然後再按一下Firefox瀏覽器中的重新整理頁面按鈕(或按F5),讓瀏覽器重新讀取網頁資料。〔Net〕頁面中便會顯示已讀取的圖檔、元件、Javascript...等等項目。
灰色長條指的是該項目下載完成所花的時間長短,「1.51s」指的是「1.51秒」,「69ms」指的是「69毫秒」,也就是「0.069秒」(1秒=1000毫秒)。如果你的網站掛了越多有的沒的東西,這個清單就會越長,右下方的整體耗時的數字就會越大。我們可以依照檢測結果抓出哪個圖檔或元件耗時較長,方便我們進一步改善這問題。

另外中間最下面有個「18KB」的數字,這就是這個網頁的「重量」,數字越大表示頁面中所包含的資料、圖檔、影片…的size越大。一般來說網頁的「重量」越輕越好,網友瀏覽時比較不會有拖泥帶水、等候太久的問題。(Yahoo!奇摩首頁228KB、Google首頁15KB)
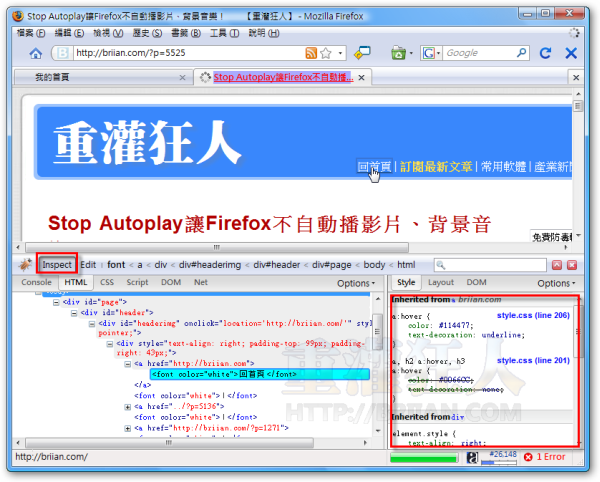
第4步 其他還有很多Firebug獨有的網頁檢測、除錯功能,我們可以按一下〔Inspect〕按鈕,再去選去頁面中的框架、圖片或項目,下方便會顯示出他的原始碼與所使用的CSS、標籤...等,相當好用唷!
,


其實有個網站可以幫忙檢測,如此就不用安裝額外元件了,詳細可看這一篇唷:
http://dreamyeh.pixnet.net/blog/post/24691350
推~~~~。最近有客戶喜歡問一些怪怪的問題,說:我正常情形下開網頁到底是幾秒?沒想到firefox 竟有外掛可以測,good。那不知道有沒有ie專用的呢?謝謝