所見即所得的「WordPress Theme」產生器!
這年頭什麼產生器都有啊,剛剛朋友分享一個「填一填數字、按一按」就可以搞定的WordPress佈景主題產生器,它可以在網頁上即時產生預覽畫面,當我們填上欄位寬度、字體顏色、大小、背景圖...等等資訊後,馬上就可以在網頁右邊看到修改好的樣子。改好之後,再按一下〔Save〕按鈕,就可以把改好的WordPress佈景主題下載下來、裝到自己的網站上囉。
網站名稱:WordPress Theme Generator
網站網址:http://www.yvoschaap.com/wpthemegen/
支援版本:WordPress 2.1~2.5 (支援Widgets跟Tag功能)
瀏覽器支援:IE6、IE7、Firefox 2、Opera 9.、Safari 3.0
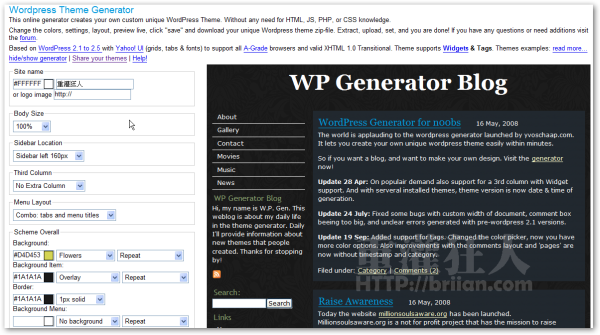
第1步 下面這是網站首頁,,

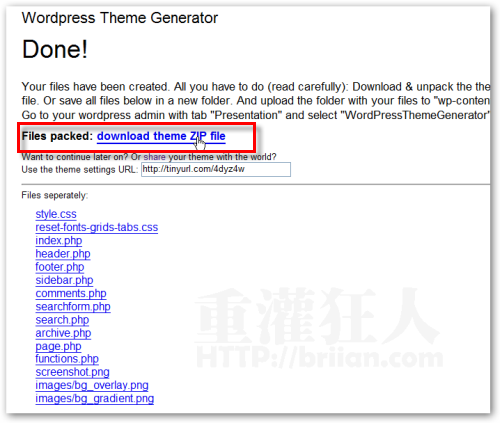
第2步 修改好樣式後,請按一下網頁左下角最下面的〔Save〕按鈕,將修改好的樣式集結成新佈景主題的網頁檔,請將網頁上的ZIP檔下載回來。

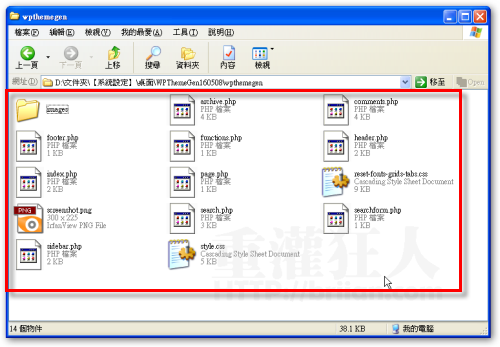
第3步 下載回來解壓縮後就可以看到一堆佈景主題的檔案囉,請把它上傳到你的Theme資料夾中,裝上去看看。

雖然這個佈景主題產生器的確滿好玩的,不過弄出來的Theme大概就是長那樣囉,不過有個架子之後,自己再多花點時間來修改、調整一下,應該也可以弄出滿有特人風格與特色的新東西。挺不錯的!
,
我覺得最好用的所見即所得Wordpress Theme產生器還是 Artisteer。最近剛升級成標準版,我有在自己的網站寫開箱文,大家可以參考看看,會節省不少設計佈景主題的時間。
那個網站,我給網頁上的ZIP檔下載回來放到我的Thimes裡面
出現的布景就跟你第一步右邊黑色的頁面一樣
該怎麼辦呢?
不知可否給WP生產器網站使用順序再寫一些上去
感謝大大
程式設計師甲 自己用CSs改來改去 用出來的 A佈景主題 與
乙用甲WP產生器下載甲佈景主題所產生的 B佈景主題
A 與 B 就佈景主題而言 是同質量的東西嗎>?
我的是blogger的@@
Artisteer 也支援 blogger 喔
龍大爺
你的部落格是WP的嗎?
請問…做好的theme
如何放到部落格上呢^^”