在 BLOG 養魚的方法
剛剛看到一個有趣的網站,網站中提供了一個很簡單不過很有趣的小工具,可以讓我們在網站或BLOG中放一個小小水族箱,還可自己選擇魚群的數量、顏色以及水族箱的背景圖,如果你覺得網站不夠好玩的話,也可以一起來養幾條魚玩玩。
雖然這些魚養不死,不過也好像養不肥,,
成果DEMO: (用滑鼠在畫面中按幾下,可以直接餵魚飼料唷~)
網站名稱:aBowman
網站網址:按這裡
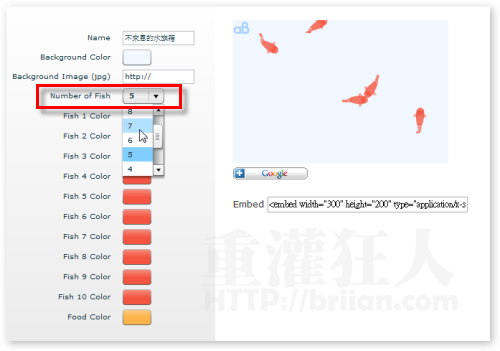
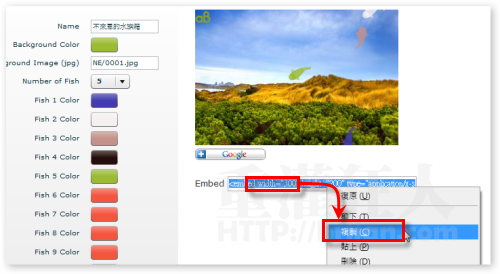
第1步 開啟「這個」頁面後,我們可以在「Name」的地方輸入水族箱的名稱,不過好像不會顯示在畫面中(不知道幹嘛用的)。然後還可以在「Number of Fish」中點選魚群的數量。

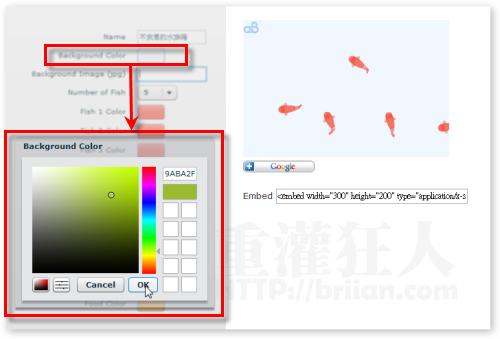
第2步 如果你想更換水族箱的背景顏色的話,可以在「Background Color」中點選你喜歡的顏色。

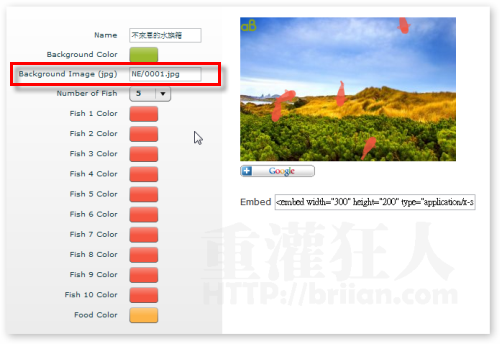
第3步 你也可以自己準備一張圖,先上傳到Flickr或微軟的「SkyDrive」中,然後把網址貼上到「Background Image(jpg)」欄位中,即可馬上更換背景。圖檔格式僅限JPG檔。

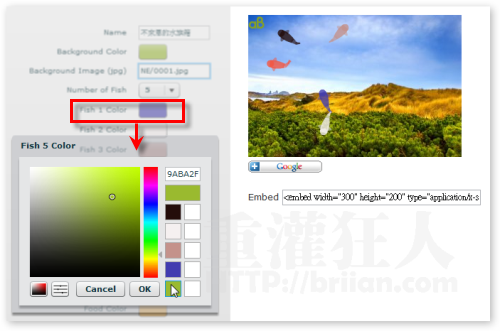
第4步 接著我們可以在「Fish 1 Color」中設定每隻魚的顏色,隨便你挑。

第5步 全部設定好之後,可以在右邊DEMO視窗中看到水族箱的樣子,你可以像貼Youube影片一樣,把「Embed」欄位中的程式碼複製下來,再貼上到你的BLOG中。

貼……在…..部…..落…..格…..滴…..哪…..裡…..呀…..!!!!!!!!!!!!?????????
謝謝!
不來恩有沒有這樣的情形:貼好後..用Firefox開BLOG不能用滑鼠餵魚..用IE可以點滑鼠餵魚.
請問一下~把魚缸用在msn分享空間裡~該怎麼用呢?
我一直用不好呢~~救救我這個電腦白癡吧…
按下了「Embed」那串語法上面的”+Google”
跳到下一頁後,再按”新增到Google”
結果小魚缸就會顯示在iGoogle的畫面上啦
這個時候
幫魚缸取的名字,就會變成欄位名字~
很有趣的小程式^^
不過我的底圖也是不會出現
我的圖是上傳到SkyDrive的
貼在msn分享空間裡沒有底圖….
而且不知道是不是電腦太老舊
魚兒游起來不太順….
另外請教大大,有辦法把這個魚缸變成桌布嗎?
可以的話一定更好玩…
厲害唷
請問一下把程式碼複製下來後~要貼在部落格的哪裡呢?
我的是msn分享空間~可以使用嗎?
還有底圖不會顯現出來耶!怪怪的…
很幾單又很有趣!
不過底圖卻無法顯現?
請問是否圖片一定要傳到上傳到Flickr或微軟的「SkyDrive」中?我傳到其他位置,看不見底圖?
酷!!!
這裡好專業哦
好酷
聽起來好像很好玩耶…. 不過台灣好像不太熟印度那邊的軟體代工業,不然可以去發包給他們作,聽說速度很快,又不貴。
聽說也有專門講中文的team,溝通起來應該不會太麻煩,印度最近可進步了…
我超想用flash開發一個類似fish tycoon線上部落格版本!
(但是人力不支援)
這個夢沒想到有人做了一半….(不能賣魚啊!)
這個讚!