讓網友從BLOG傳訊息到Google Talk跟你聊天
Google Talk不知道從哪時候也推出了一個「網頁版的Google Talk聊天面板」,只要我們將自己的聊天按鈕放到部落格或網站上,網友們就可以不用登入Google帳號,直接在聊天面板跟你傳訊息,跟之前的MSN、Yahoo即時通一樣,都滿方便實用。
這個「Google Talk chatback badge」的設計好像有點怪,跟對方搭上線之後,,
網站名稱:Google Talk chatback badge
網站網址:http://www.google.com/talk/service/badge/New
注意事項:張貼chatback badge的人,要開啟Google Talk軟體才能收到對方來訊的通知。
一、設定、安裝Google Talk chatback badge聊天按鈕
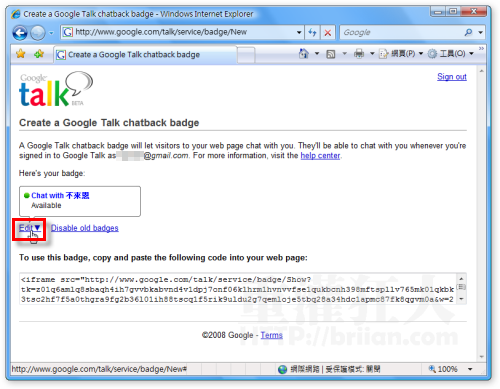
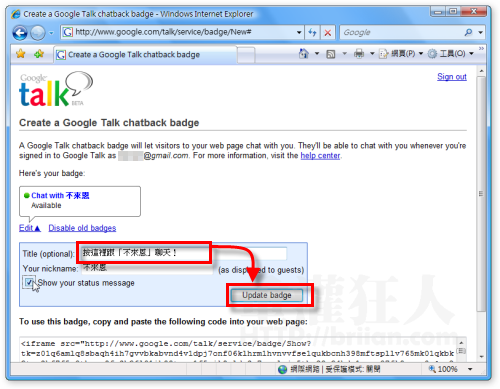
第1步 開啟「這個」網頁,我們可以看到「Here’s your badge」下方有個小方框,這就是用來聊天用的按鈕,我們可以按一下【Edit】編輯這按鈕所顯示的文字。

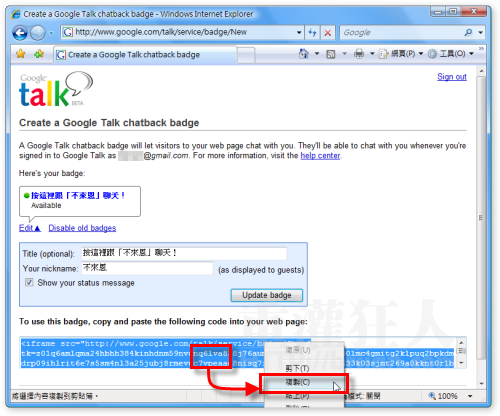
第2步 我們可以在「Title」中輸入想顯示的文字,如果想在上面顯示你的Google Talk上線狀態的話,可以勾選「Show your status messages」,設定好再按一下〔Update badge〕按鈕。
第3步 接著請將網頁下方的程式碼全選後,將他複製下來。

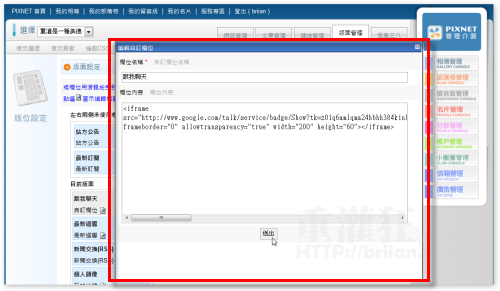
第4步 開啟你的網站或部落格,請在你要顯示聊天按鈕的地方貼上剛剛的程式碼。因為這程式碼包含「ifram」標籤,一般功能比較少的部落格如無名小站、Yahoo!奇摩部落格都不支援「ifram」標籤,如果你要貼在部落格的話,請找功能比較齊全的網站。
二、網友跟你聊天方法(網友看到的畫面)
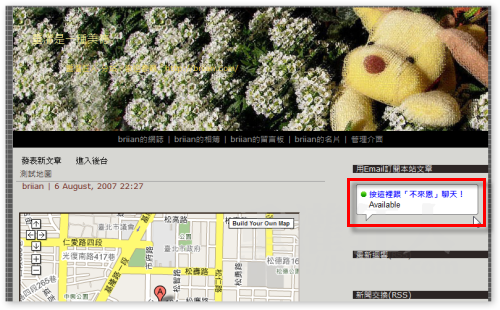
第1步 貼好「Google Talk chatback badge」的聊天按鈕後,當網友看到這個聊天按鈕時,按一下藍色的字,即可跳出一個聊天面板,等待你的回應。

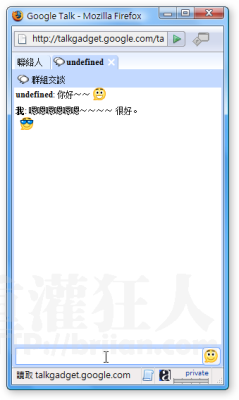
第2步 如圖,這就是網友看到的聊天面板,右下方還有表情圖示可以按唷。

三、收到對方訊息時,開新視窗回應(自己看到的畫面)
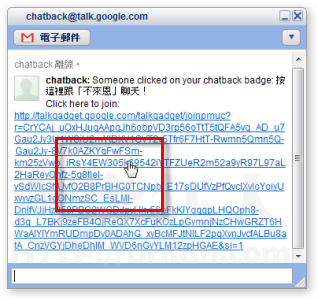
第1步 當有人從網站上按下按鈕跟你聊天時,Google Talk會跳出一個視窗,並顯示一串網址問你是否要跟對方聊天。如果你要跟他聊天的話,就直接按一下那個網址。
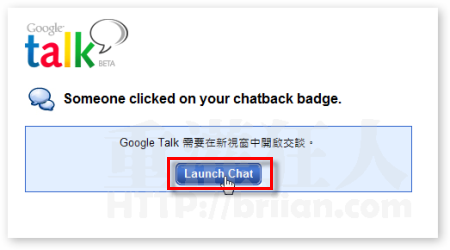
第2步 接著請再按一下〔Launch Chat〕按鈕,開啟聊天面板。
第3步 如圖,你看到的聊天面板會跟對方的一樣,只是你的會多一個「聯絡人」的頁籤。雖然步驟有點麻煩,不過總算是可以跟對方傳訊了。

,延伸閱讀:
如何在網頁、BLOG嵌入「MSN聊天視窗」?(新增:彩色面板)
嵌入式「Yahoo!即時通」聊天面板! (嵌入到BLOG上)




更正:這點會「在下次 Google Talk 更新時」解決。
這個「Google Talk chatback badge」的設計好像有點怪,跟對方搭上線之後,明明有Google Talk不用,反而會另外開啟一個IE視窗來聊天,一開始還有點眼花不知道在搞啥(還是因為這樣可以比較方便只用Gmail內的聊天面板的人也可同時適用的關係?)。
這是因為桌面版的 Google Talk 還不支援這個功能,這點會再下載 Google Talk 更新時解決。
Gtalk 會否有一天取代 MSN 呢???
期待中…
哇~這樣子就可以讓一些沒有使用 Google talk的親友們跟自己聊天了, 真的是蠻方便的, 因為公司有擋 MSN, 所以都只能用 G Talk。
感謝不來恩的分享! 又學到一個好用的東西!
謝謝你的分享!^^msn也有這樣功能,
想不到微軟和google對部落格和聊天軟體的經營,真是有心!^^
O ● O ● O ● O ●
|╱╲╱╲╱| |╱╲╱╲╱|
╭*════*╮ *═════*
(/////\\)|/////|
(│● ﹏ ● │)│● ﹏ ● │
(╰─────╯)╰─────╯?〞
http://www.truelove.idv.tw 真愛一生
http://www.truelove.idv.tw/discuz/ 論壇