在 BLOG 中隨機輪播自己網站的文章
如果你的BLOG有很多文章,可是一般網友卻都只習慣讀首頁最新的幾篇,如果你覺得很少人去挖以前的舊文出來讀很可惜的話,可以透過下面網站所提供的服務幫我們將舊文章全部挖出來輪播一下,讓其他人可以隨機的翻翻其他有趣的文章。
網站名稱:Stuff a Blog
網站網址:http://stuffablog.com/bstir/
DEMO範例:
1.靜態顯示,只列標題:
2.動態顯示,含標題與引文:
使用方法:
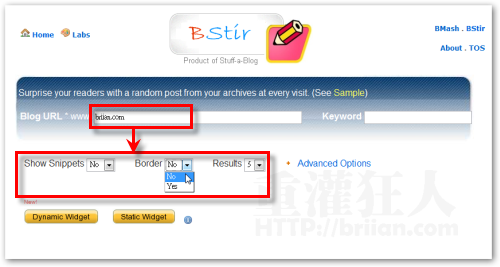
第1步 使用方法很簡單,,
- Show Snippets:標題下是否顯示引言?
- Border:是否顯示邊框?
- Results:每個區塊顯示幾篇文章?
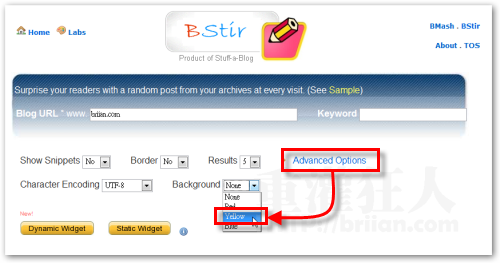
第2步 如果你需要設定網頁編碼或區塊背景顏色的話,可以按一下右邊的「Advanced Options」,然後在下面的「Character Encoding」選擇網站編碼,或在「Background」選單中選擇區塊背景色彩。

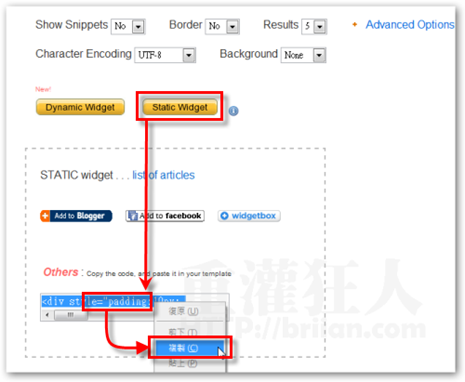
第3步 全部設定好之後,按一下〔Static Widget〕按鈕,然後再將方框中的程式碼複製下來,再貼到你的部落格佈景主題或文章中即可。
- Static Widget:靜態顯示模式
- Dynamic Widget:動態顯示模式
注意!如果你所使用的部落格並不支援Javascript語法的話,則無法順利在網頁中顯示輪播區塊(如無名小站、Yahoo!奇摩部落格),請改用其他功能較完整的部落格服務供應商。
,

這 script 非常有用,可以幫助寫 interior design 文章的 bolg,每天寫blog也變成樂趣了!
stuffablog提供的服務不夠隨機,只會有一部份的文章被隨機選出而已
可以到這邊http://csie-tw.blogspot.com/2009/10/bloggerrandom-post.html
參考真正的隨機文章功能
無名小站其實可以耶 ! 只是他會顯示在資料夾管理閱讀,
請問要怎麼讓她跳到新視窗呢 ?