幫你的網站加上Google「新聞聯播」區塊
部落格文章不夠多怎麼辦?掛個Google新聞聯播,就很夠看了!
Google提供各項的API應用中,有個相當實用的「新聞聯播」功能,我們可以自行針對有興趣的主題在網頁上「訂閱」Google新聞網站中的最新新聞標題,譬如說,你的網站是專門針對Wii作介紹的社群,那你一定會想馬上知道今天有哪些Wii的新聞了,,
設定方法:
網站名稱:Google AJAX Search API
網站位址:http://code.google.com/apis/ajaxsearch/
新聞聯播API:按這裡
書籍輪播API:按這裡
目前書籍聯播的部份也有支援中文書唷,只不過是簡體書,希望Google跟台灣博客來跟城邦集團的合作案速度能再快點呀,如果你掛上的是Google的書籍輪播,開啟的網頁會是該本書籍可供試讀的部份內文,相當不錯唷!這對書籍的銷售量應該也很有幫助吧 !
新聞聯播範例:(橫式)
書籍輪播範例:(橫式)
製作輪播區塊的方法:
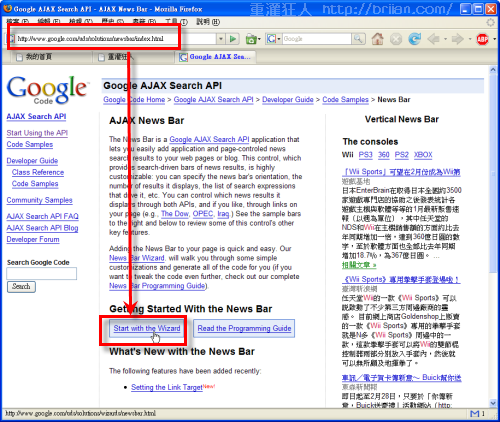
第1步 開啟Google AJAX Search API的新聞聯播申請頁面,按一下〔Start with the Wizard〕按鈕,開始申請。
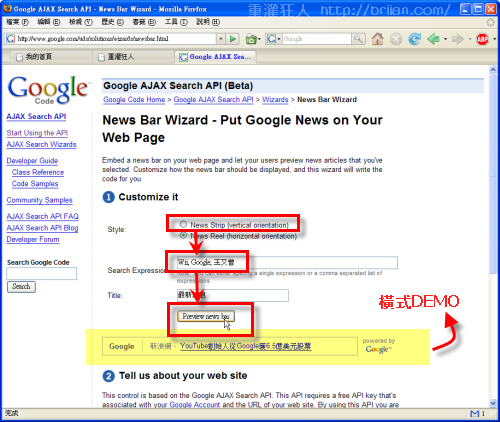
第2步 接著我們可以選擇要申請哪種樣式:
「News Strip」:垂直的標題與部份內文聯播,適合放在部落格的側邊欄。
「News Reel」:水平的新聞標題聯播區塊,適合放在一般頁面。
選擇好之後,在「Search Expression」中輸入你要蒐集的新聞主題關鍵字,可以輸入很多個關鍵字,每個關鍵字以「,」小寫逗號來區分,日後會依照你所輸入的關鍵字來篩選新聞,符合你指定的主題,就會顯示出來。都設定好之後,按一下〔Preview news bar〕,看一下預覽畫面,看看是否符合你的需求。
[gads]




 翻頁閱讀 »
翻頁閱讀 »
我的BLOG实现不了这个功能!!
要如何才能讓新聞變成台灣英文新聞,我打關鍵字為taiwan,但出現的是中文的台灣新聞。我想讓新聞變成與台灣相關的英文新聞,該改哪一段程式碼呢?謝謝您!
感謝BRIIAN
這篇文章蠻實用的
不過小弟在新浪網的部落格依照這樣方式使用有些小狀況
個人使用2欄式的樣板(左側為索引欄,右邊為文章本欄)
依據這樣步驟使用後
GOOGLE的新聞可以確實運作
但中間文章本欄的文章卻會自動移動到最下層
仔細觀察後才發現POWERD BY GOOGLE TM的聲明部分超出了左側索引欄寬度
造成這樣的情形
有什麼樣的辦法可以解決嗎?