一次測試3種系統、12種瀏覽器的網站版面相容性!
如果你是網頁設計師,或者想知道你選擇的網站版面在各大作業系統或各種不同瀏覽器中的呈現狀況,一般來說可能會傳網址給其他朋友幫忙開網頁、抓圖看看畫面,比較龜毛一點的可能多準備兩台電腦,安裝不同版本的瀏覽器再試試看。
不過,有了下面這網站的服務之後就不用麻煩了,你只要把你要測試的網址打給他,,
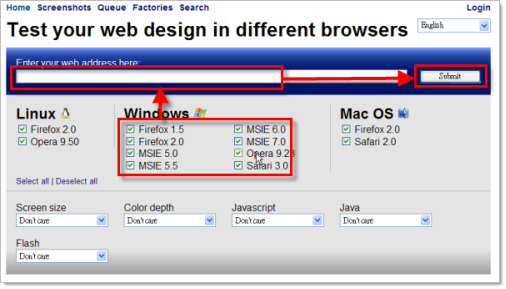
網站名稱:Test your web design in different browsers
網站網址:http://browsershots.org/可測試的系統與瀏覽器版本:
Mac OS:Firefox 2.0、Safari 2.0
Linux:Firefox 2.0、Opera 9.50
Windows:Firefox 1.5、Firefox 2.0、MSIE 5.0、MSIE 5.5、MSIE 6.0、MSIE 7.0、Opera 9.23、Safari 3.0
使用方法:
第1步 測試的方法很簡單,只要開啟「這個」網站,先勾選你要測試的平台與瀏覽器版本,再輸入你要測試的網頁,然後再按下〔Submit〕按鈕即可。

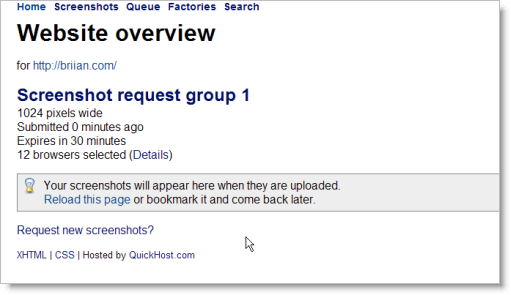
第2步 接下來該網站會真的一個一個瀏覽器去開你給的網頁,不過由於操作的時間較長且使用的人數眾多,一般情況下必須排隊等候。如果你看到如下圖的畫面,不要就把他關掉了,請把這網頁加入到你的書籤,等過30分鐘之後再開來看。

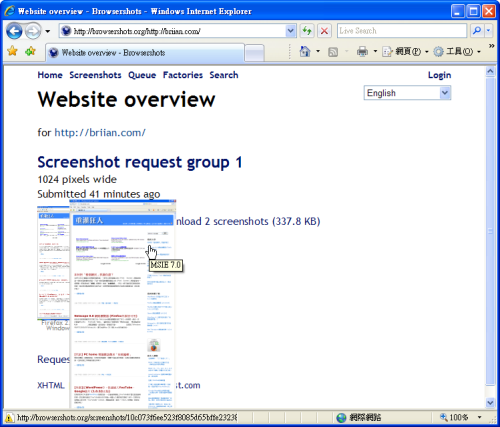
第3步 如圖,等過一段時間讓他全部抓圖完畢之後,再開啟剛剛的網頁,如「這個」。頁面中便會顯示目前你所指定的網址在指定的各瀏覽器中展示的畫面。我們可以直接在縮圖上按一下,看更詳細的畫面。

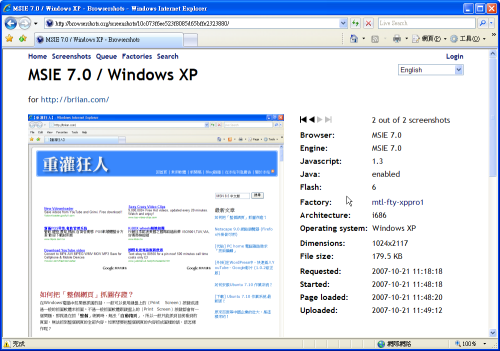
第4步 如圖,左邊會是詳細的螢幕截圖,右邊會記載該畫面是在什麼樣的平台與瀏覽器中所作的測試,可以幫助我們掌握網站版面在各種平台的呈現樣貌。
,
我們網站(http://www.funtime.com.tw)正在進行部份頁面的修改,看見你這個資訊,真是太高興了!雖然只能看到版面的樣式,但是還是很有幫助!
Fun Time是一個旅遊服務網站,可以進行機票、訂房的比價,還有旅遊秘笈、日記、百科等多項功能,歡迎你來參觀使用。
我目前都用sleipnir瀏覽網頁
還沒有遇過什麼問題
在操作使用後覺得很方便
便無法自拔
把IE介面丟到一旁…
原本想用firefox
但開啟及使用流暢度拖了一截(可能是我電腦較舊吧)
不得不放棄了
喔喔!這個好用!!
感謝不來恩~~
很實用的工具,感謝分享
對啊 ,只能看板面,要測試功能的話,看樣子還是用VPC或VMWare等虛擬電腦來安裝多個系統測試了,這樣是最方便也最完整的方法
只是只能看版面~@@
實際使用上的相容就不能測試了~
不過還是很厲害~
好讚的東西= =!!!
大為驚嘆啊~~~~~
太強了~一大福音..
我的英文…. 很爛…. XD
請問不來恩,
您是附修外語系畢業的嗎?
還是英文本身是興趣之一?
in order to get the latest IT news around the world :)