Compressor.io 超強圖片壓縮工具,最高減肥90%檔案大小!
圖檔太多、檔案太大,讓你的網站流量吃不消?記得,上傳圖檔前先壓縮一下。
之前介紹過許多類似的工具,有網路版的 TinyPNG 與 JPEGmini,也有其他類似的軟體如 RIOT, Caesium, PNGGauntlet 與 Antelope.. ,還有 Mac 電腦用的 ImageOptim 等。如果覺得上面這些都不夠厲害,可以再試試看另外這個 Compressor.io 線上圖檔壓縮服務。
這個號稱最多可削減 90% 圖檔大小的線上圖片壓縮工具,,
目前 Compressor.io 服務可支援可單檔 10MB 的圖檔大小,可惜現在還只能一張圖一張圖上傳/壓縮,還不支援多檔案批次處理功能(日後即將推出),不如其他服務可以同時處理多張圖片來得方便。
- 網站名稱:Compressor.io
- 網站網址:https://compressor.io/
- 檔案格式:JPEG, PNG, GIF, SVG
- 檔案大小:最多 10MB
使用方法:
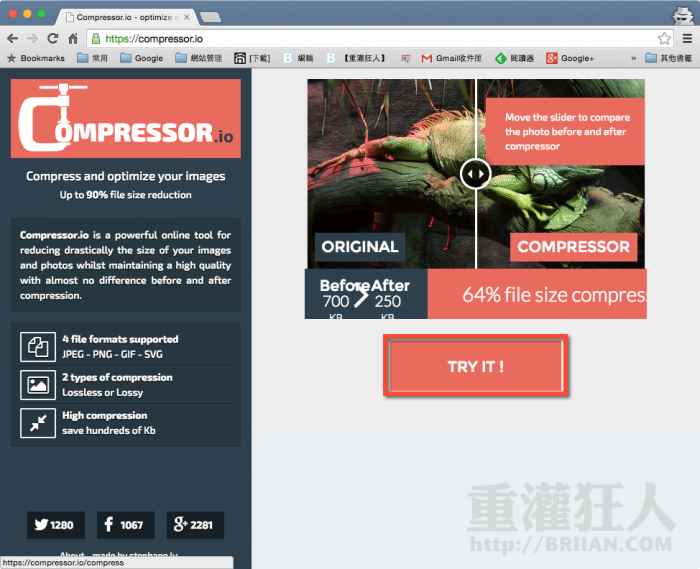
第1步 開啟 Compressor.io 網站,按一下「TRY IT!」按鈕,準備上傳你要壓縮的圖檔。
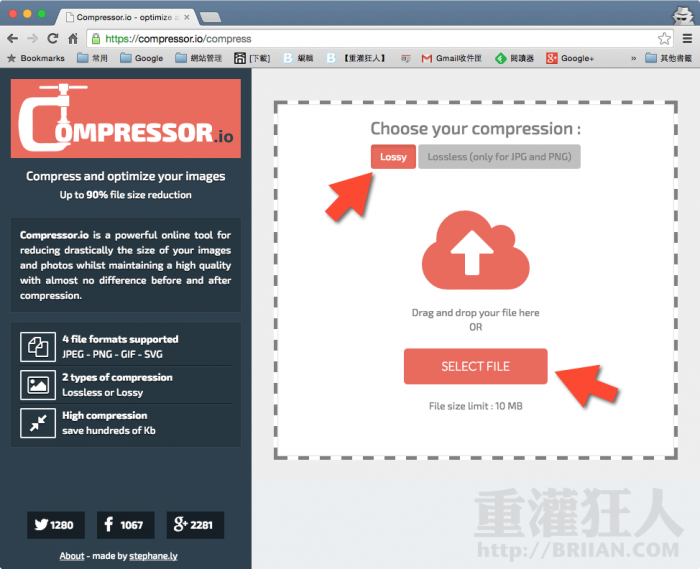
第2步 網頁上方有「Lossy」與「Lossless」兩種壓縮模式,用「Lossy」的壓縮效果比較好但畫面會稍微失真,「Lossless」則是無失真壓縮。
選擇好壓縮模式後,按一下「SELECT FILE」按鈕選取圖檔,或者直接將圖檔拉到網頁的虛線方框中,即可自動上傳、壓縮。

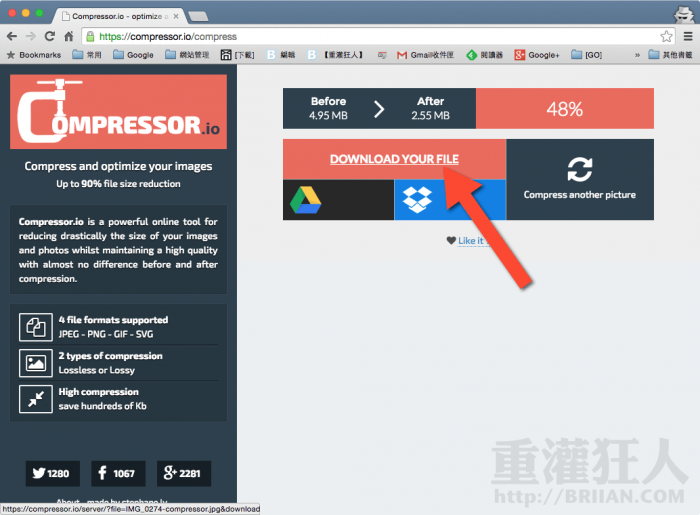
第3步 壓縮完成後,請按「DOWNLOAD YOUR FILE」按鈕,將圖檔下載回來。目前該服務僅能支援一次一張圖檔的壓縮功能,單一檔案最大10MB,不過聽說日後會再持續改善,增加圖檔大小並新增批次上傳功能,等等看吧。

雖然他號稱最多可以減肥 90% 的圖檔大小,不過我怎麼測試都沒法達到那麼高的壓縮比,應該只能算是個很厲害的形容詞吧… 總之,這壓縮服務還算不錯。
,

會試試
真心不錯