在 WordPress 後台編輯器中加入 < !-- nextpage -- > 分頁按鈕
在 WordPress 後台管理介面中的文章編輯器中,原本就提供了一個插入「< ! – – more – – > 」標籤的「繼續閱讀」按鈕,在文章中插入後,可以讓網友在首頁或文章列表中看到部份內文後按「繼續閱讀」之類的連結開啟、閱讀全文。
但如果你的文章很長很長,希望能以分頁的方式將不同段落的內容安排在不同分頁中,可以在純文字的編輯模式下插入「 < ! – – Nextpage – – >」分頁標籤,讓文章分頁。但 WordPress 的編輯器中只內建了 More 標籤的按鈕而已,,
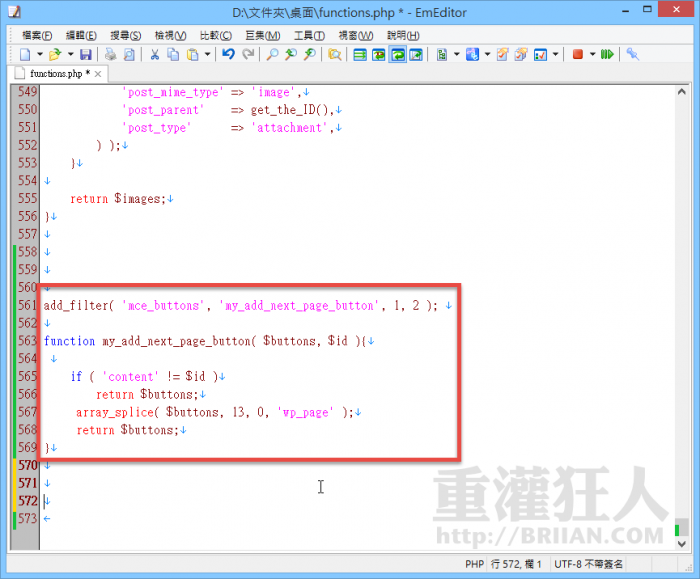
修改方法很簡單,開啟並編輯你目前正在使用的佈景主題中的「functions.php」檔案,在檔案最下方加入以下控制碼:
add_filter( 'mce_buttons', 'my_add_next_page_button', 1, 2 );
function my_add_next_page_button( $buttons, $id ){
if ( 'content' != $id )
return $buttons;
array_splice( $buttons, 13, 0, 'wp_page' );
return $buttons;
}
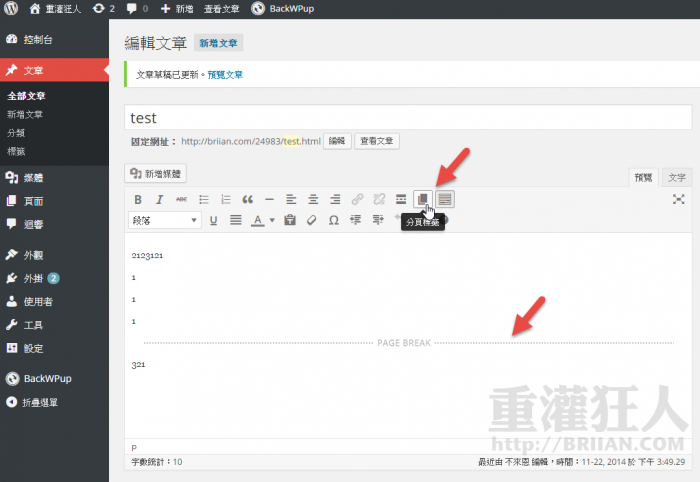
改好之後,「預覽」模式的編輯器中,就會多出一個「分頁標籤」的按鈕囉!
資料來源:這裡。
,