Facebook 推出「嵌入貼文」功能,免抓圖、直接轉貼原文即時討論、互動
Facebook 最近又有更新囉,持續把觸角伸到了 FB 網站以外的其他網站去,這個「嵌入貼文」的功能主要就是讓我們把看得到的任何公開訊息以程式碼的方式轉貼到自己的部落格、網站等各個地方去,就好像是把 Facebook 的時間軸一塊一塊切開來,分別放到你要的地方,讓其他不是 FB 的使用者也能看到 FB 上的原始推文與相關討論,還可直接與 FB 上的朋友互動、按讚。
如果你常常會需要轉貼 FB 上的訊息到部落格或網站上做些延伸的討論或說明,,
網站名稱:Facebook 網站網址:https://www.facebook.com/ 重灌狂人粉絲專頁:按這裡(歡迎加入)
Facebook 嵌入貼文範例:
使用方法:
第1步 開啟 Facebook 網站,在任何一則公開的推文、粉絲專頁貼文…右上角的選單點一下,再按「嵌入貼文」。
第2步 開啟「嵌入這篇貼文」視窗後,我們可以在畫面中看到嵌入貼文的預覽畫面,要嵌入的話請將上方的程式碼全選後複製下來。
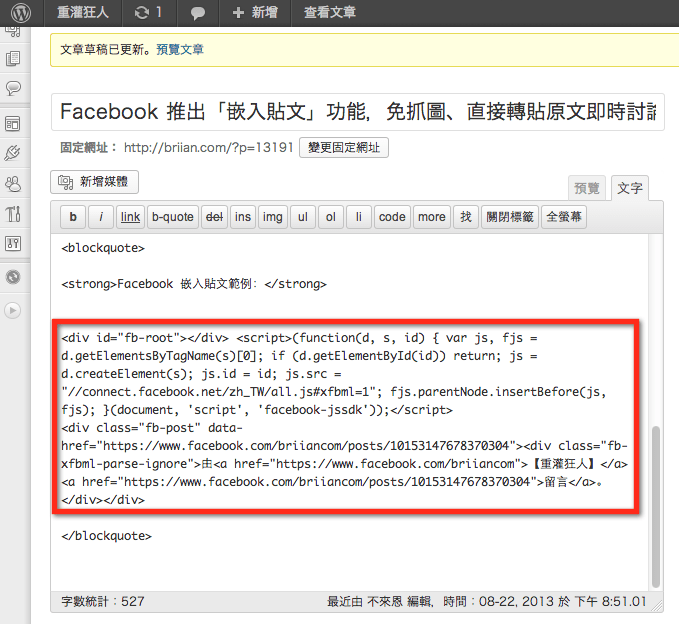
第3步 接著在寫文章或製作網頁時,切換成程式碼編輯模式,再將程式碼上貼到文章內即可。
注意!無名小站、Yahoo! 奇摩等限制較多的部落格服務不支援此文章嵌入功能(PIXNET 痞客邦可正常使用),請改用其他比較實用的部落格服務。
,


站長您好:可是我的下拉沒出現嵌入貼文
您好,可以我的下拉沒出現嵌入貼文選項耶~
請改用其他比較實用的部落格服務。 劃重點…
請改用其他比較實用的部落格服務。XDD
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/zh_TW/all.js#xfbml=1”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));
由【重灌狂人】留言。
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/zh_TW/all.js#xfbml=1”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));
由遊戲基地 Gamebase 留言。
請改用其他比較實用的部落格服務。