如何在PIXNET網站版面加入Facebook、Plurk、twitter推文按鈕?
這篇文章是延續之前「如何在網站放twitter、Plurk噗浪推文按鈕」而來,如果你剛好使用PIXNET痞客邦來寫部落格,也剛好有玩twitter或Plurk,希望能在PIXNET部落格的側邊欄放個噗浪或推特的「推文按鈕」的話,可以試試看以下作法。
基本上在PIXNET跟Yam天空部落格…等網站的作法都差不多,一樣是先新增一個自訂欄位,貼上程式碼之後,,
Plurk、twitter推文按鈕程式碼:
<div style="width:84px;height:20px;font-size:12px;color:#FFFFFF;background-color:#33CCFF;border-style:outset;text-align:center;cursor:pointer;margin-bottom:3px;" onClick="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));" title="推薦本文到Twitter推特去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Twitter!</div>
<div style="width:75px;height:20px;font-size:12px;color:#FFFFFF;background-color:#F37D17;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));" title="推薦本文到Plurk噗浪去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Plurk!</div>
<div style="width:95px;height:24px;font-size:12px;color:#FFFFFF;background-color:#3B5998;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));" title="推薦本文到Facebook去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Facebook!</div>
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
設定方法:
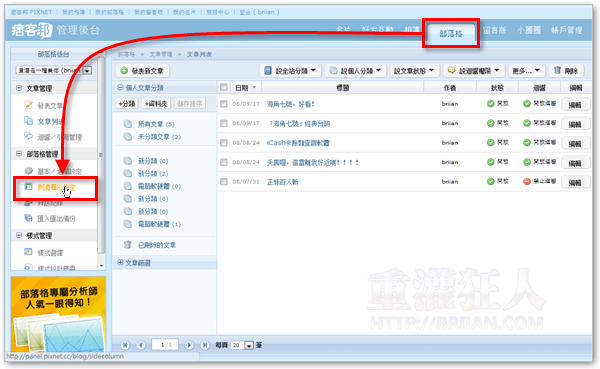
第1步 登入PIXNET網站後台後,請依序按下〔部落格〕→「側邊欄位設定」。

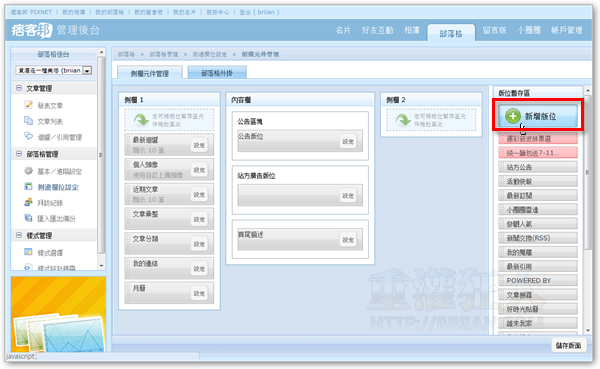
第2步 開啟「側欄元件管理」頁面後,按一下〔新增版位〕按鈕,新增一個自訂欄位。
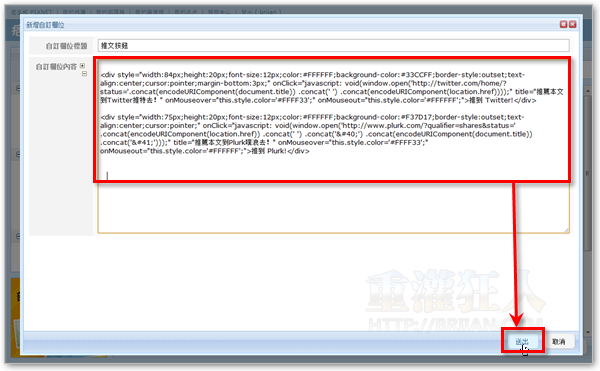
第3步 填好標題後,將本文上方的程式碼整個貼上到「自訂欄位的內容」方框裡,再按下〔送出〕按鈕。

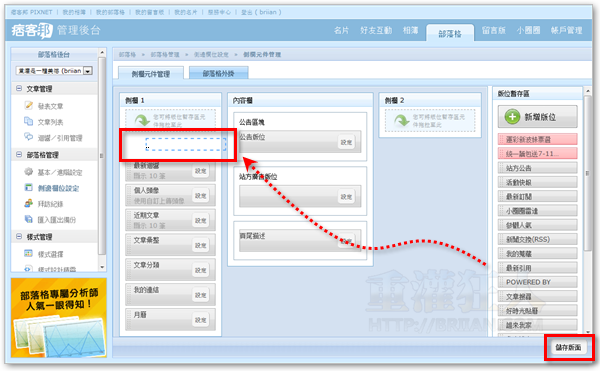
第4步 接著請將剛剛新增的自訂欄位從右邊的「版位暫存區」拖拉到左邊的「側欄1」或右邊的「側欄 2」,請依照你自己的版面設計而調整位置。設定好之後,請再按一下右下角的〔儲存版面〕按鈕,完成版面設定工作。

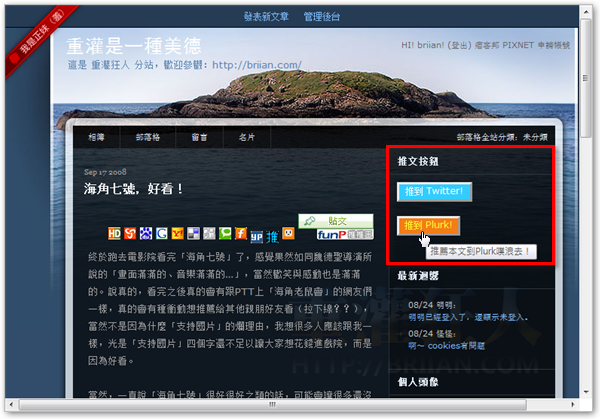
第5步 當我們設定好推文按鈕的版面後,開啟自己的部落格首頁,便可看到側邊欄多出了一個「推文按鈕」的區塊,以後訪問你的網站的網友,如果覺得這篇文章很不錯的話,可以直接按一下〔推到Plurk!〕或〔推到Twitter!〕等按鈕,直接將文章標題與網址轉推到twitter或噗浪,跟更多人分享。

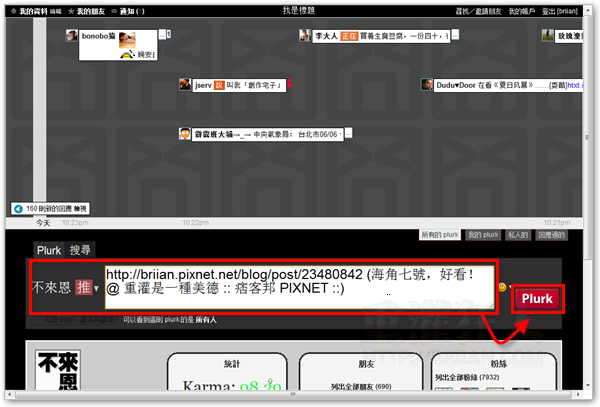
第6步 如圖,按了〔推到Plurk!〕推文按鈕後,瀏覽器會自動開啟Plurk網頁並填入該篇文章的網址與標題,只要再按一下〔Plurk〕按鈕將訊息發送出去即可。

,延伸閱讀:

樓上的你現在是怎樣?
人生不過短短幾十年~哪來那麼多大道理阿
狂大也不過是分享一下有什麼小玩意兒
大家看看不過如此
不會用的還是不會用
也沒有什麼拍不拍馬屁的問題
真正的資料還是有很多是要靠 書面資料的
少在那邊自以為了
自以為高尚的人才如此無聊推這爛文吧!
我也沒什麼了不起 或許我回妳文 我也很自以為
我自以為比你了不起
弄錯了 我是要回覆那個 “可以安分一點”嗎?
你就是我在罵的盲目的擁護者,一味的拍手叫好,你根本不知道他做了哪些令人不悅的奧步,才有今天的名氣,只會在那裡鼓譟,你跟阿扁的支持者有什麼兩樣?
樓上的 不要扯到政治好嗎
你不喜歡就不要來這裡看
沒有人逼你來
沒有人要你來光顧
也沒有人歡迎你這種人來
回哈哈
先說我不支持不來恩還是陳阿扁
我希望您把「哪些令人不悅的奧步」說出來讓大家判斷熟是熟非
我不相信不來恩有知名到需要那麼多白癡
還有
請不要學戰哥的支持者那樣沒有證據卻一口咬定
疑?圖看不到?
BLOGGER跟WP應該也可以用
06/07 16:36
請問一下若是blogger呢
要怎麼新增在文章裡呢??
我來把文字按鈕修成圖示好了!^^
剛剛測試了一下
在內文裡面的原始碼加入也可以
布萊恩大大能不能指點一下如果要讓每篇文章都固定有這些按鈕
要安插在CSS的哪個部分嗎?
用 CSS 插入圖片是可以
但你無法用 CSS 把這兩個按鈕的功能也加進去…
除非你用 IE 的 expression
是又變多啦 XD
要保留哪些欄位也應該做一點取捨呢
這樣一弄… 網頁上的按鈕又多更多了….
窮極無聊,自high一天到晚寫些垃圾文,譁眾取寵,呼攏人加入噗浪,實際上是為了替自己那厚到不行的臉皮再加防護,可以預見的是,這篇教學出現以後,已經被你【重灌狂人】搞得烏煙瘴氣的google搜尋,更難找到有用的資訊了,真是夠了,那些沒水準的盲目擁護者誇你有兩把刷子,你就真的以為你多厲害了!醒醒吧,做人不要做到這樣惹人厭,麻煩你低調一點好嗎?還有你拍真正知名部落客(彎彎,女王..)馬屁的嘴臉,真是令人作嘔。
你還真的很好笑….. 還天天跑來亂人家的版… 什麼都不懂就亂扯一通.. 講得好像很懂的樣子
沒錯 我不是很懂,但我不會像卑劣至極的不來恩,利用他的高人氣,肆無忌憚的胡亂寫文,搞的google搜尋好像他家的廚房一樣。他的種種行徑再再令人不恥,我根本不屑進來看,是這位厚臉皮的板主搞什麼舊瓶裝新久的無恥手段,弄得整個google都是他的垃圾文章,每次都不小心點進來