LinkWithin 用縮圖顯示部落格「相關文章」
當我們在部落格或網站上寫完一篇文章,如果覺得其他舊文章都埋在很裡面相當可惜,想讓網友進一步看看其他更多相關主題的話,除了可以自己搜尋、貼上文章標題之外,有沒有比較自動的方法呢?
以下介紹的這個LinkWithin網站,可以透過標籤、文章標題等相關資訊幫我們篩選跟目前網頁相關的文章,並將網頁中的任意圖片用縮圖展示出來,,
LinkWithin網站的設計相當簡單,不用註冊帳號也不用作複雜的設定,只要把你的網站網址貼上並將Widget程式碼放到你的網頁中即可。不過初步測試,也許是因為LinkWithin網站還需要一段時間的彙整、分析,或者是它對中文處理比較不在行或啥啥原因,「相關文章」的相關度並不高,常常跑出來的都是不相干的文章,不過還算是一個讓網友可以看到更多文章的好用工具。
- 網站名稱:LinkWithin
- 網站網址:http://www.linkwithin.com/
經過實際測試,除了無名小站跟xuite部落格會抓不到文章內容之外,其他網站大致都正常。而製作好的相關文章輪播程式碼也不可貼在較不開放的無名小站、Yahoo奇摩部落格等網站。而Pixnet部落格服務則可正常抓到文章、正常放置程式碼輪播相關文章。 如果你不是自己架站而是選用國內的幾種部落格服務的話,可能得換到比較方便的平台去才能玩玩這類功能囉。
LinkWithin使用方法:
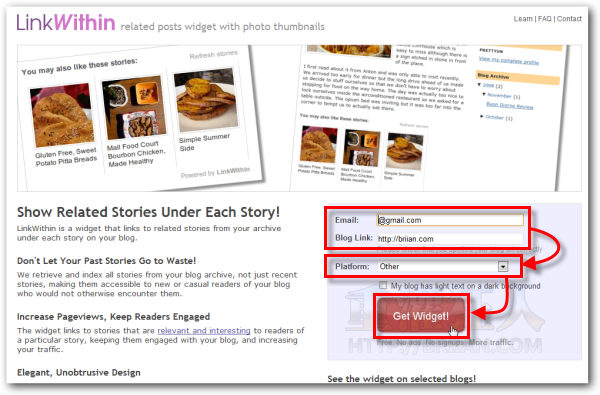
第1步 開啟LinkWithin網站,在右邊的Email、部落格網址、平台類型...等欄位填入你的資料,其中「Platform」可以依照你目前使用的網站平台選擇一個適當的類型,如果你用WordPress自己架站,則可另外下載WP外掛來用。一般都直接選擇【Other】,用JavaScript程式碼的方式來嵌入相關文章。設定好之後再按下〔Get Widget!〕按鈕。

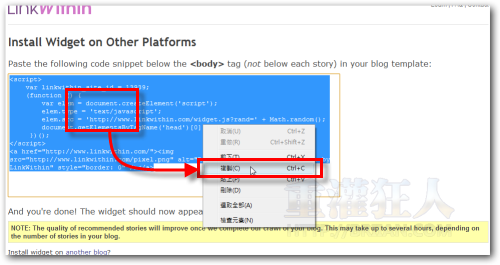
第2步 接著它會自動產生一段JavaScript程式碼,我們只要把這段程式碼放到網站的佈景主題或一般網頁中,它會自動挖出並展示你的網站的其他相關文章。

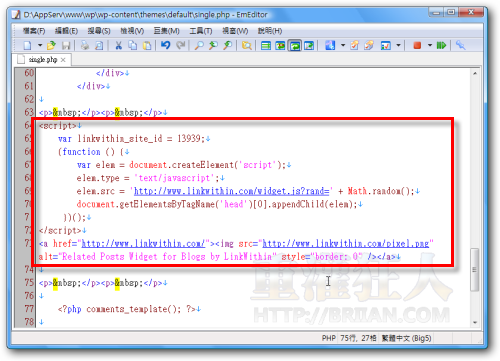
第3步 以自行架站的WordPress為例,我們可以把這段程式碼貼上到「每篇文章」的佈景主題裡面,一般都是會編輯「\wp-content\themes\佈景主題名稱\single.php」或「index.php」這個檔案。如果你使用PIXNET痞客邦等部落格服務,可以去修改佈景主題在網站版面中新增自訂欄位來放這個相關文章的功能。

第4步 如圖,安裝好之後文章下方便會自動出現內含標題與縮圖的相關文章區塊,只要按一下圖示或標題,便可開啟該篇文章的內容。 如果你開始沒有出現文章標題,或只有標題沒有縮圖的話,請再稍等一段時間讓LinkWithin網站到你的部落格抓取相關資訊。

第5步 另外,實際測試PIXNET痞客邦的部落格服務也可以安裝這個功能,我們可以把它放在側邊欄讓大家瀏覽你的網站的其他文章。
,延伸閱讀:

LinkWithin跟無覓功能好像!!!!!
不來恩大大選擇用無覓,是否有何其他原因?
看到右下角的簡體字(无觅)….總覺得有點礙眼!!!
另外請教不來恩或是其他大大們,有種類似的圖片上、下篇文章
wordpress是否也有相同的外掛
http://i.imgur.com/GGjyt.jpg
http://i.imgur.com/T4PEx.jpg
感謝不吝指教….
中文的還是用無覓的好點吧~
不錯的分享,晚點試試!