「夢想的家」超簡單好用的網頁、部落格計數器
其實網路上的計數器、流量統計服務相當多,這類工具或服務大概也都存在好幾年了,前一陣子剛好有朋友要我幫他找個簡單的計數器,讓他可以簡單的統計一下部落格的訪客數,就把下面這網站丟給他,如果大家也有這方面的需求,也可以來試用看看。
計數器DEMO:
- 網站名稱:夢想的家免費計數器
- 網站網址:http://www.dreamhome.com.tw/escounter/
- 計數器圖示:按這裡
使用方法:
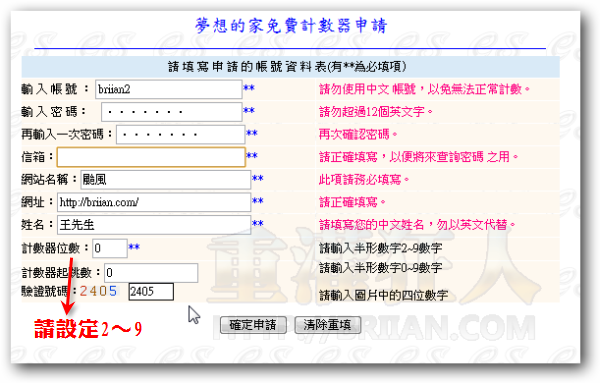
第1步 請先「按這裡」註冊一個帳號,,
記得,「計數器位數」的地方要設定2~9的其中一個數字,設定為5則計數器會顯示為「00001」,設定為8則顯示為「00000007」。

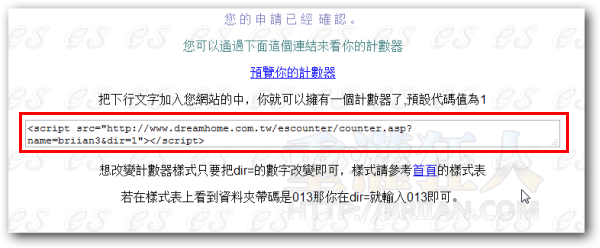
第2步 申請好之後,會出現一段計數器語法:
<script src=”//www.dreamhome.com.tw/escounter/counter.asp?name=你的帳號&dir=樣式代碼“></script>
語法中的帳號就是你申請時所輸入的帳號名稱,後面的「樣式代碼」則是計數器上面的圖示代號,我們可以在「這個網頁」找到數百個超可愛的計數器圖示,日後都可以隨時更換不同的樣式來當作計數器的圖示,更換樣式並不會影響計數器的運作。

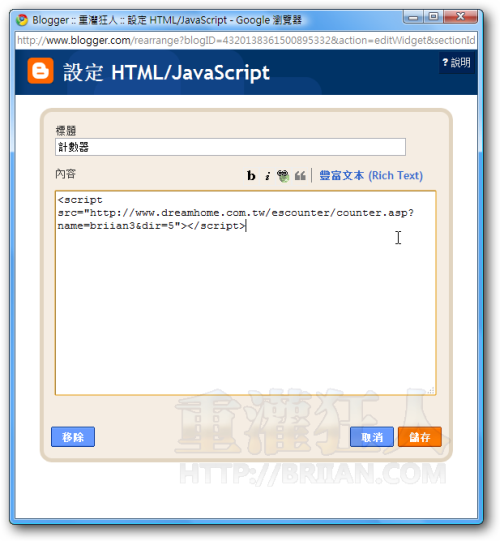
第3步 調整好計數器的設定後,就直接把那段代碼貼上到你的網頁或部落格的側邊欄或背景主題去就行囉。由於這東西是透過JavaScript程式碼來運作的,一些功能很少的部落如無名小站、Yahoo奇摩部落格並不支援此類語法,所以請盡量使用功能完整的部落格服(如Google提供的Blogger.com服務),才有好玩的工具可用。

第4步 貼上之後,計數器就長這樣,下面是在功能比較完整的blogger.com部落格系統裡做的測試。

謝謝分享好用的資訊
請問有辦法知道如何將計數器的連結鎖住嗎?謝謝!
謝謝您的分享
可以借我收蔵在我的blogger嗎?
我使用了這個計數器,
可是網頁上一點選就會直接打開連結”夢想的家計數器”的頁面,
請問有沒有方法能夠保護網頁上的計數器呢?
希望有人能幫忙回答,thx
還蠻好的
但有誰推薦別的?
以前有需要時也都是申請夢想家的計數器,不過看來 Paggy 介紹的 FC2 也不錯喔!
哈哈 感謝啊 好興奮啊 第一次成功加入東西到blogger
畢竟對於沒有學過網頁語法的我而言
這樣的教學真的很受用
感謝啊!
謝謝分享….
Derek
離題一下,我發現今天的Google首頁上的那個圖有連結耶,好像是四格漫畫的樣子。
看樣子FC2可愛很多,thanks~
可以使用fc2的計數器,有三千多款樣式可以讓人選擇
http://counter.fc2.com/tw/
在個人網頁還在留言板、HTML網頁階段的時候
這種東西超流行的…
還有一堆Javascript的特效….
不過說也妙,在web2.0服務還沒有雛型之前,
這種可以說是2.0的服務就出現了
yes! i like!
我剛好就是用這個計數器耶