文字樣式「CSS代碼產生器」
CSS是一種控制文字樣式、網頁排版的控制碼,很多網站、部落格都支援直接修改CSS樣式來調整版型的功能。以下這個「CSSTXT」網站主要提供一個很簡單的文字CSS代碼產生器,我們可以根據實際需要調整文字大小、字元間距、行高、邊框、字型、粗體、底線...等等樣式,然後再按下〔Generate〕按鈕即可即時預覽套用這些樣式後的文字樣式,下面還會自動產生一整套的CSS控制碼,方便我們直接丟到網站佈景主題中來套用,這對於不熟CSS也不想開軟體來測試的人來說,,
網站名稱:CSSTXT – Create a style to your text
網站網址:http://csstxt.com/
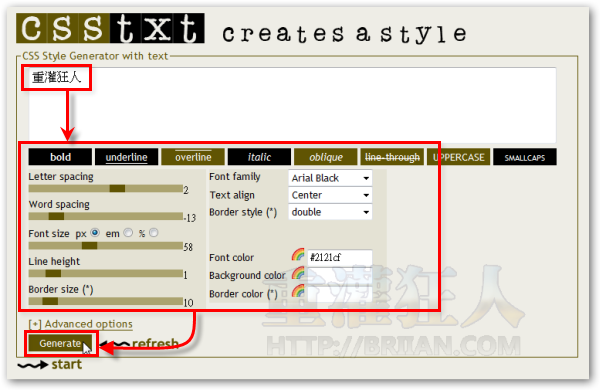
第1步 開啟CSSTXT網站後,我們可以先在上面輸入你要呈現的文字或符號,中間一堆選項可以直接點選、調整,最後再按一下〔Generate〕按鈕,即可產生預覽畫面與程式碼。
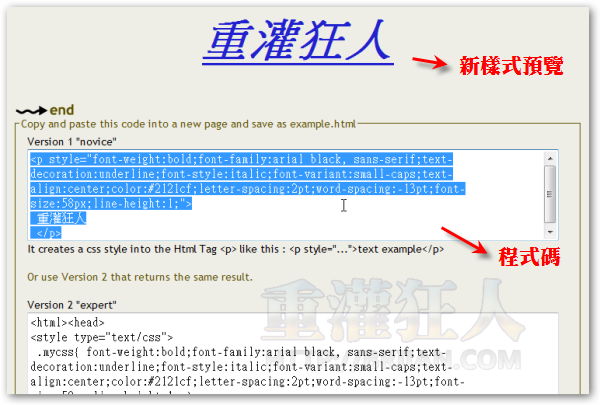
第2步 如圖,頁面下方會顯示修改後的文字新樣式,下方的一堆程式碼就是上面這個文字特效的控制碼,可以直接複製、套用到你的網頁。
,

太龐大了,只有特別某行要強調時有點肥,如果整理一下倒是可以作為全站的一般樣式。
不過話說回來,生這個這麼多程式碼,直接塞進樣式表就對了,
這個工具可以省下在DW裡CSS模組摸半天的工夫吧。
唔啊! 這是Word模式的CSS。
建議用來少量臨時使用,
如果拿來做全頁/全網站統一規格設計的話就喪失CSS的用意了。
這個能搭配FF的附加元件Stylish嗎?
偉大〒▽〒
有那種 能讓我們輕鬆建立給 Opera 個人樣式表用CSS 的網站嗎?
其實他所產生的程式碼太多了
我都是自己寫一份樣式表檔案
這樣在網站程式碼除錯時比較方便