來自 TinyPNG 的 WordPress 全自動圖片壓縮外掛(Compress JPEG & PNG images)
TinyPNG 是一個相當好用的線上圖片減肥、壓縮工具,只要把圖片拉到 TinyPNG 網頁中,便可透過超強的圖片壓縮技術,自動幫我們刪減圖片中用不到的資訊並壓縮檔案內容,在不損及畫面品質的狀態下,盡量讓圖片變得更小、更容易儲存與傳檔。
後來 TinyPNG 的壓縮技術從原本的 PNG 圖檔擴及到 JPEG 格式的圖檔,並推出 TinyJPG 網站,,
如果你原本就常常用 TinyPNG 來幫圖片壓縮後再上傳到網站上,現在起,只要在 WordPress 後台安裝好 TinyPNG 的外掛程式,就能在上傳圖檔的同時自動執行圖片壓縮、減肥工作,讓你的圖片變得更小,畫質也能維持一定品質。除此之外,還提供了「一鍵減肥」功能,可以幫我們壓縮已上傳到 WordPress 網站的舊圖檔,雖然執行速度並沒有很快,但一整個方便啊!
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
使用方法:
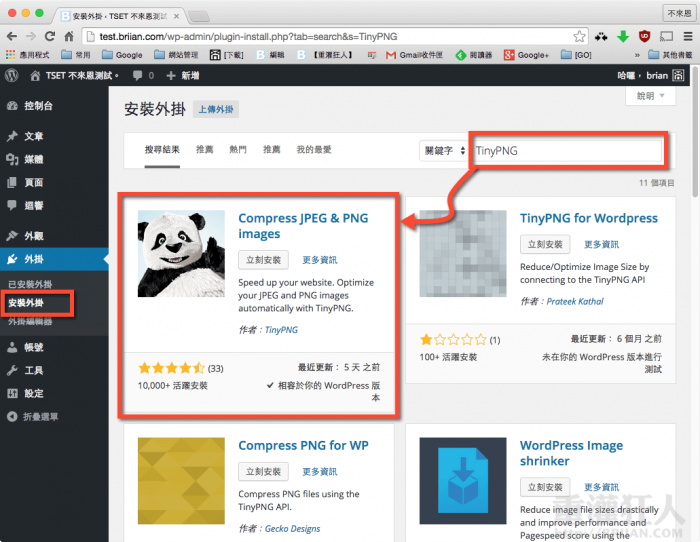
第1步 開啟 WordPress 網站後台,在「外掛」→「安裝外掛」頁面右上角輸入「TinyPNG」並按「Enter」,找到「Compress JPEG & PNG images」外掛程式後,按「立刻安裝」,並在安裝完成後啟用該外掛程式。
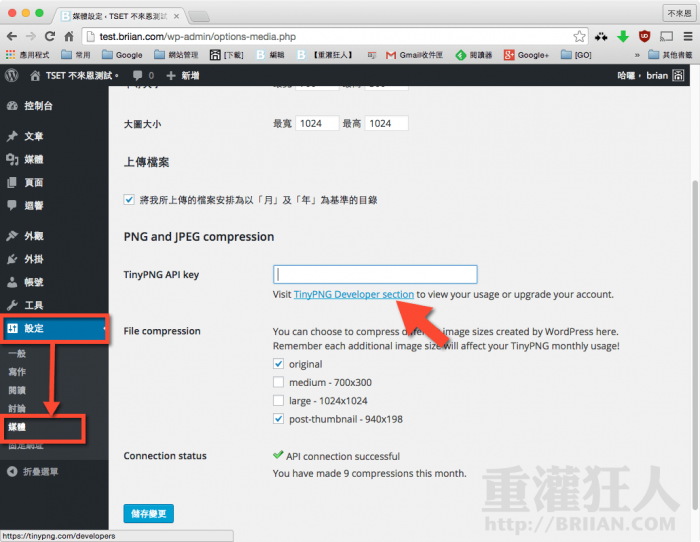
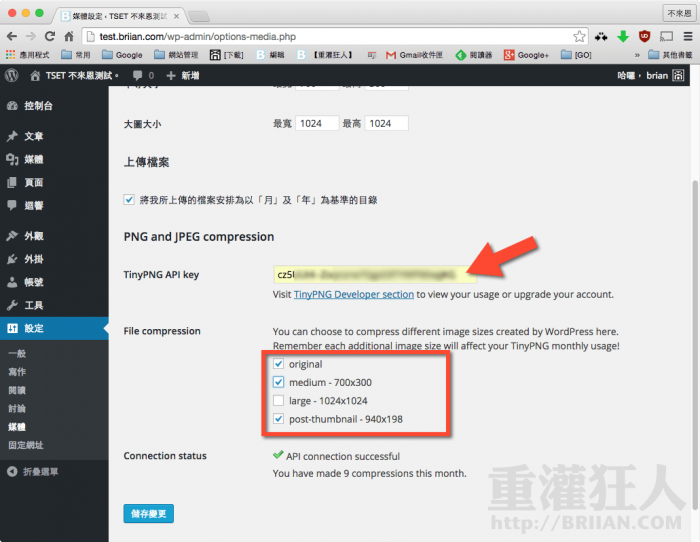
第2步 安裝好並啟用 Compress JPEG & PNG images 圖片壓縮外掛後,請按「設定」→「媒體」,在媒體設定頁面最下方找到「TinyPNG API key」區塊,點一下「TinyPNG Developer section」連結去 TinyPNG 網站申請一個 API 金鑰。

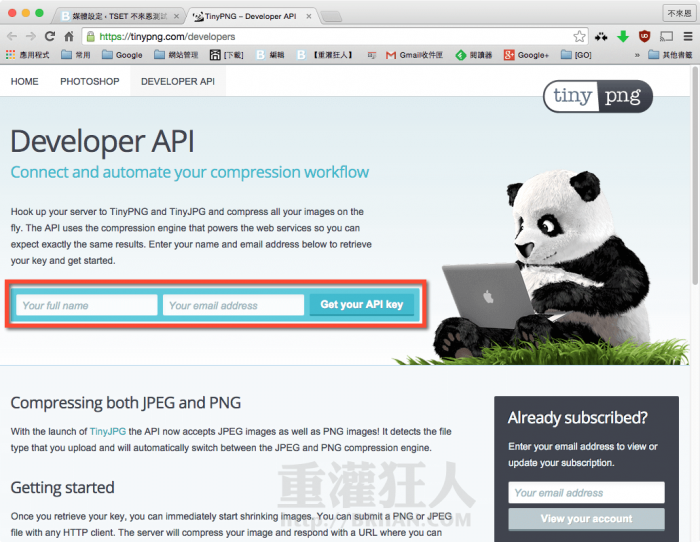
第3步 請輸入你的名字與 Email 再按「Get your API key」按鈕,然後過幾秒鐘之後去收 Email,按下 Email 中的啟用連結即可取得一個 API key。

第4步 回到你的網站後台,把 API key 填入方框中,並在下方的 File compression 位置勾選你要自動壓縮的圖檔尺寸,設定好之後按「儲存變更」即可完成。
日後每當你上傳 PNG 與 JPG 圖檔時,便會自動透過 TinyPNG 的技術幫你執行圖檔壓縮工作,不用再上傳來、上傳去的,超方便的!

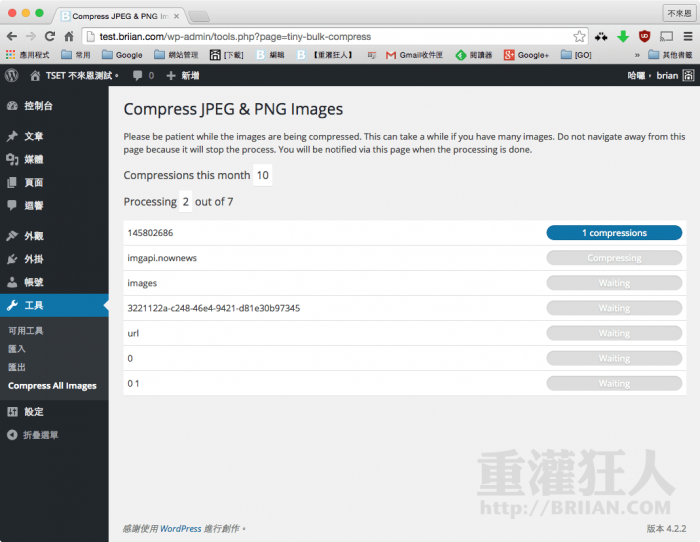
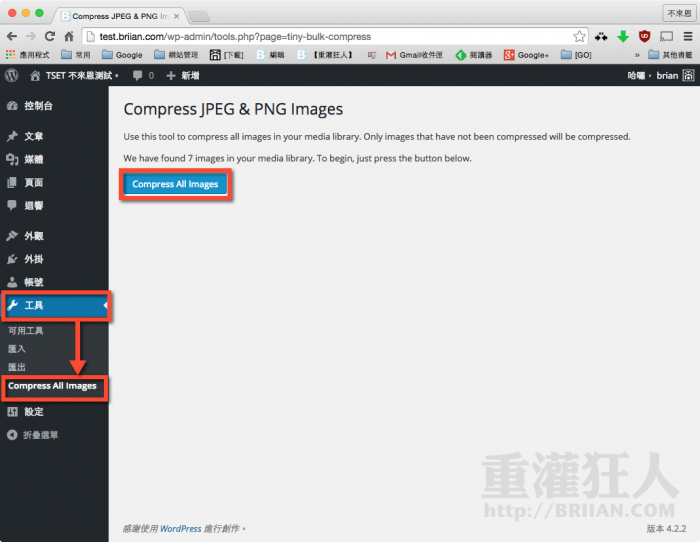
第5步 如果你有一些舊的圖檔要一併壓縮的話,請打開「工具」→「Compress All Images」頁面,按一下「Compress All Images」按鈕,即可自動壓縮已上傳到 WordPress 網站中的舊圖片。

第5步 圖片數量很多的話,就只能慢慢等囉……..