在 Blogger 嵌入 Google+ 留言板,自動整合 G+ 中對同一篇文章的全部留言!
2013/4/27 更新:Google+ 外掛留言板已可支援一般網頁(WordPress, Drupal..等任意網站)
前一陣子 Google 自家的部落格系統 Blogger 推出了一個相當讓人興奮的新功能,就是把 Google+ 社群網站的留言功能整合到了 Blogger 單篇文章的下方,意思就是說,當我們在 Blogger 中發表了文章之後,如果在 G+ 中有人轉貼了該篇文章的網址並在 G+ 推文中留言、討論,只要該篇推文與討論的閱讀權限是公開的,便可直接整合到 Blogger 文章底下,變成該篇文章的留言之一。
當然,原本存在於 Blogger 文章下方的留言還會在,且會被直接整合進去。
這樣做有什麼好處呢?以往我們在發表完文章後,除了在文章下方瀏覽大家的回應之外,如果比較有心一點的話,也許還會到個社群網站找找大家對於該主題或內容的評價,一來一回就得花不少時間過濾、瀏覽一些不相關的資訊。
儘管 Blogger 目前也僅能整合 Google+ 的留言進來,不過整體來說是個很不錯的改進,文章發出去之後馬上可以看到 G+ 上的轉貼與討論等效應,不用花時間到處找。特別的是,有人回應、討論時,還會發訊息通知我們。
希望哪天 WordPress 也能有相同的外掛或處理方式,直接用 Google+ 來當留言板、自動整合 G+ 上的全部留言也很不錯呀!
- 網站名稱:Blogger
- 網站網址:http://www.blogger.com/
- 留言板範例:按這裡。
使用方法:
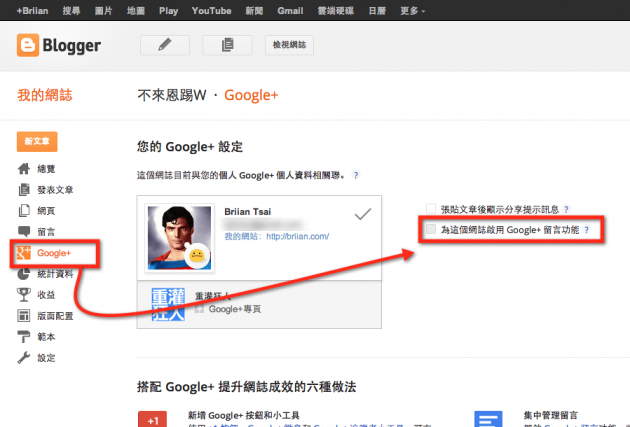
第1步 開啟 Blogger 網站後台,點一下左邊選單中的「Google+」,再勾選「為這個網誌啟用 Google+ 留言功能」即可設定完成。
第2步 如下圖,設定好之後文章下方會出現 Google+ 的留言系統,如果有人轉貼文章網址並討論的話,也會直接整合、顯示在下方。
第3步 如果你勾選之後文章下方還是沒出現 Google+ 的留言功能,可能是因為使用自製佈景主題而無法正常顯示留言功能,可參考「FAQs」裡的說明,將下面的控制碼加到指定位置即可:
<div class=’cmt_iframe_holder’
expr:data-href=’data:post.canonicalUrl’
expr:data-viewtype=’data:post.viewType’/>
讓其他部落格系統也能安裝 Google+ 留言板的暫時解決方法:Google+ 留言框「網頁版」安裝說明


感謝,這個方法解決了我這段時間以來頭像無法顯示的問題。