啟用WordPress後台加速功能!(Google Gears)
在WordPress 2.6之後的版本搭配Google所開發的Gears技術開發了一個網站加速功能,它是一種可以把網站常用的圖片、JavaScript與CSS...等資料預先下載到電腦硬碟裡以加快網站瀏覽速度的功能。如果你也使用WordPress來架站的話,也可以在WordPress管理後台啟用Gears加速的功能,讓我們在後台管理網站文章時,瀏覽速度可以快一些。
據說,在WordPress後台啟用了Gears加速之後,使用Google Chrome瀏覽器瀏覽管理頁面可以加快15~25%的速度,不過這樣的數據似乎有些大誇大,我實際使用的感覺(純感覺)是有快一點點,尤其是發表文章的頁面感覺比較明顯一點,按下連結取得回應後頁面「刷」一下就出來,但並沒有快到25%這種程度。(可能是因為網站放在國外,反應速度還是有差)
有趣的是,Gears的功能不只加速瀏覽而已,還可讓瀏覽器支援離線瀏覽,不過目前版本的WordPress並不支援離線瀏覽,只是透過Gears的機制來加快後台瀏覽速度而已,也許之後的版本會再加入更多Gears的應用,甚至是離線發文的功能(期待看看)?。其實Google Chrome瀏覽器已經比絕大多數的網路瀏覽器的速度還快很多,如果日後Google Gears的特性能再更廣泛的被應用的話,也許上網的體驗會真的很不一樣!
如果你不是使用Google Chrome瀏覽器也沒關係,可以另外安裝Google Gears加速器軟體,裝好Gears之後再開啟WordPress後台中的加速功能,一樣可以讓你的網站後台速度加快一些些。(http://gears.google.com/)
啟用Gears加速的方法:
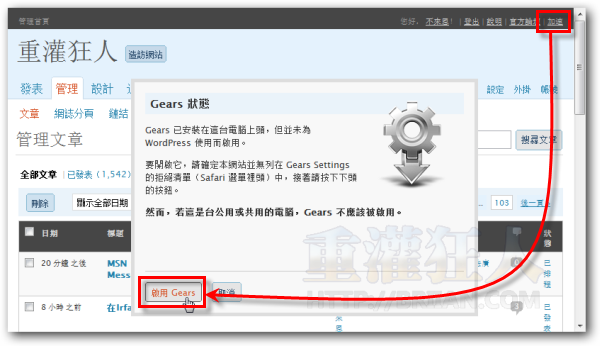
第1步 開啟WordPress網站後台,登入之後我們可以看到網頁右上角有個「加速」的連結,如果你用的是英文版的WordPress,則會顯示「Turbo」。按一下「加速」之後,會出現一個「Gears狀態」的視窗,請直接按一下〔啟用Gears〕的按鈕。
如果沒出現這個按鈕,表示你不是使用Google Chrome瀏覽器且尚未安裝Google Gears,請依照指示裝好Gears外掛。
第2步 接著請勾選「我相信這個網站。讓它使用Gears」,再按一下〔允許〕按鈕。

第3步 接著瀏覽器會將網站後台常用的圖片、JavaScript與CSS...等資料都預先下載到電腦中,一般大概會有200多個檔案得下載,大約不用一兩分鐘就可以下載完成。

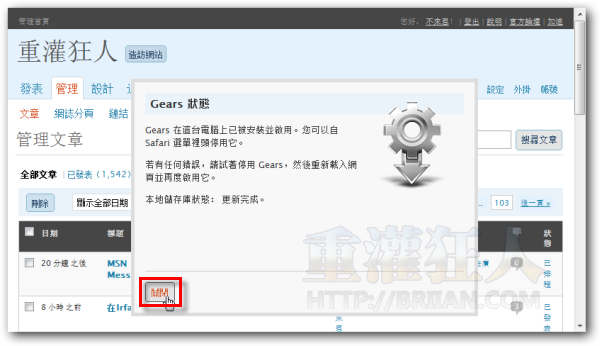
第4步 更新好之後,請按一下〔關閉〕按鈕即可完成。完成後請關閉瀏覽器再重新開啟,登入後台後可以再去試試看後台的頁面的瀏覽速度是不是有變快。基本上WordPress後台對於Gears的支援還是只有一小部份而已,當然Gears還一直在開發、更新中,也許以後的版本會有更不一樣的新功能也不一定,期待中。
延伸閱讀:


陈鹏个人博客
效果有限
正需要這個呢,希望能有用~~~~
大大 這啟用 Gears點了沒反應 是哪邊問題壓?
我用GOOGLE的瀏覽器 點了沒反應耶
有哪邊可以調整的地方是嗎?
我用IE 也跑出來了耶…
一開你網站 右上方 就會自動變橘紅色 提示有新搜尋可以選擇吧~
還蠻好玩的~
那是弄給fireox用的,參考:http://briian.com/?p=5906
布萊恩大大
一直很想問你一件事..
就是近來你網站 那IE右上方 搜尋的地方會自動跑出來
可以選擇 你這重灌狂人的搜尋選項
那是怎麼用的啊?
不支援MAC SAFARI的webkit nightly build版本啦~ >”<
试过了 好像真的快了, 不知道访问的人是不是也要装阿,那样岂不很不实用。
以前試過幾次,瀏覽器都當機……反正這功能對我沒啥用,我怕320GB遲早被塞爆
喔!!
了解!!
謝謝!!謝謝!!
Google Gears主要可以用來做「離線瀏覽」用的,如果你所瀏覽的網站有支援Gears的話,你才能啟用Gear功能來離線瀏覽或加速網站瀏覽。
本篇文章提到的WordPress是一套架站程式,你用wordpress自己架站後,可以在網站後台開啟「加速」功能,也就是Google Gears的支援功能來幫網站後台加速。
並不是每個網站都可以支援Gear,要看你所瀏覽的那個網站是否有特別提供這方面的支援,如果沒有,就不能用。目前因為Gears還是很新的技術,還不是很普及,所以目前瀏覽的絕大多數網頁都還不支援這技術,以後也許會有很多網站支援,目前Google Doc網站可以支援Gears,提供離線編輯的相關應用。
SRY
可能是我不懂
GEAR是不是專門給編輯網頁用的
還是平常瀏覽網頁也可以?
請問一下…
要用gear是不是一定要裝wordpress?